Correction status:qualified
Teacher's comments:




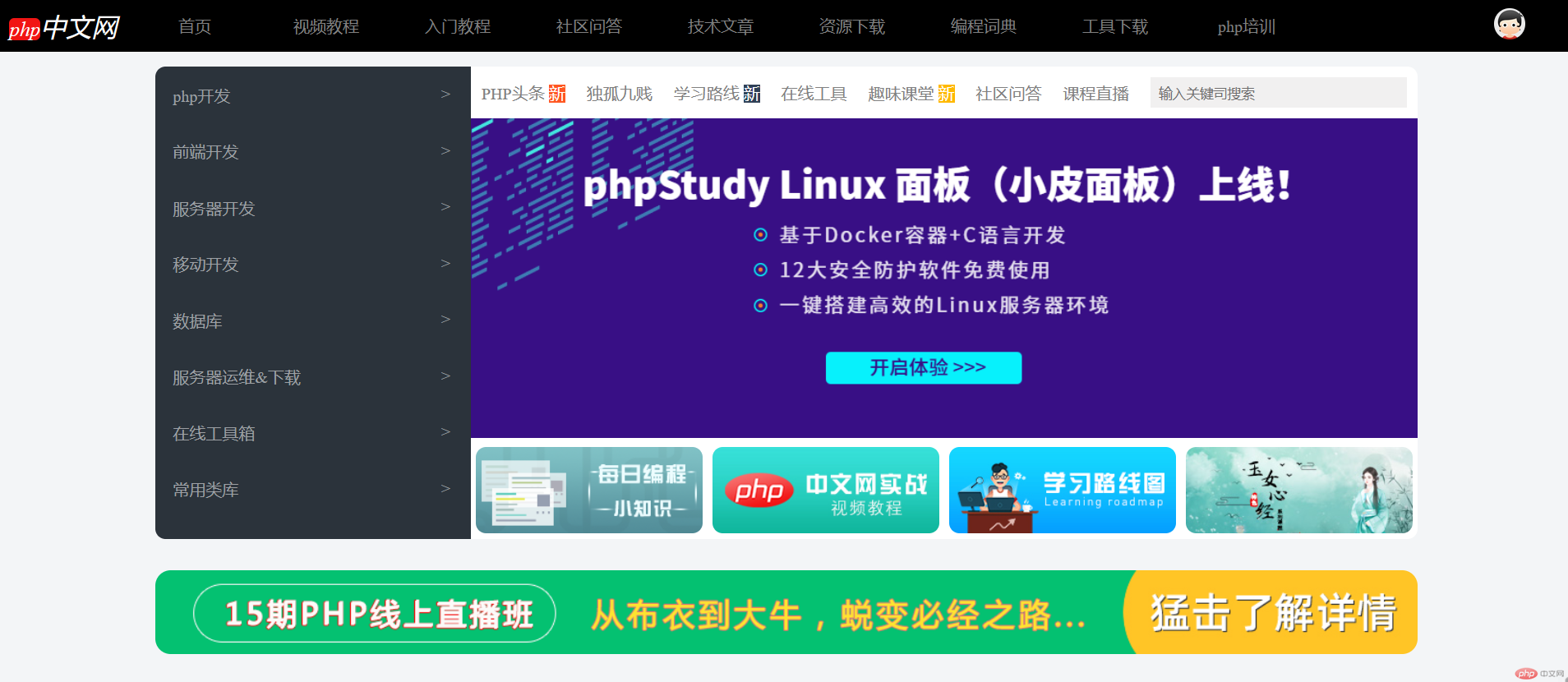
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/graid.css"><link rel="stylesheet" href="css/header.css"><link rel="stylesheet" href="css/main.css"></head><body><header class="header row"><div class="item col-12-1"><span>php</span><span>中文网</span></div><div class="item col-12-1">首页</div><div class="item col-12-1">视频教程</div><div class="item col-12-1">入门教程</div><div class="item col-12-1">社区问答</div><div class="item col-12-1">技术文章</div><div class="item col-12-1">资源下载</div><div class="item col-12-1">编程词典</div><div class="item col-12-1">工具下载</div><div class="item col-12-1">php培训</div><div class="item col-12-1"></div><div class="item col-12-1"><div class="col-12-6"></div><div class="col-12-6"><img src="img/user_avatar.jpg" alt=""></div></div></header><div class="container"><div class="ad"><div class="left"><div class="row"><div class="col-12-12"><ul><li><span>php开发</span><span>></span></li><li><span>前端开发</span><span>></span></li><li><span>服务器开发</span><span>></span></li><li><span>移动开发</span><span>></span></li><li><span>数据库</span><span>></span></li><li><span>服务器运维&下载</span><span>></sapn></li><li><span>在线工具箱</span><span>></span></li><li><span>常用类库</span><span>></sapn></li></ul></div></div></div><div class="right"><div class="row"><div class="col-12-12"><ul><div class="item"><span>PHP头条</span><span>新</span></div><div class="item"><span>独孤九贱</span></div><div class="item"><span>学习路线</span><span>新</span></div><div class="item"><span>在线工具</span></div><div class="item"><span>趣味课堂</span><span>新</span></div><div class="item"><span>社区问答</span></div><div class="item"><span>课程直播</span></div><div class="item search"><input type="text" placeholder=" 输入关键司搜索"></div></ul></div></div><div class="row"><div class="col-12-12"> <img src="img/index_banner1.png" alt=""></div></div><div class="row"><div class="item col-12-3"><img src="img/index_php_item2_.png" alt="" srcset=""></div><div class="item col-12-3"><img src="img/index_php_item3.jpg" alt="" srcset=""></div><div class="item col-12-3"><img src="img/index_php_new4.jpg" alt="" srcset=""></div><div class="item col-12-3"><img src="img/index_yunv.jpg" alt="" srcset=""></div></div></div></div><div class="row php15"><div class="col-12-12"><img src="img/6034a36c9c07c118.png" alt="" srcset=""></div></div></div></body></html>
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;width: 100vw;height: 100vh;display: grid;place-content: start center;}.container {width: 80vw;display: grid;}.item {color: gray;}.row {display: grid;grid-template-columns: repeat(12, 1fr);grid-auto-flow: row;grid-auto-rows: minmax(5rem, 10rem);}.col-12-12 {grid-area: auto / span 12;}.col-12-11 {grid-area: auto / span 11;}.col-12-10 {grid-area: auto / span 10;}.col-12-9 {grid-area: auto / span 9;}.col-12-8 {grid-area: auto / span 8;}.col-12-7 {grid-area: auto / span 7;}.col-12-6 {grid-area: auto / span 6;}.col-12-5 {grid-area: auto / span 5;}.col-12-4 {grid-area: auto / span 4;}.col-12-3 {grid-area: auto / span 3;}.col-12-2 {grid-area: auto / span 2;}.col-12-1 {grid-area: auto / span 1;}
.header {background-color: #000;width: 100vw;height: 5rem;place-items: center;}.header > div {width: minmax(5rem, auto);}.header > div:first-of-type {color: #fff;}.header > div:first-of-type span:first-of-type {font-size: 2rem;font-style: italic;background-color: #f11514;border-radius: 0.5rem;}.header > div:first-of-type span:last-of-type {font-size: 2.5rem;font-style: italic;}.header > div:last-of-type img {height: 3rem;width: 3rem;border-radius: 3rem;}
body {background-color: #f3f5f7;gap: 1.5rem;}ul {list-style: none;}body > .container {place-self: start center;}.container > .ad {display: grid;grid-auto-flow: row;grid-template-columns: 25% 75%;border-radius: 1rem;background-color: #fff;}.container > .ad > .left {/* grid-area: 3span / auto; *//* background-color: gold; */background-color: #2b333b;color: #9da0a4;border-radius: 1rem 0 0 1rem;}.container > .ad > .left ul {display: flex;flex-flow: column;justify-content: stretch;}.container > .ad > .left ul li {padding: 1.7rem;flex: auto;position: relative;}.container > .ad > .left ul li span:nth-of-type(2) {position: absolute;right: 2rem;}.container > .ad > .right .row {grid-area: auto / span 3;}.container > .ad > .right .row ul {height: 100%;display: flex;justify-content: space-around;align-items: center;color: #3e3e3e;}.container > .ad > .right .row ul > .item:nth-of-type(1) span:nth-of-type(2) {color: #fff;background-color: #ff5722;}.container > .ad > .right .row ul > .item:nth-of-type(3) span:nth-of-type(2) {color: #fff;background-color: #2f4056;}.container > .ad > .right .row ul > .item:nth-of-type(5) span:nth-of-type(2) {color: #fff;background-color: #ffb800;}.container > .ad > .right .row ul .search > input {width: 25rem;height: 3rem;background-color: #f1f0f0;border: none;}.container > .ad > .right .row:first-of-type {place-content: end;height: 5rem;}.container > .ad > .right .row:nth-of-type(2) {height: 31rem;}.container > .ad > .right .row:nth-of-type(2) img {width: 100%;}.container > .ad > .right .row:last-of-type {}.container > .ad > .right .row:last-of-type img {width: 100%;border-radius: 1rem;}.container > .ad > .right .row:last-of-type .col-12-3 {margin: 1rem 0.5rem;}.container > .row.php15 {margin: 3rem 0;}.container > .row.php15 img {width: 100%;border-radius: 1.5rem;}