Correction status:qualified
Teacher's comments:



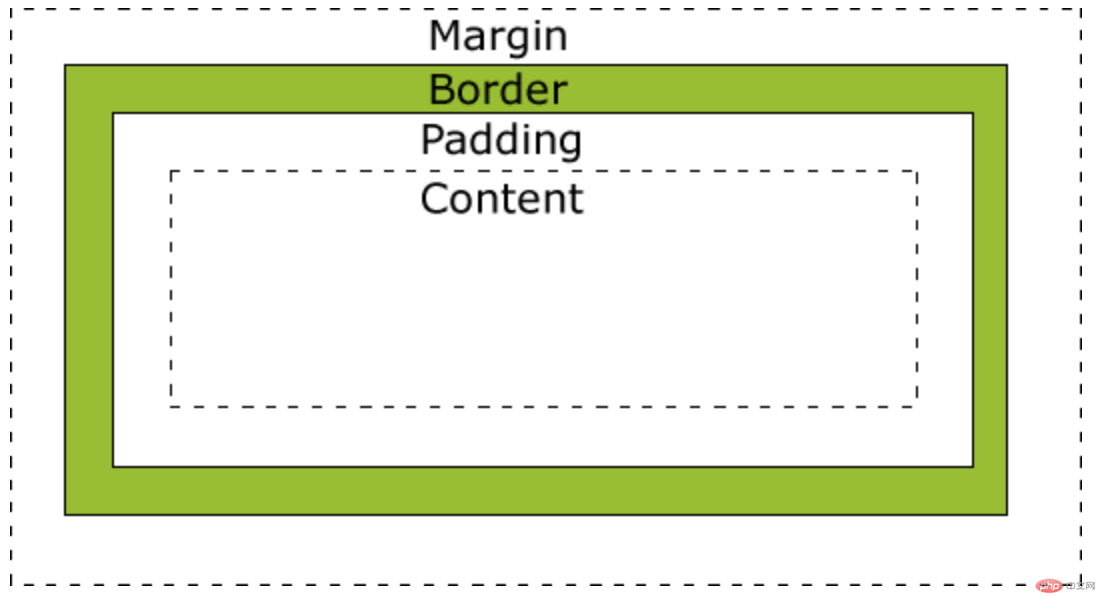
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容,盒模型允许我们在其它元素和周围元素边框之间的空间放置元素,大致可以参考下图:
不同部分的说明:
同时我们也可以通过width和heigth属性规定盒子的宽高像素,不过要注意的是宽 和高只是规定完整大小的元素,我们还必须添加内边距,边框和外边距 这样保证盒子的一个完整性。如下实例:
.box {width: 200px;height: 200px;border: 1px solid ; 这里默认颜色是黑屏background-color: seagreen; 背景颜色是海洋绿/* padding: 上 右 下 左; 顺时针顺序 */padding: 0;内边距margin:0;外边距/* 考虑将W: W3C的的标准盒子转为IE的盒子 *//* 将盒子的padding和border-border计算在它的的width和heigth之内 添加下面代码*/box-sizing: border-box;box-sizing: content-box;转为一个标准盒子,将宽高作为计算之外}
其中magrin,padding,与box-sizing是css盒子必备的,我们可以将其初始化
,包括以后工作日常开发也可以这样写 代码如下;
*{ 注意这里是初始化部分,*表示通用标签包含所有margin: 0;padding: 0;box-sizing: border-box; 转化为一个ie盒子,将边框 宽高都计算在盒子大小之内}.box {width: 200px;height: 200px;border: 1px solid;}
若开发的是移动端 ,每款手机的宽高都是不同的,不可能都要一个一个去衡量,为了解决这种情况,我们可以规定宽高的百分比view width 和view height 其实也很简单,代码如下:
.box {width: 20vw; 这里表示盒子占20%的视口宽度 vh= view widthheight: 20vh; 这里表示20%的视口宽度 vh= view heightborder: 1px solid;}
vm和vh主要用来移动端的视口布局, 视口就是我们眼睛看到的东西 也就是界面,代码布局是写在底层的 不能被直观看到的,这个需要了解下,另外在这里补充下为了方便开发另外关于盒子界面在补充下em和rem以及px区别:
IE无法调整那些使用px作为单位的字体大小;国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。其特点是:
em的值并不是固定的;em会继承父级元素的字体大小。
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素,其特点是:
集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应
至于如何选择 px em 和rem?