Correction status:qualified
Teacher's comments:



目前推荐一款比较好用到开发工具叫vscode ,这是微软开发的 优点是免费 开源 使用方便,插件库种类很多,非常强大 集成了许多IDE才具有的功能 比代码编辑器更像编辑器 方便我们在日常开发时提高效率 ,官方下载地址:https://code.visualstudio.com/ 分别对应windows ,mac ,linux系统,可以根据当前电脑系统选择对应到版本到vscode进行安装
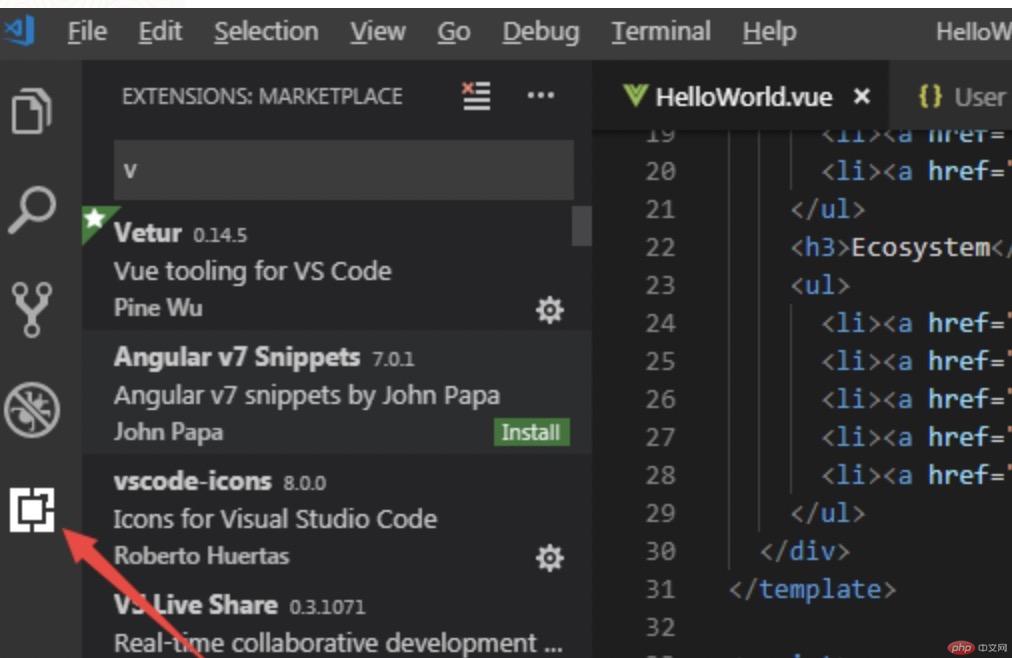
安装插件的过程也非常简单,直接在vscode主界面商店搜索即可, 商店入口可以参考下图:

这里推荐使用谷歌或者火狐浏览器哈
Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
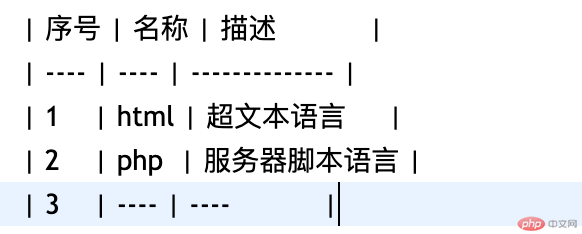
格式写法以及运行结果如下:
| 序号 | 名称 | 描述 |
| —— | —— | ——————— |
| 1 | html | 超文本语言 |
| 2 | php | 服务器脚本语言 |
| 3 | —— | —— |
http://www.php.cn 用<这里放网址>
用这个符号 ` 三个一组也就是 ``` ,在俩组之间存放代码以及注释即可展示效果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body></html>
HTML文档结构一般包括包括标记(Html)、头部(Head)、主体(Body)三部分。
以上述代码为例作为讲解
<!DOCTYPE html> 表示文档类型为HTML<head>头元素 这是给浏览器看的内容<body>页面主体元素 也是用户最终看到的内容<title>文档标题,显示在浏览器窗口标签上<meta charset="UTF-8" /> 字符集编码<meta http-equiv="X-UA-Compatible" content="IE=edge" />IE兼容模式级别<meta name="viewport" content="width=device-width, initial-scale=1.0" />移动端视口设置文档注释 <!--注释内容-->
协议://域名:端口号/路径/文件/查询字符串https://www.php.cn/courses.html?p=1
文件路径分为绝对路径和相对路径
绝对路径是从根目录为起点到你所在的目录,比如C:\User\windows\desk\abc.txt
相对路径,从一个目录为起点到你所在的目录,比如./abc.txt
-