Correction status:qualified
Teacher's comments:



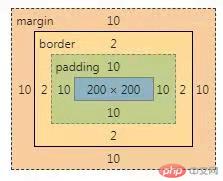
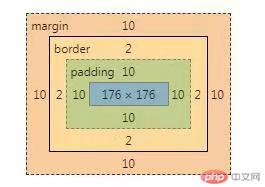
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 代码的初始化 */*{margin: 0;padding: 0;box-sizing: border-box;}/* :root===html */:root{/* 浏览器默认:font-size: 16px ; *//* 为了便于计算和使用方便 */font-size: 10px;}/* em,rem *//* em:根据元素的上下文来确定它的值; *//* rem:根据根元素的字号来设置 *//* 将W3C的标准盒子转为IE的盒子 *//* 就是将盒子的padding和border计算在它的width和height内; *//* 就用box-sizing *//* box-sizing: border-box; *//* 当前盒子的边际在那里,当前盒子不在内容区,而是到了边框,这时候内容区就会被压缩。内容区始终包含了内边距和边框的*/.box{width: 20em;height: 20em;padding: 10px;margin: 10px;border: 2px solid red;}</style></head><body><p>1. 理解 box-sizing功能并实例演示; </p><p> 2. 理解相对定位与绝对定位,并实例演示他们的区别与联系</p><div class="box"></div></body></html>


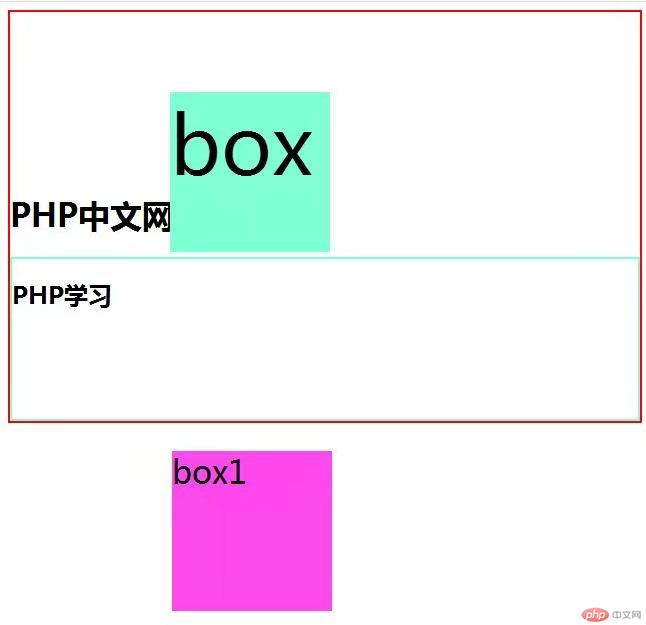
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位</title><style>body{border: 2px solid red;}/* relative相对定位(相对于自身定位) */.box{width: 10rem;height: 10rem;background-color: aquamarine;/* position: static;静态定位,没有定位,默认 *//* position: static; *//* 相对定位,自动的转为定位元素了 *//* 定位元素:只要这个元素上有非static的定位属性,就是定位元素 */position: relative;/* 只要有定位元素,定位偏移就有效了 */top:5rem;left: 10rem;font-size: 5rem;}/* absolute:绝对定位,根据父元素定位,脱离了文档流 *//* 文档流:显示顺序与书写顺序一致 *//* 相对于它在原始文档流中的位置进行定位 */.box1{height: 10rem;border: 2px solid aquamarine;position: relative;}.box2{width: 10rem;height: 10rem;background-color: rgb(253, 72, 238);position: absolute ;left: 10rem;top:12rem;font-size: 2rem;}</style></head><body><div class="box">box</div><h1>PHP中文网</h1><div class="box1"><div class="box2">box1</div><h2>PHP学习</h2></div></body></html>