Correction status:qualified
Teacher's comments:




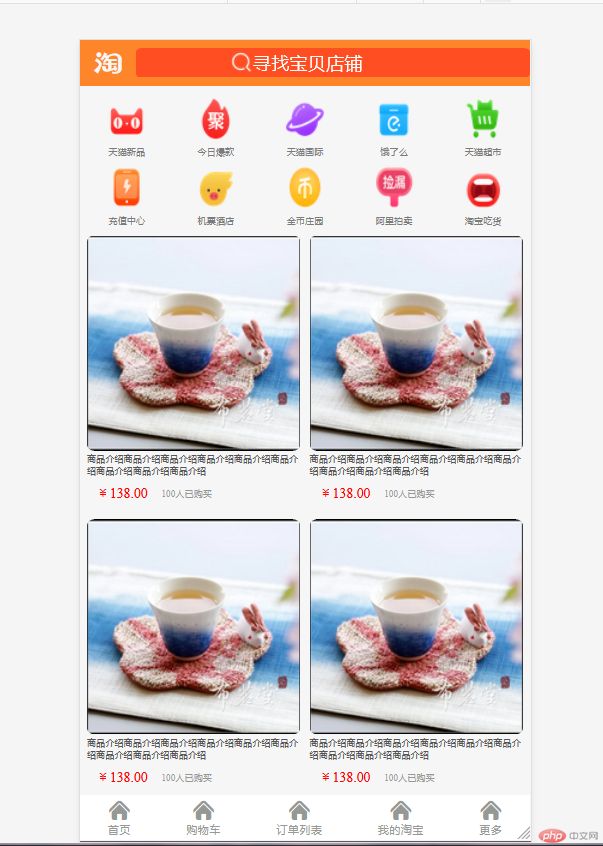
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="static/image/header/font_2449243_u7g1gxzso2q/iconfont.css"><link rel="stylesheet" href="static/css/header.css"><link rel="stylesheet" href="static/css/footer.css"><link rel="stylesheet" href="static/css/main.css"></head><body><div class="header"><div class="iconfont icon-shejiaotubiao-08"></div><div class="search" ><div class="img"><img src="static/image/header/搜索.png" alt=""></div><input type="text" class="words" value="寻找宝贝店铺"></div></div><div class="main"><ul class="nav"><li><a href=""><img src="static/image/dh/1.png" alt=""></a><a href="">天猫新品</a></li><li><a href=""><img src="static/image/dh/2.png" alt=""></a><a href="">今日爆款</a></li><li><a href=""><img src="static/image/dh/3.png" alt=""></a><a href="">天猫国际</a></li><li><a href=""><img src="static/image/dh/4.png" alt=""></a><a href="">饿了么</a></li><li><a href=""><img src="static/image/dh/5.png" alt=""></a><a href="">天猫超市</a></li><li><a href=""><img src="static/image/dh/6.png" alt=""></a><a href="">充值中心</a></li><li><a href=""><img src="static/image/dh/7.png" alt=""></a><a href="">机票酒店</a></li><li><a href=""><img src="static/image/dh/8.png" alt=""></a><a href="">金币庄园</a></li><li><a href=""><img src="static/image/dh/9.png" alt=""></a><a href="">阿里拍卖</a></li><li><a href=""><img src="static/image/dh/10.png" alt=""></a><a href="">淘宝吃货</a></li></ul><ul class="shop"><li><div> <a href=""><img src="//gw.alicdn.com/bao/uploaded/i1/51890164/O1CN0157MFrP1D59ZeJm7Yt_!!51890164-0-lubanu-s.jpg_500x500q90.jpg_.webp" alt=""></a></div><p href="">商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-jiage">138.00</div><div class="people">100人已购买</div></div></li><li><div> <a href=""><img src="//gw.alicdn.com/bao/uploaded/i1/51890164/O1CN0157MFrP1D59ZeJm7Yt_!!51890164-0-lubanu-s.jpg_500x500q90.jpg_.webp" alt=""></a></div><p href="">商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-jiage">138.00</div><div class="people">100人已购买</div></div></li><li><div> <a href=""><img src="//gw.alicdn.com/bao/uploaded/i1/51890164/O1CN0157MFrP1D59ZeJm7Yt_!!51890164-0-lubanu-s.jpg_500x500q90.jpg_.webp" alt=""></a></div><p href="">商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-jiage">138.00</div><div class="people">100人已购买</div></div></li><li><div> <a href=""><img src="//gw.alicdn.com/bao/uploaded/i1/51890164/O1CN0157MFrP1D59ZeJm7Yt_!!51890164-0-lubanu-s.jpg_500x500q90.jpg_.webp" alt=""></a></div><p href="">商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-jiage">138.00</div><div class="people">100人已购买</div></div></li></ul></div><div class="footer"><div><div class="iconfont icon-rhome-fill"></div><span>首页</span></div><div><div class="iconfont icon-rhome-fill"></div><span>购物车</span></div><div><div class="iconfont icon-rhome-fill"></div><span>订单列表</span></div><div><div class="iconfont icon-rhome-fill"></div><span>我的淘宝</span></div><div><div class="iconfont icon-rhome-fill"></div><span>更多</span></div></div></body></html>
@import "reset.css";.header {/*转为flex容器*/display: flex;/*默认主轴水平*/flex-flow: row nowrap;/*垂直方向的对齐方式*/align-items: center;background-color: rgb(255,133,42);color: #F6F6F6;height: 10rem;/*固定定位*/position: fixed;left: 0;top: 0;right: 0;/*内容放在视口最前端*/z-index: 100;}.header .iconfont {text-align: center;flex: 1;font-size: 7rem;}.header .search {background-color: rgb(255,78,34);flex: 7;padding: 0.5rem;border-radius: 1rem;/*弹性布局*/display: flex;text-align: center;}.search .img{width: 5rem;margin-left: 20rem;}img {width: 100%;}.search .words {background-color: rgb(255,78,34);color: white;font-size: 4rem;border:none;border-radius: 1rem;/*轮廓线*/outline: none;}.main {position: absolute;top: 10rem;left: 0;right: 0;bottom: 10rem;}.footer {height: 10rem;/*固定定位*/position: fixed;left: 0;bottom: 0;right: 0;/*内容放在视口最前端*/z-index: 100;}
.main .nav img {height: 12rem;width: 12rem;}.main .nav{display: flex;/*转为多行容器*/flex-flow: row wrap;padding: 0.5rem;font-size: 2rem;}.main .nav li {/*允许放大*//*flex-grow: 1;*//*flex-shrink: 1;*//*flex-basis: 20%;*/flex: 1 1 20%;/*转为flex容器*/display: flex;/*垂直排列,禁止换行*/flex-flow: column nowrap;/*交叉轴居中*/align-items: center;}.main .shop {display: flex;color: #555;/*转为多行容器,并允许换行*/flex-flow: row wrap;justify-content: center;padding: 0.5rem;font-size: 2rem;}.main .shop li {flex: 1 1 50%;padding: 1rem;}.shop li img {width: 100%;height: 100%;border-radius: 1.5rem;}.shop .iconfont {color: red;font-size: 3rem;}.price {padding: 2rem;display: flex;}.people {color: #969896;padding-left: 3rem;padding-top: 0.5rem;}
.footer {display: flex;background-color: white;justify-content: space-around;align-items: center;color: #969896;height: 10rem;/*固定定位*/position: fixed;left: 0;bottom: 0;right: 0;/*内容放在视口最前端*/z-index: 100;}.footer>div {display: flex;/*主轴垂直*/flex-flow: column nowrap;/*交叉轴水平居中*/align-items: center;}.footer .iconfont {font-size: 5rem;}.footer div>span {font-size: 2.5rem;}.footer>div {cursor: pointer;}