Correction status:qualified
Teacher's comments:



在发送网络请求的时候分为get和post请求,get请求直接返回资源 相对来讲如果涉及到密码比较隐私的数据等是非常不安全的,这里我们推荐post,提到post我们就不得不提到表单数据 这里介绍下一些常用的表单元素
formaction属性覆盖get:默认值,表单数据以请求参数形式通过url提交,数据量最大2k;post:表单数据放在请求体重发送,数据量更大更安全可以被formaction属性覆盖当method=‘post’取值才有意义可以被formaction属性覆盖实际上就是表单内容提交到服务器的MIME类型application/x-www-from-urlencoded:默认值,适合发送value值,使用URL编码, get/post均适合multipart/form-data:适用于文件上传,采用二进制流,将文件域中的内容封装到请求参数重发送text/plain:适用于调试或者发送邮件 如<from: action="mailto:url" enctype="text/plain">与id 一样 用来唯一标识元素,同于表单控件元素的from属性,用来绑定所属表单,可以快捷访问内部控件元素for属性:与指定控件的id属性绑定,实现点击标签时,被绑定的控件自动获取焦点 <lable for="email">Email:</lable><input type ="email " id="email"><lable>Email:</lable><input type="email"></lable>不需要for id属性请求参数的名称,对应脚本处理名字的变量名单选按钮中,所有按钮的name属性值应该相同复选框中,name值推荐使用数组语法"colors[],以实现多选效果"文件上传中,作为后台脚本的文件引用标识,如PHP中的"$_FILES"
请求参数的值,对应脚本处理的变量值,使用预定义值控件无效
仅限输入框text和password,输入提示框的提示信息,可以被value内容覆盖
比如我们用以上控件做一个用户登录的提交表单案例,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单提交</title></head><body><form action="" method="POST"><fieldset><legend>必填项</legend><div><label for="username">账号:</label><inputtype="text"id="username"autofocusrequiredplaceholder="必须是6-8位"/></div><div><label for="password">密码:</label><inputtype="text"name="password"id="password"requiredplaceholder="必须是字母+数字,6-8位"/></div><div><label for="email">邮箱:</label><inputtype="email"name="email"id="email"placeholder="必须是xxx@xxx.com"/></div></fieldset><!-- 输入文本框 --><!-- 单选框 多选一 --><div><label for="secret">性别</label><input type="radio" name="gender" id="gender" value="male" /><label for="male">男</label><input type="radio" name="gender" id="gender" value="female" /><label for="female">女</label><input type="radio" name="gender" id="gender" value="secret" checked /><label for="secret">保密</label></div><!-- 复选框 --><div><label for="">爱好</label><!-- 因为允许同时要提交都服务器要写成数组格式 --><input type="checkbox" name="array[]" id="photo" /><label for="photo">摄影</label><input type="checkbox" name="array[]" id="swim " /><label for="swim">游泳</label><input type="checkbox" name="array[]" id="eat" /><label for="eat">美食</label><input type="checkbox" name="array[]" id="tv" /><label for="tv">电影</label></div><!-- 下拉列表 select --><div><select name="level" id=""><option value="1">青铜</option><option value="1">白银</option><option value="1">黄金</option><option value="1">铂金</option><option value="1">钻石</option><option value="1">王者</option></select></div><!-- datalist 输入框+下拉列表 --><div><label for="search">关键字:</label><input type="search" name="search" id="search" list="my-key" /><datalist id="my-key"><option value="HTML"></option><option value="JAVA"></option><option value="PYTHON"></option><option value="C++"></option></datalist></div><div><button type="submit">提交</button></div></form></body></html>
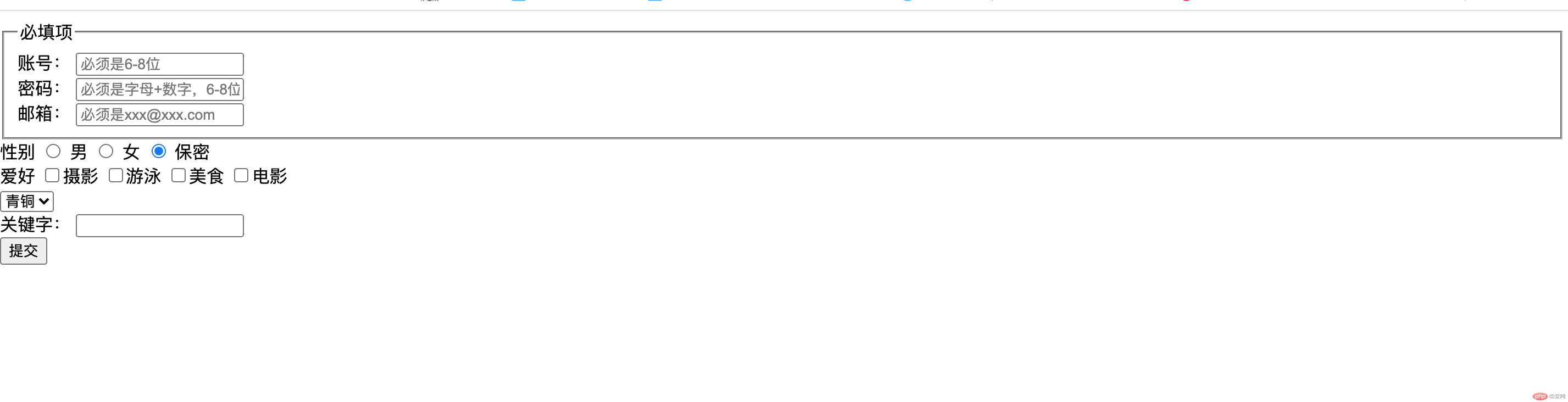
运行的结果如下图:
感谢,若有不足 欢迎指正~