


grid.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>layui/bootstrap中的12列栅格布局组件</title></head><body><!-- 先写一行,在行中定义列 --><!-- 一等份 --><div class="container"><div class="row"><span class="item col-12">12列</span></div><!-- 二等分 --><div class="row"><span class="item col-6">6列</span><span class="item col-6">6列</span></div><!-- 三等份 --><div class="row"><span class="item col-4">4列</span><span class="item col-4">4列</span><span class="item col-4">4列</span></div><!-- 二等分:2:10 --><div class="row"><span class="item col-2">2列</span><span class="item col-10">10列</span></div></div></body></html>
grid.css
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;place-content: center;}.container {min-width: 80vw;display: grid;gap: 0.5em;}.container > .row {display: grid;/* 任何一行都是由12列组成 */grid-template-columns: repeat(12, 1fr);min-height: 3em;gap: 0.5em;}.container > .row > .item {padding: 1em;border: 1px solid;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}
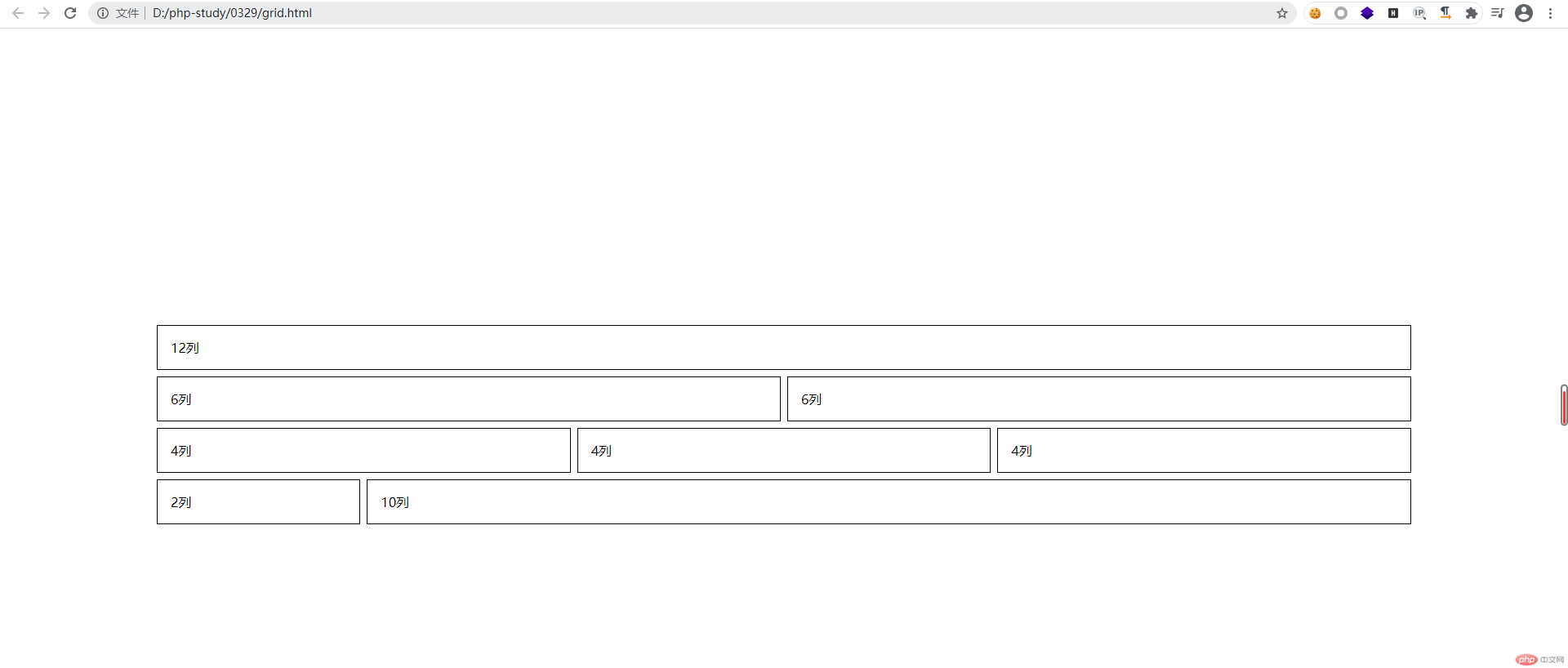
效果:
对于grid的应用
demo1.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- font-awesome --><linkrel="stylesheet"href="https://cdn.bootcss.com/font-awesome/5.11.2/css/all.css"/><link rel="stylesheet" href="style.css" /><title>Document</title></head><body><!-- 个人卡片容器,居中卡片 --><div class="wrapper"><!-- 个人卡片 --><div class="profile-card"><!-- 卡片内容,导航,个人简介和工作经历 --><div class="content"><!-- 导航 --><nav id="nav-menu"><a class="active" href="#" data-rel="about-me-section">个人简介</a><a href="#" data-rel="work-exp-section">工作经历</a><!-- 当前选中菜单的指示条 --><div class="indicator"></div></nav><!-- 关于我部分 --><section class="about-me-section active-section"><!-- 名字和身份信息 --><div class="personal-info"><div class="title"><h1>大宇</h1><p>学习php的弟弟一个</p></div><!-- 关注按钮 --><button class="follow-btn"><i class="fas fa-plus"></i>关注</button></div><!-- 个人简介的内容 --><div class="about-me"><p>我是xx,我是一名学习php的菜鸟一枚,毕业于xxxxxxxxxx学院,php小老弟一枚。目前在php中文网学习。擅长html css js php mysql等单词的拼写。</p></div><!-- 社交图标 --><footer><ul><li><a href="#"><i class="fab fa-weixin"></i></a></li><li><a href="#"><i class="fab fa-weibo"></i></a></li><li><a href="#"><i class="fab fa-github"></i></a></li><li><a href="#"><i class="fab fa-linkedin"></i></a></li></ul></footer></section><!-- 工作经历部分 --><section class="work-exp-section"><!-- 工作经历容器 --><div class="work-exps"><!-- 每条工作经历 --><div class="work-exp-item"><!-- 职位 --><div class="position">前端工程师</div><!-- 分隔线 --><div class="seperator"></div><!-- 公司信息 --><div class="work-info"><!-- 工作时间 --><div class="time">2018.07 ~ 2019.08 <i class="far fa-calendar"></i></div><!-- 公司名称 --><div class="company">北京某某互联网金融公司</div></div></div><div class="work-exp-item"><div class="position">软件工程师</div><div class="seperator"></div><div class="work-info"><div class="time">2013.07 ~ 2016.07 <i class="far fa-calendar"></i></div><div class="company">北京某美国信息技术公司</div></div></div><div class="work-exp-item"><div class="position">软件工程师</div><div class="seperator"></div><div class="work-info"><div class="time">2010.07 ~ 2010.12 <i class="far fa-calendar"></i></div><div class="company">北京某大软件有限公司</div></div></div></div></section></div><!-- 头像 --><aside class="profile-image"><img src="me.jpeg" alt="我" /></aside></div></div></body></html>
style.css
@import url("https://fonts.googleapis.com/css?family=Raleway&display=swap");:root {/* 主蓝色,按钮,社交图标 */--primary-color: #71b3dd;/* 主蓝色,深,导航 */--primary-dark-color: #4489b5;--text-color-gray: #8b979f;--text-color-light-gray: #c1c7cb;--text-color-dark-gray: #5a6f7c;}* {margin: 0;padding: 0;font-size: 14px;box-sizing: border-box;font-family: "Raleway", "PingFang SC", "Microsoft Yahei", sans-serif;}.wrapper {/* 栅格布局,居中卡片 */display: grid;align-items: center;justify-content: center;height: 100vh;}.profile-card {display: grid;/* 12格栅格 */grid-template-columns: repeat(12, 1fr);/* 每个列之间的空隙是12px */column-gap: 12px;/* 卡片总宽度为627px */width: 627px;/* 卡片总高度为374px */height: 374px;box-shadow: 0px 0px 22px 3px rgba(0, 0, 0, 0.18);}.profile-image {/* 图片占5列 */grid-column: 8 / 13;max-width: 238px;height: 100%;/* 隐藏图片超出区域 */overflow: hidden;/* 垂直为靠上对齐 */align-self: start;/* 水平为靠右对齐 */justify-self: end;}.profile-image img {/* 图片放大,然后只显示一部分 */width: 210%;transform: translate(-205px, -280px);object-fit: cover;}.content {/* 左边内容占7列 */grid-column: 1 / 8;padding: 38px 28px 20px 33px;position: relative;}nav {margin-bottom: 24px;display: flex;position: relative;}nav a {color: var(--text-color-gray);text-decoration: none;}nav a.active {color: var(--primary-dark-color);}nav a:not(:last-child) {margin-right: 40px;}nav .indicator {height: 2px;background: var(--primary-dark-color);bottom: -7px;left: 0;position: absolute;transition: 0.4s;}.content section {/* 堆叠个人简介和工作经历部分 */position: absolute;/* 默认都不显示 */opacity: 0;/* 淡出淡入效果 */transition: 0.3s ease-out;}.content section.active-section {/* 显示active-section */opacity: 1;}/* 名字、身份与关注按钮左右布局,各占一列,子栅格不受父栅格影响,是个全新的栅格布局 */.personal-info {display: grid;grid-template-columns: 1fr 1fr;}/* 名字 */.title h1 {font-size: 2em;font-weight: 500;}/* 身份 */.title p {color: var(--text-color-gray);font-size: 1em;margin: 6px 0 18px 0;}/* 关注按钮 */.follow-btn {justify-self: end;height: 30px;background: var(--primary-color);border: none;color: white;padding: 0 27px;border-radius: 4px;display: flex;align-items: center;justify-content: center;line-height: 30px;}/* 关注按钮的加号 */.follow-btn .fas {font-size: 10px;margin-right: 6px;}/* 关于我部分 */.about-me {color: var(--text-color-dark-gray);font-weight: 300;text-align: justify;}/* 社交按钮部分 */footer {margin-top: 70px;}footer ul {display: flex;}footer ul li {list-style: none;}footer ul li:not(:last-child) {margin-right: 30px;}footer .fab {color: var(--primary-color);font-size: 24px;}/* ********************************* *//* 工作经历,一共3条工作经历,所以创建了3行栅格布局 */.work-exps {color: var(--text-color-gray);display: grid;grid-template-rows: repeat(3, minmax(80px, auto));}/* 每个工作经历为三列栅格布局,分别为职位,分隔线、公司名和工作时间部分 */.work-exp-item {display: grid;/* 列之间的比例 */grid-template-columns: 5fr 1fr 7fr;align-items: center;justify-content: center;}/* 职位 */.position {font-size: 18px;font-weight: 500;}/* 分隔线 */.seperator {height: 43px;/* width: 1px; */border-left: 2px dotted #eaeff2;}/* 工作时间 */.time {color: var(--text-color-light-gray);}/* 公司 */.company {font-size: 14px;color: var(--text-color-dark-gray);margin-top: 9px;}
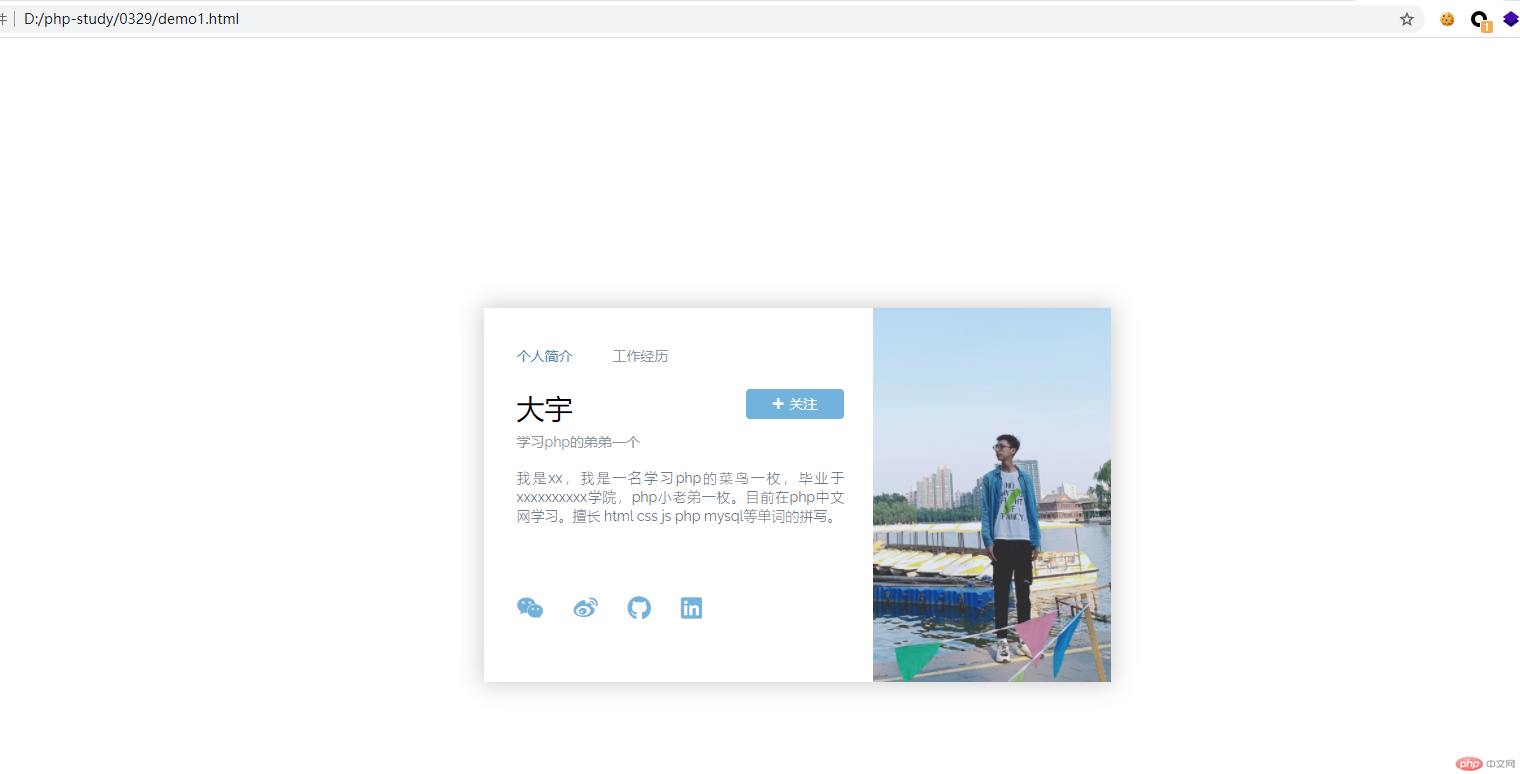
效果:
这个是看了b站一个视频跟着写的。
这是视频链接:https://www.bilibili.com/video/BV1m741167V5?from=search&seid=1080097720873864678