Correction status:qualified
Teacher's comments:




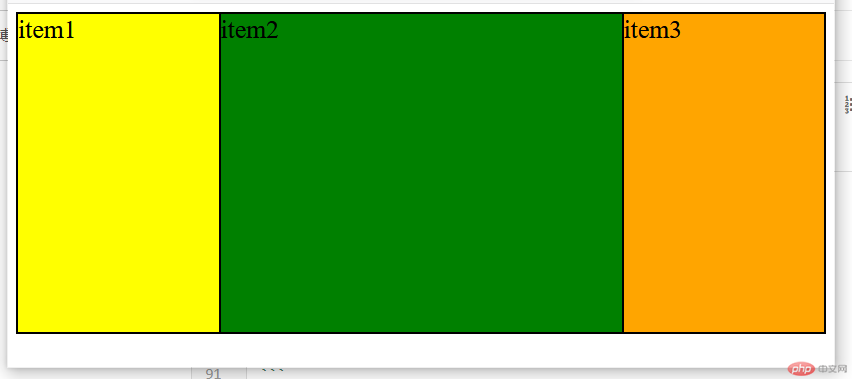
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目上的flex属性</title><style>* {box-sizing: ;}:foot {font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 20rem;border: 1px solid black;}/* /项目样式: */.container > .item {width: 10rem;/* max-width: 10rem; */background-color: lightcyan;border: 1px solid black;/* 设置项目是否允许放大 *//* flex-grow: 1; *//* 设置项目是否允许收缩 *//* flex-shrink: 0; *//* 设置项目在主轴空间的大小 *//* flex-basis: 15rem; *//* max-width>flex-basis>width *//* flex: 放大因子 收缩因子 计算大小; *//* flex: 1 0 15rem; */}/* flex属性 */.container .item {/* flex:默认值,禁止放大,允许缩小。宽度自动 *//* flex: 0 1 auto; *//* flex: initial; *//* 允许放大与收缩 *//* flex: 1 1 auto; *//* flex: auto; *//* 完全失去弹性:禁止放大和收缩 ,用于pc端 *//* flex: 0 0 auto; *//* flex: none; *//* 单值:仅表示是否放大 *//* flex: 1; *//* flex: auto; *//* felx: 2; *//* flex: 300; *//*无任何效果 */}.container > .item:first-of-type {background-color: yellow;/* flex: 1 1 auto; */flex: 1;}.container > .item:first-of-type + * {background-color: green;/* flex: 2 1 auto; */flex: 2;}.container > .item:last-of-type {background-color: orange;/* flex: 1 1 auto; */flex: 1;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><!-- <div class="item">item4</div> --></div></body></html>

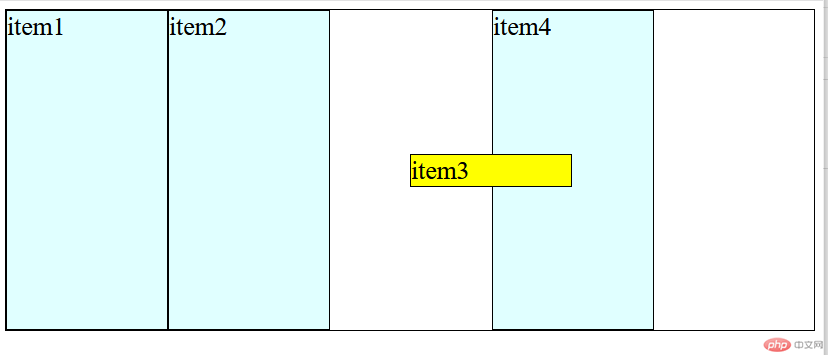
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目上的align-self属性</title><style>* {box-sizing: ;}:foot {font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 20rem;border: 1px solid black;/* 设置所有的项目在交叉轴上的对齐方式 *//* align-items: ; */}.container > .item {width: 10rem;/* max-width: 10rem; */background-color: lightcyan;border: 1px solid black;}.item.three {background-color: yellow;align-self: stretch;align-self: flex-end;align-self: flex-start;align-self: center;}.container {position: relative;}.container > .item:nth-of-type(3) {position: relative;left: 5rem;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item three">item3</div><div class="item">item4</div></div></body></html>

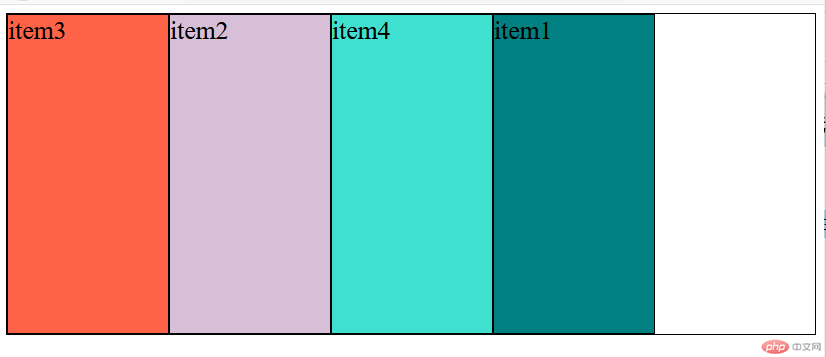
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>项目上的align-self属性</title><style>* {box-sizing: ;}:foot {font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {display: flex;height: 20rem;border: 1px solid black;}.container > .item {width: 10rem;/* max-width: 10rem; */background-color: lightcyan;border: 1px solid black;order: 0;}.item.one {background-color: teal;order: 90;}.item.two {background-color: thistle;}.item.three {background-color: tomato;order: -1;}.item.four {background-color: turquoise;}/* order的值越小越靠前。越大越靠后 */</style></head><body><div class="container"><div class="item one">item1</div><div class="item two">item2</div><div class="item three">item3</div><div class="item four">item4</div></div></body></html>

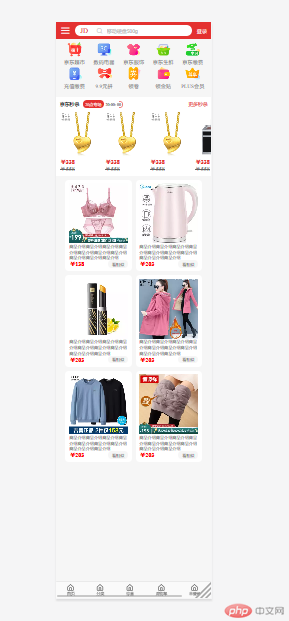
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>页眉+页脚+主导航+秒杀区+推荐商品列表区</title><link rel="stylesheet" href="static/icon-font/iconfont.css" /><link rel="stylesheet" href="static/css/index.css" /><link rel="stylesheet" href="static//css/header.css" /><link rel="stylesheet" href="static/css/footer.css" /><link rel="stylesheet" href="static/css/nav.css" /><link rel="stylesheet" href="static/css/ms.css" /><link rel="stylesheet" href="static/css/tj.css" /><!-- <link rel="stylesheet" href="static/css/reset.css" /> --></head><body><div class="header"><!-- 菜单 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" class="words" value="移动硬盘500g" /></div><!-- 登录 --><a href="" class="login">登录</a></div><div class="main"><!-- 主导航 --><ul class="nav"><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东缴费</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">领卷</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">PLUS会员</a></li></ul><div class="ms" ><!-- 秒杀区 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">20点专场</div><div class="time">20:00: 00</div></div></div><div class="right">更多秒杀</div></div><!-- 主体秒杀区 --><ul class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li></ul></div><!-- 推荐商品列表区 --><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">138</div><!-- <div>满减</div> --><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><!-- <div>满减</div> --><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><!-- <div>满减</div> --><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><!-- <div>满减</div> --><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><!-- <div>满减</div> --><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt="" /></a><p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介品介绍商品介绍</p><div class="price"><div class="iconfont icon-rmb">203</div><!-- <div>满减</div> --><div>看相似</div></div></li></ul></div><div class="footer"><div><div class="iconfont icon-home"></div><span>首页</span></div><div><div class="iconfont icon-home"></div><span>分类</span></div><div><div class="iconfont icon-home"></div><span>惊喜<span></div><div><div class="iconfont icon-home"></div><span>购物车</span></div><div><div class="iconfont icon-home"></div><span>未登录</span></div></div></body></html>