Correction status:qualified
Teacher's comments:




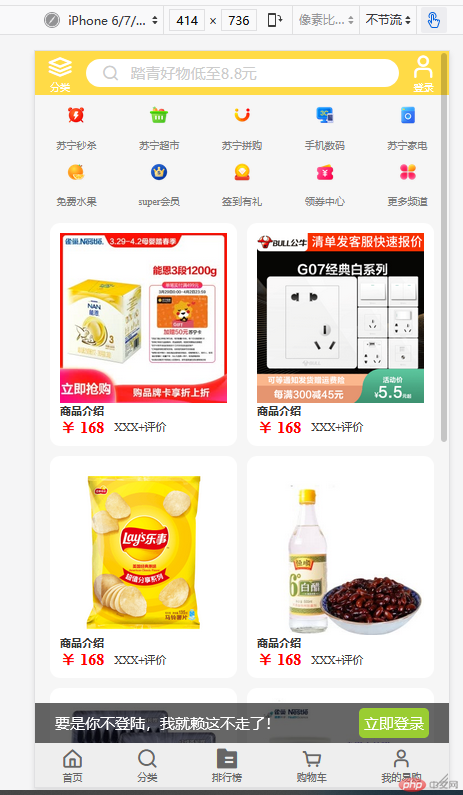
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>苏宁易购</title><link rel="stylesheet" href="static/css/indexsn.css"><link rel="stylesheet" href="static/icon-font/iconfont.css"><link rel="stylesheet" href="static/css/headersn.css"><link rel="stylesheet" href="static/css/footersn.css"><link rel="stylesheet" href="static/css/mainsn.css"></head><body><div class="header"><div class="fenlei"><div class="iconfont icon-layers"></div><span>分类</span></div><div class="search"><div class="zoom iconfont icon-search"></div><input type="text" class="words" value="踏青好物低至8.8元"></div><a href="" class="login"><div class="fenlei"><div class="iconfont icon-user"></div><span>登录</span></div></a></div><div class="main"><!-- 主导航区 --><ul class="nav"><li><a href="#"><img src="static/images/nav/nav-1.png" alt=""></a><a href="">苏宁秒杀</a></li><li><a href="#"><img src="static/images/nav/nav-2.png" alt=""></a><a href="">苏宁超市</a></li><li><a href="#"><img src="static/images/nav/nav-3.png" alt=""></a><a href="">苏宁拼购</a></li><li><a href="#"><img src="static/images/nav/nav-4.png" alt=""></a><a href="">手机数码</a></li><li><a href="#"><img src="static/images/nav/nav-5.png" alt=""></a><a href="">苏宁家电</a></li><li><a href="#"><img src="static/images/nav/nav-6.png" alt=""></a><a href="">免费水果</a></li><li><a href="#"><img src="static/images/nav/nav-7.png" alt=""></a><a href="">super会员</a></li><li><a href="#"><img src="static/images/nav/nav-8.png" alt=""></a><a href="">签到有礼</a></li><li><a href="#"><img src="static/images/nav/nav-9.png" alt=""></a><a href="">领券中心</a></li><li><a href="#"><img src="static/images/nav/nav-10.png" alt=""></a><a href="">更多频道</a></li></ul><!-- 内容主图区 --><ul class="tj"><li class="item"><a href=""><img src="static/images/zt/sp-1.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-2.png" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-3.png" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-4.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-5.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-6.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-7.png" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-8.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-9.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li><li class="item"><a href=""><img src="static/images/zt/sp-10.jpg" alt=""></a><p>商品介绍</p><div class="price"><div class="iconfont icon-rmb">168</div><span>XXX+评价</span></div></li></ul></div><div class="footer1"><div class="mengban">要是你不登陆,我就赖这不走了!</div><div class="denglu">立即登录</div></div><div class="footer"><div><div class="iconfont icon-home"></div><span>首页</span></div><div><div class="iconfont icon-search"></div><span>分类</span></div><div><div class="iconfont icon-xiangmu"></div><span>排行榜</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>我的易购</span></div></div></body></html>
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | grid-template-columns |
定义网格轨道中的列宽 |
| 2 | grid-template-rows |
定义网格轨道中的行高 |
| 3 | gap |
网格轨道间距 |
| 4 | grid-auto-flow |
项目在容器中的排列方向 |
| 5 | grid-auto-rows |
隐式网格单元的行高 |
| 6 | grid-auto-columns |
隐式网格单元的列宽 |
| 7 | grid-area |
定义网格区域 |
| 8 | place-items |
所有项目在网络单元中的对齐方式 |
| 9 | place-self |
某个项目在网络单元(含网格区域)中的对齐方式 |
| 10 | place-content |
项目在网格容器中的对齐方式 |