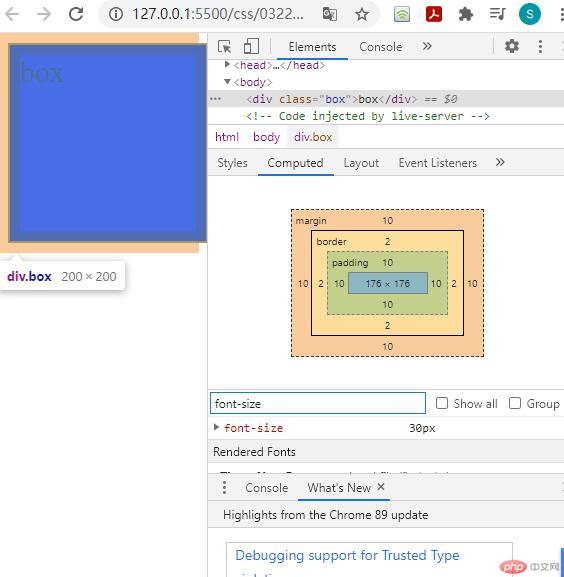
1. box-sizing的功能和演示
box-sizing是用于设置指定盒子的宽高尺寸:
.box {font-size, width, height, border,padding顺时针方向}
- px像素/16=em, 1em=16px
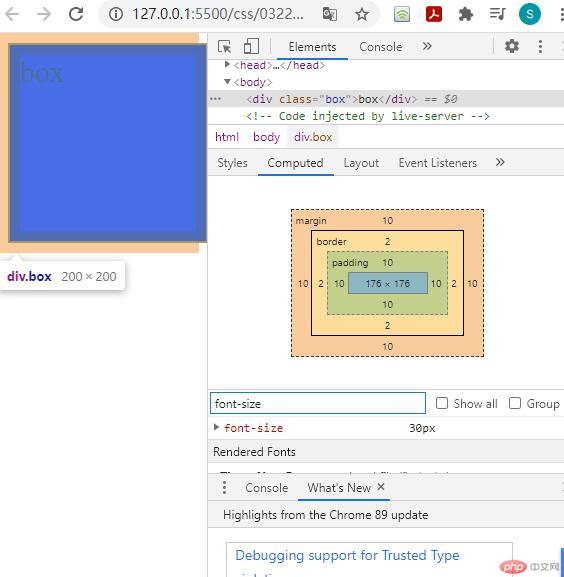
- 浏览器上显示的尺寸是加了边框margin的尺寸
- em是根据上下文确定box的值
- rem是固定盒子的值,根据根元素的字号来确定
- 三值,意思是左右的值相同,上下不同
- 二值,意思是左=右,上=下
- :root=html
- 如果要转为标准盒子content-box,就将boarder-box改为content-box即可
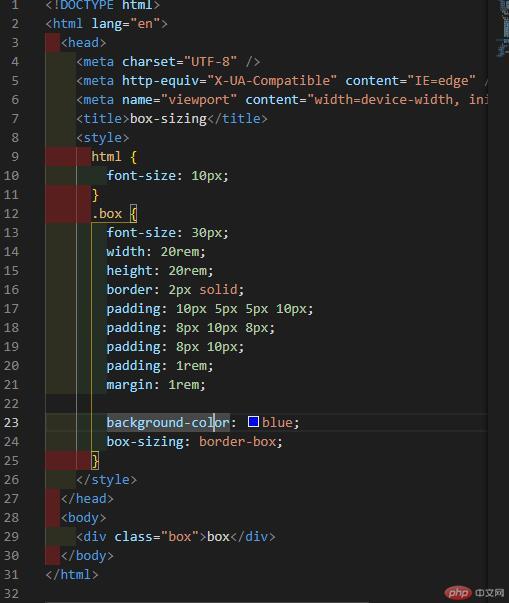
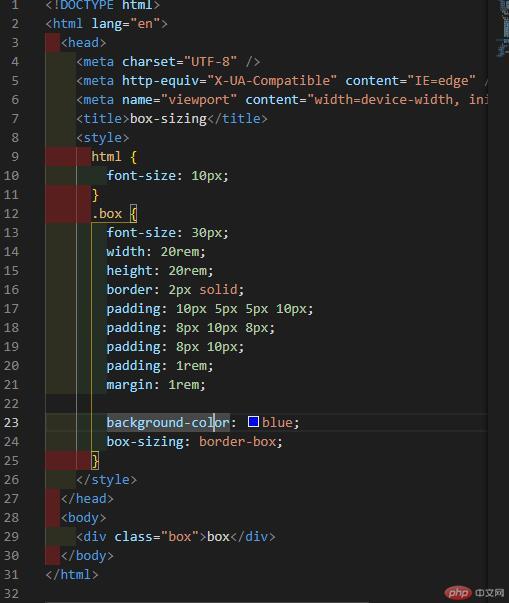
代码区

效果

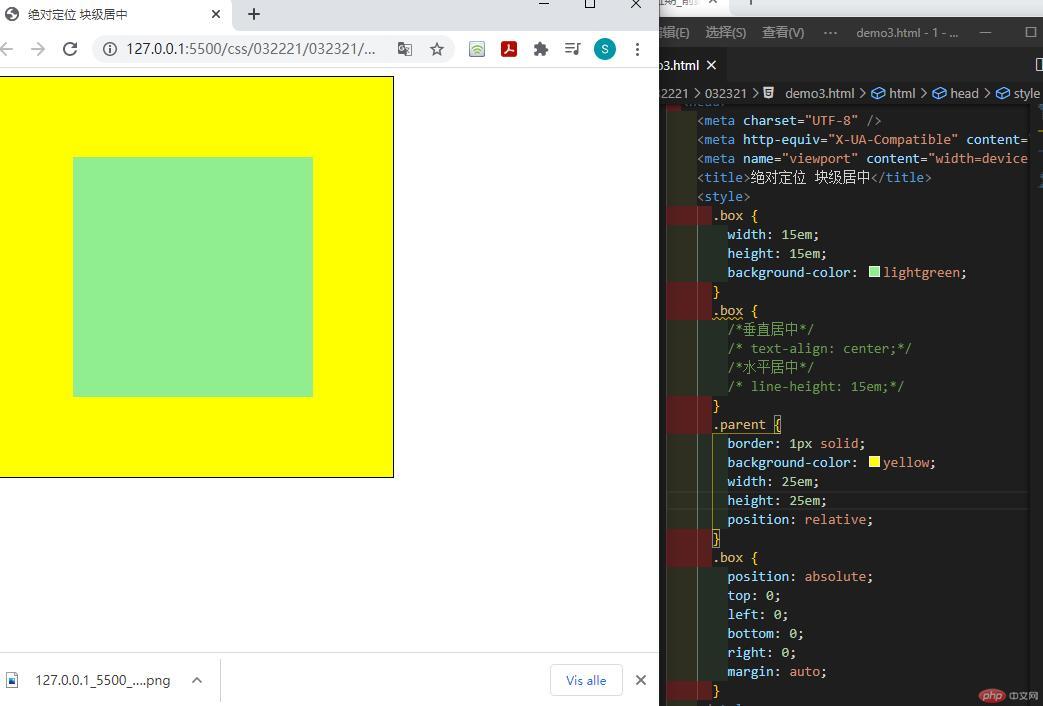
2. 相对定位与绝对定位
- position relative 相对定位. 通过盒子的4边,top, right, bottom and left来确定盒子在文档中移动。
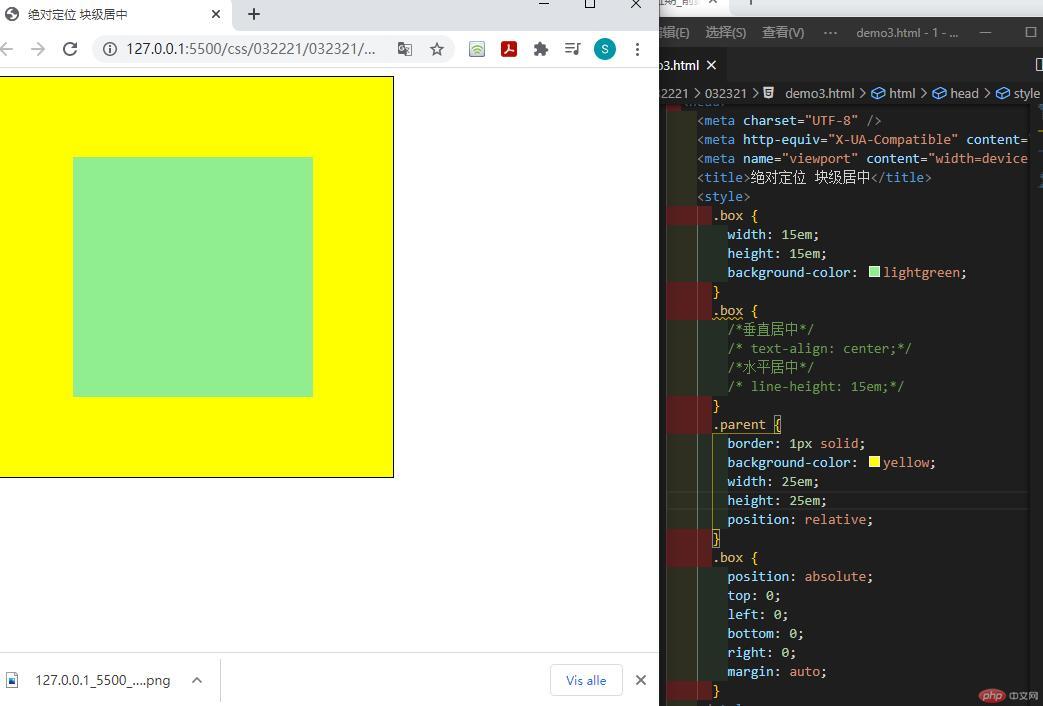
- position absolute绝对定位. 相比上一级设置盒子的绝对定位。
- View width, view height
- 1 vh=视口高度的1%, 1 vw =视口宽度的1%

Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!