Correction status:qualified
Teacher's comments:



{outline:1px solid red;}关于单双标签
单标签是不可替换元素,内容由标签属性的属性决定;双标签是可替换元素, 内容写在俩个标签之间
通用属性<id>必须在全html文档中是唯一的,后续css或者js可以通过调用指定id的元素 可以改变其样式或者功能<class>属性定义了元素的类名,通常用于指向样式表的类<style>标签定义 HTML 文档的样式信息,在 style 元素中,您规定的是 HTML 元素如何在浏览器中呈现。
<src>指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置<href> 属性规定链接的目标<type>带有不同输入类型的表单 一般情况下配合<input>标签使用<onclick>当点击按钮时执行一段 JavaScript,配合<button>标签使用<onblur>常用于表单验证代码(例如用户离开表单字段),属性在元素失去焦点时触发<onchange>在元素值改变时触发,属性适用于:<input>、<textarea> 以及 <select> 元素下面列举元素可以结合下图来理解:
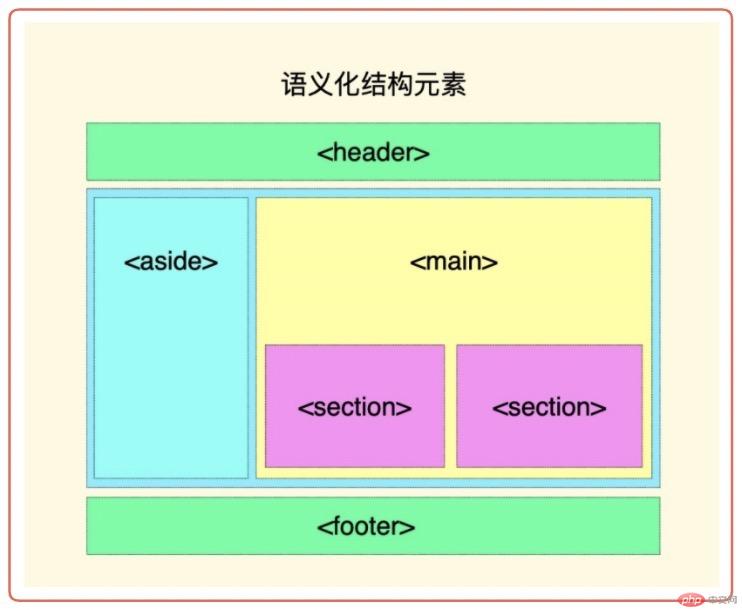
<header>页眉 一般由导航 logo元素构成 给浏览器看的<footer>页脚 一般由友情链接,联系方式 备案号 版权等信息组成<main>主体 页面内容的容器,建议一个页面只出现一次<article>文档 本义是文档,实际上可以当其他内容的容器<aside> 边栏与主体无关的信息,比如广告位,排行榜,相关推荐等<nav>导航 导航通常由一个或者多个<ul><li><a>标签组成<section> 组件 文档或主体中的通用小组件<h1>-<h6> 标题 根据字体大小不同划分段落用途<div> 通用容器 功能和用途完成由内容和属性决定
<span> <p> <pre> <br> <hr><time> <address> <sub> <sup> <small> <abbr> <code> <progress><strong> <em> <mark> <del><blockquote>块引用 ; <q>行内引用常用法 <a href = "这里输入网址 ">链接文本</a>
<a href = "tel:183010********">拨打号码</a><a href = "mailto:12345678@qq.com">发送邮件</a><a href="这里输入下载地址链接" download="install.exe">点击这里下载</a>_self 默认当前页打开;_black 在新页面打开<ol>+<li>常用语顺序敏感的数据,比如人物<ul>+<li>常用语顺序不敏感的数据,比如导航栏 购物车<dl>+<dt>+<dd>类似名词解释,常用语页脚 如电话地址 邮箱等-标签<img> 图片元素,单标签 配合src使用可插入本地或者网络地址图片标签<figure>图片/插图区域标签<figcaption> 图片/插图区域的标题属性alt图片信息描述,当图片无法显示时,显示无该信息,也可以无障碍阅读器所识别属性width/height图片大小,高度秩序设置一个,另外一个会等比缩放,后续推荐使用CSS设置
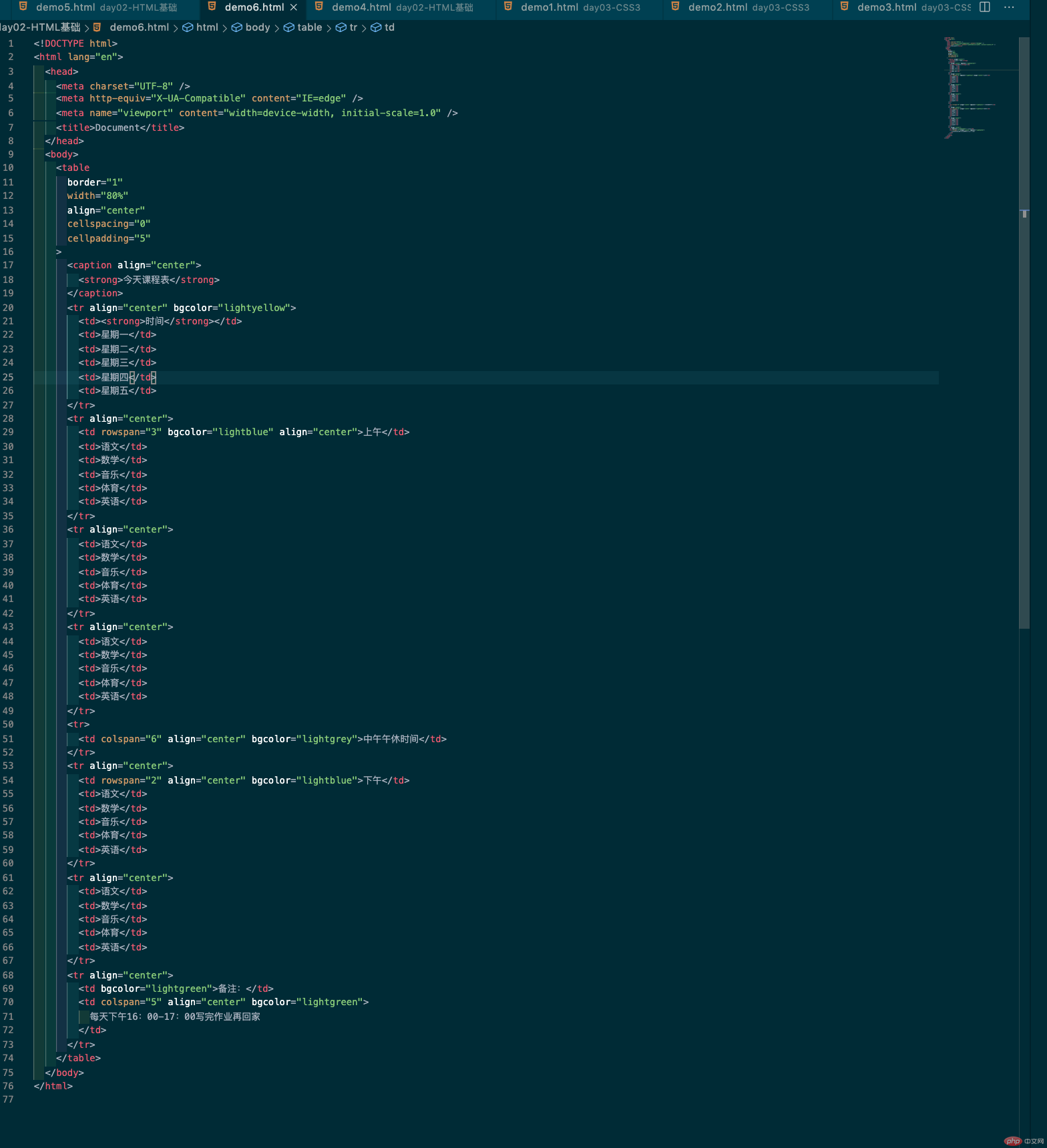
<table> 定义表格<caption>定义表格标题,这是个单标签<tr>定义表格中的行<td>定义行中单元格<th>定义与<td>一样,只有添加了预制样式(加粗与居中)<thead>定义表格头格, 只需要定义一次<tbody>定义表格主体,允许定义多次<tfoot>定义表格底, 只需定义一次<col>为一个/多个列设置属性,使用<span>选择跨列<colgroup>将多个<col>元素分组管理 可选属性border为<table>添加表格边框属性cellpadding设置单元格内边距属性cellspacing 设置单元格边框间隙属性align设置单元格水平居中属性bgcolor设置背景色属性width设置宽度,默认px,支持百分比属性heigh设置高度,默认px,支持百分比属性colspan 水平方向/列合并,配合td标签属性rowspan 垂直方向/行合并 配合td标签使用

由于时间关系,后续会补充HTML常用标签中的 表单元素/框架元素/音视频以及图片适配元素
感谢~ 祝君快乐!