Correction status:qualified
Teacher's comments:



| 方式 | 元素 | 含义 |
|---|---|---|
| 行内脚本 | onclick | 事件属性 |
| 内部脚本 | script | 将js代码写在这对标签中,建议位置放在</body>前面 |
| 外部脚本 | script src”” | 在src中输入外部的js文件路径,引入外部脚本,效果和css外部样式一样 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素属性javascript</title></head><body><div><!-- onclick 这个是在元素内部使用,alert 是弹窗功能--><button onclick="alert('这是一个弹窗')">按钮</button></div><script>// document.write 是在网页页面输出一个内容document.write("你好!");</script></body></html>
行内脚本onclick,在html元素标签内部使用,onclick是一个事件属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>内部javascript</title></head><body><script>console.log("hollow");</script></body></html>
行内脚本一对script标签,建议放在</body>前面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>外部javascript</title><script src="javascript.js"></script></head><body></body></html>
在src中输入外部的js文件路径,引入外部脚本,效果和css外部样式一样
| 元素 | 语法 | 含义 |
|---|---|---|
| let | let sum=”我是变量”; | 这是声明一个变量的语法,变量可以第二次更新赋值 |
| const | const DOME=”我是常量” | 常量用const声明,这个元素属性声明的常量不会被第二次赋值,常量声明用大写字母 |

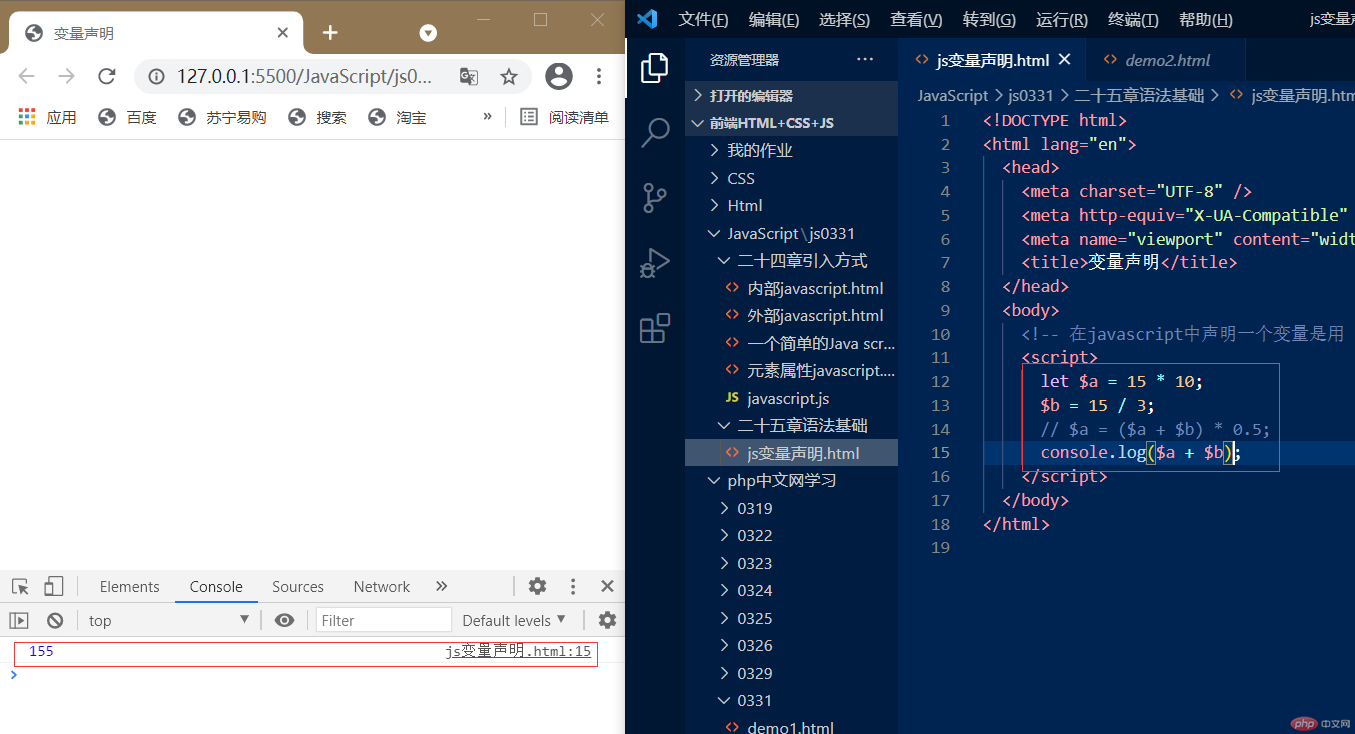
$a 第一次初始化值为150,$a+$b=155

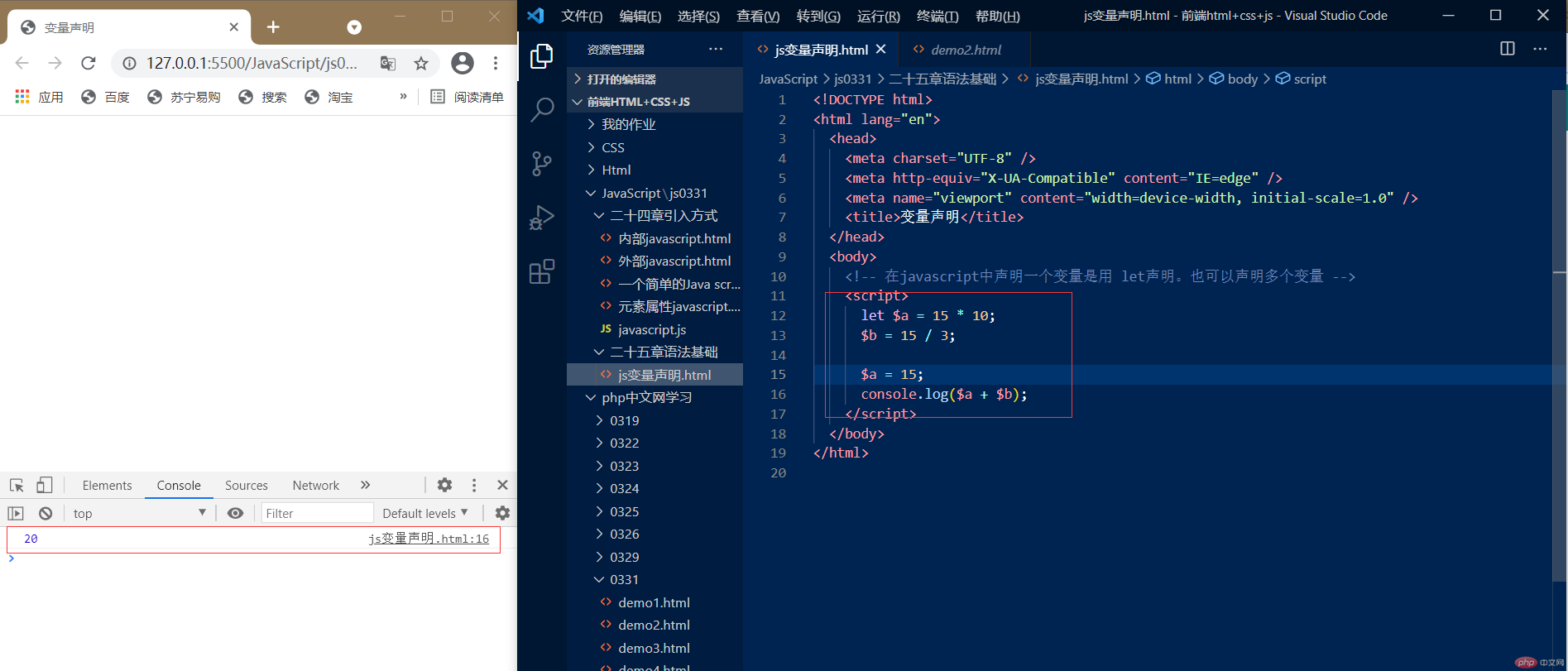
$a 第二次被赋值15,结果变更为$a+$b=20
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>变量声明</title></head><body><!-- 在javascript中声明一个变量是用 let声明。也可以声明多个变量 --><script>let $a = 15 * 10;$b = 15 / 3;$a = 15;console.log($a + $b);</script></body></html>

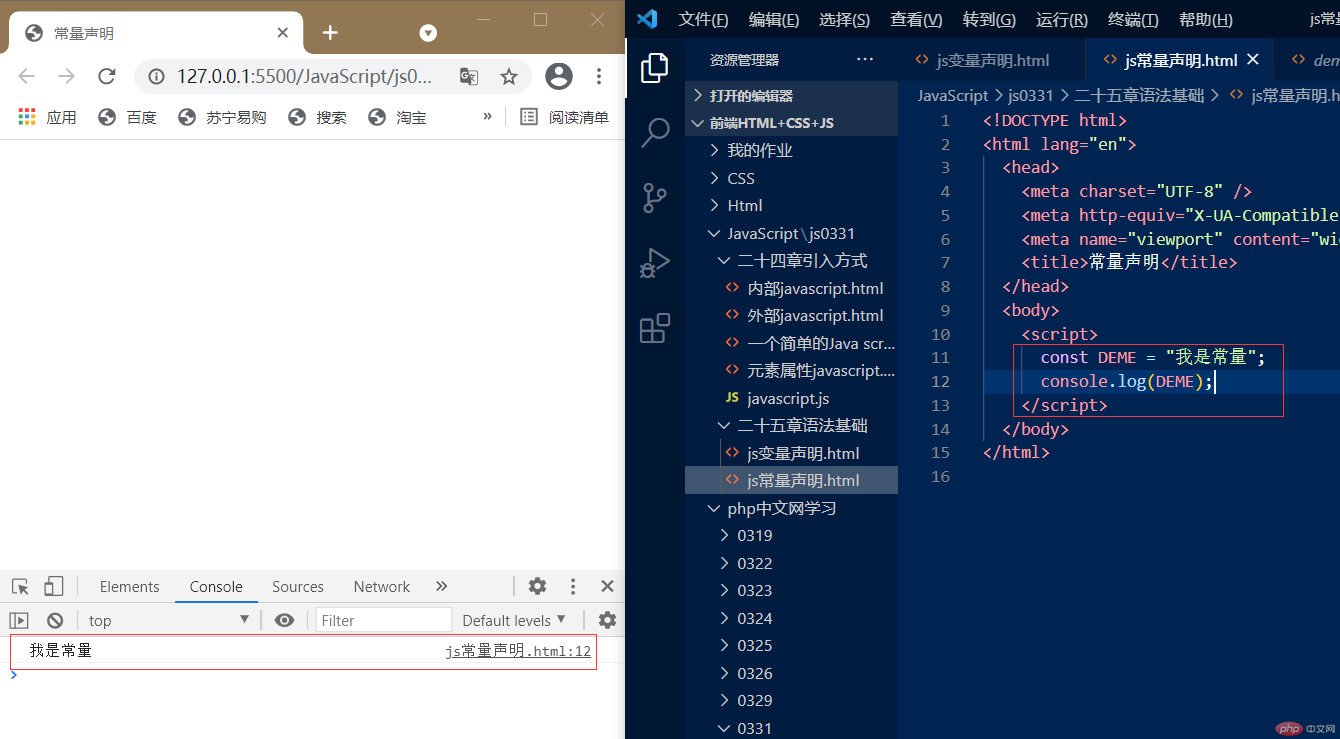
常量第一次声明

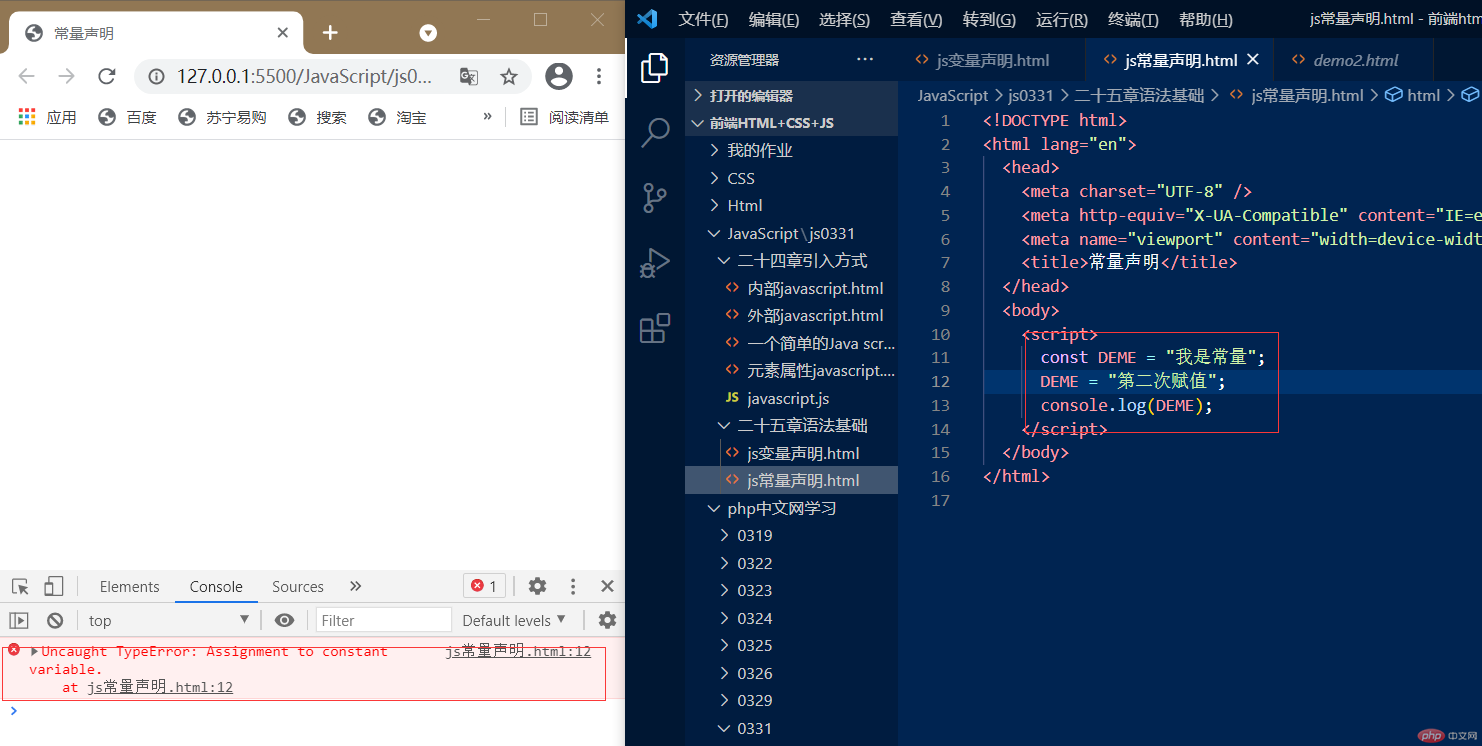
大家可以看到,在使用const声明一个常量之后,是不能进行第二次赋值的,第二次赋值之后会报错。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常量声明</title></head><body><script>const DEME = "我是常量";DEME = "第二次赋值";console.log(DEME);</script></body></html>
| 函数声明 | 名称 | 含义 |
|---|---|---|
| function | xxx | 声明一个函数用function,例如:function deME() |

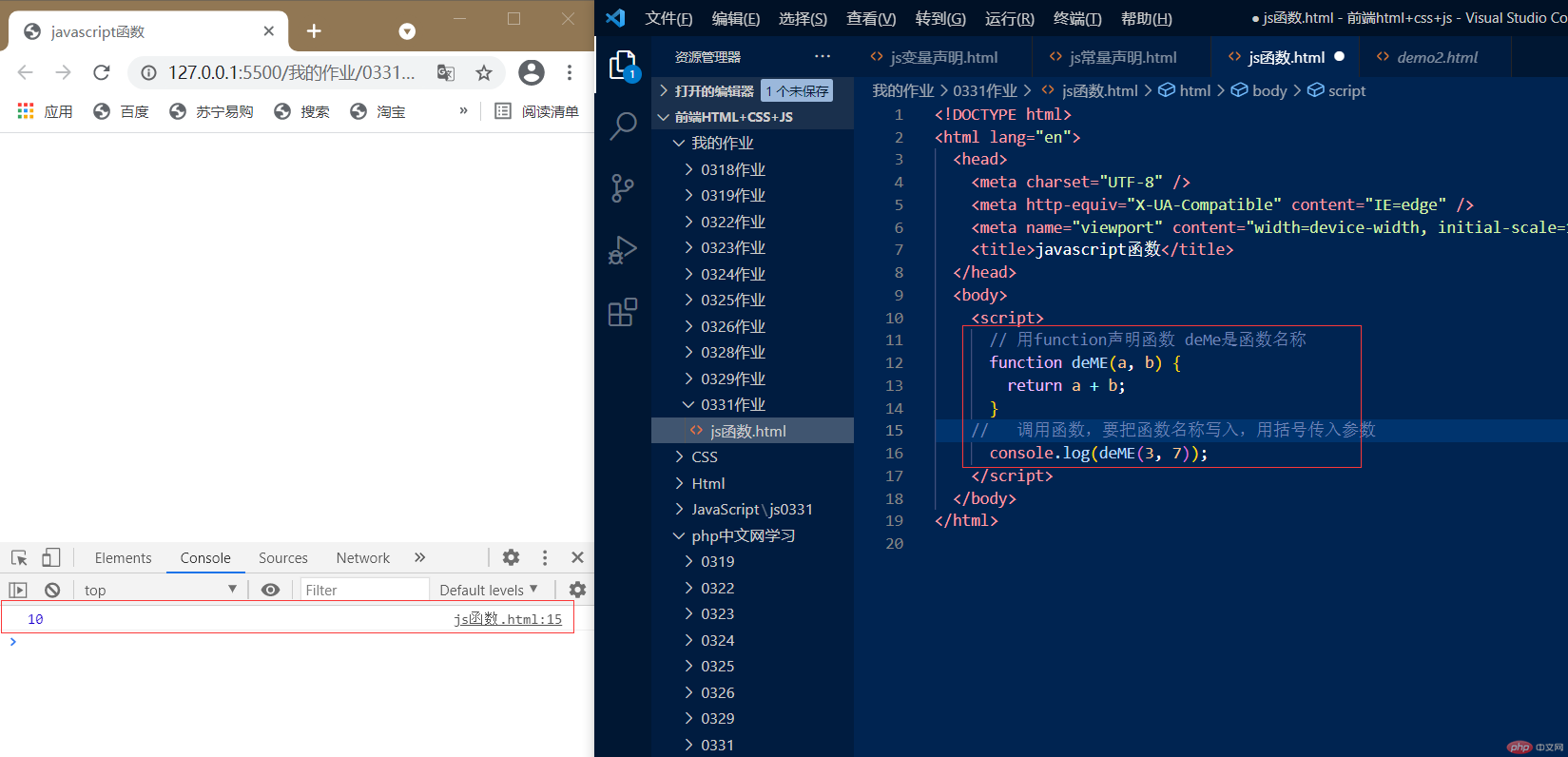
用function声明函数 deMe是函数名称,console.log调用函数,要把函数名称写入,用括号传入参数

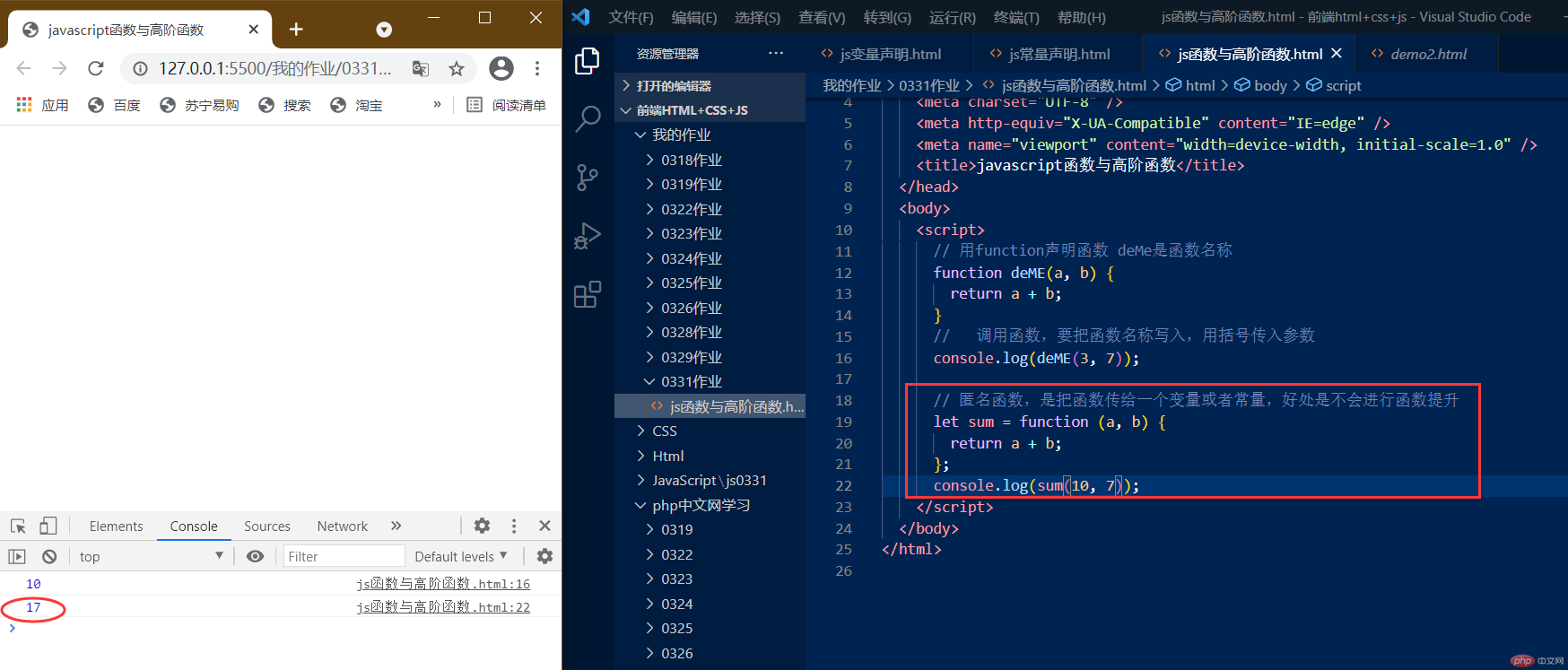
匿名函数,是把函数传给一个变量或者常量,好处是不会进行函数提升

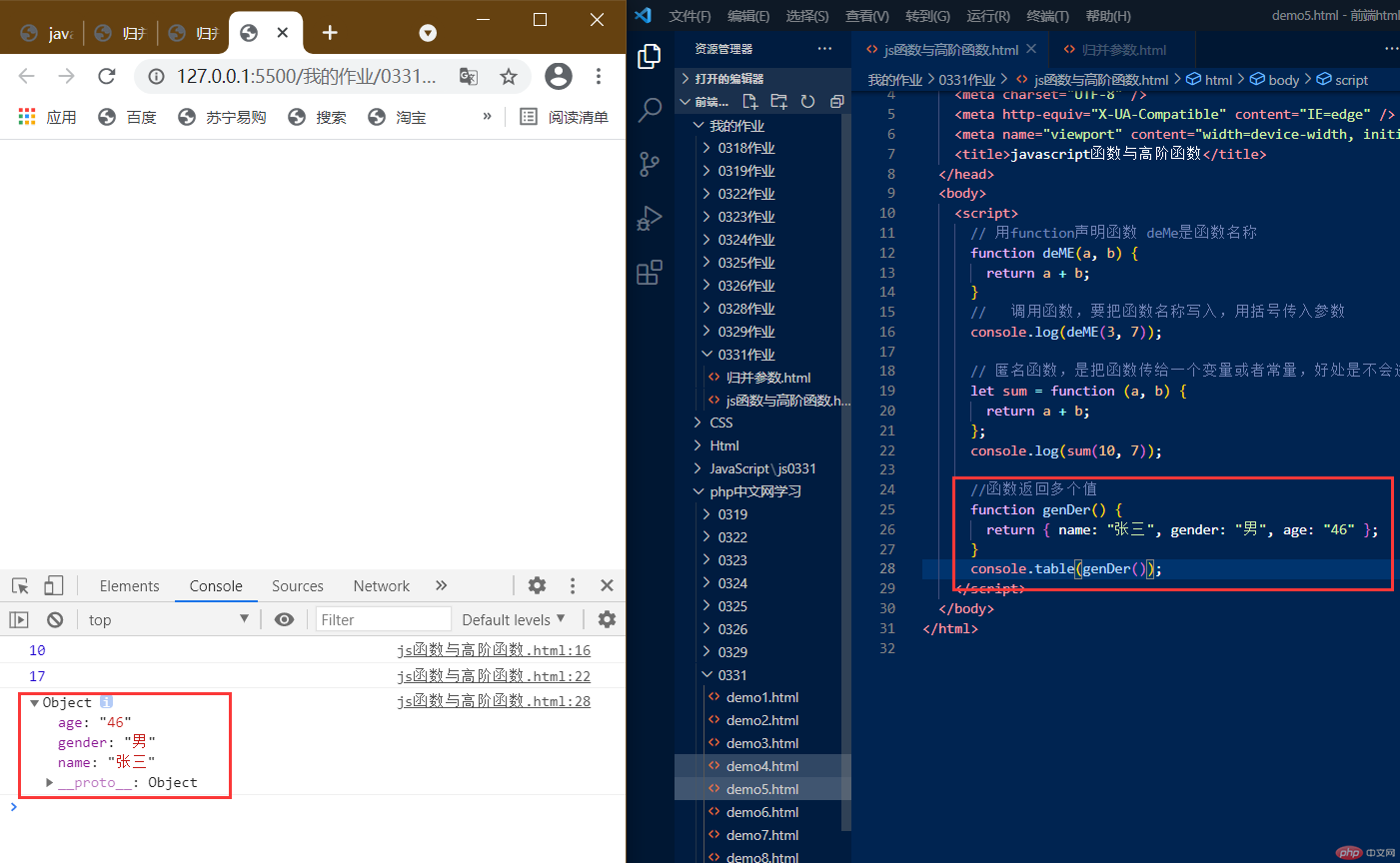
想要返回多个值不同的是在function rnturn 中,使用{}括号来进行输入参数的,可以自定义名称,例如:{ name: “张三”, gender: “男”, age: “46” };
| 高阶函数 |
|---|
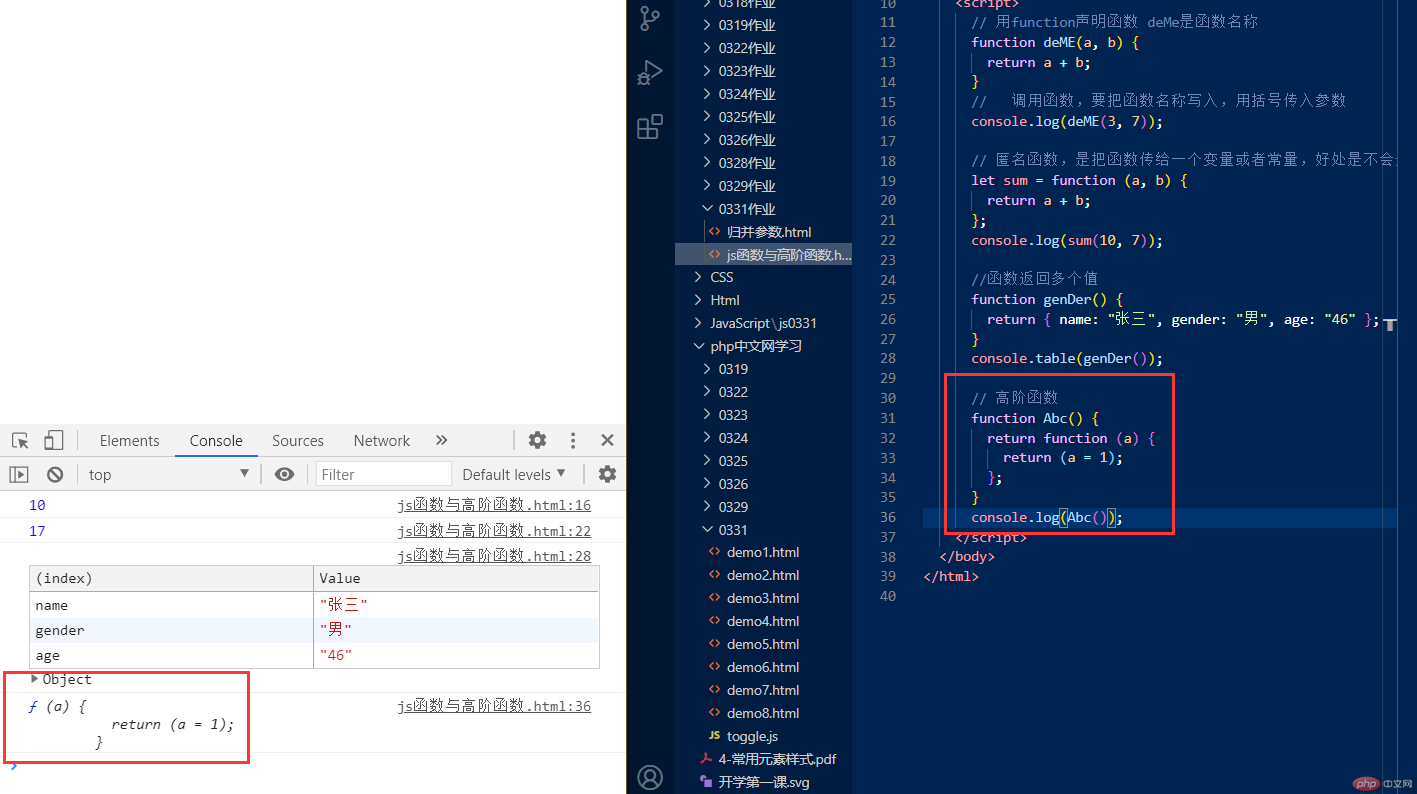
| 高阶函数:使用函数为参数或者函数作为返回值的函数 |

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>javascript函数与高阶函数</title></head><body><script>// 用function声明函数 deMe是函数名称function deME(a, b) {return a + b;}// 调用函数,要把函数名称写入,用括号传入参数console.log(deME(3, 7));// 匿名函数,是把函数传给一个变量或者常量,好处是不会进行函数提升let sum = function (a, b) {return a + b;};console.log(sum(10, 7));//函数返回多个值function genDer() {return { name: "张三", gender: "男", age: "46" };}console.table(genDer());// 高阶函数function Abc() {return function (a) {return (a = 1);};}console.log(Abc());</script></body></html>
| 归并参数 |
|---|
| 将所有参数压到一个数组中来简化参数的获取过程 |
| reduce语法,进行数组多值计算 |

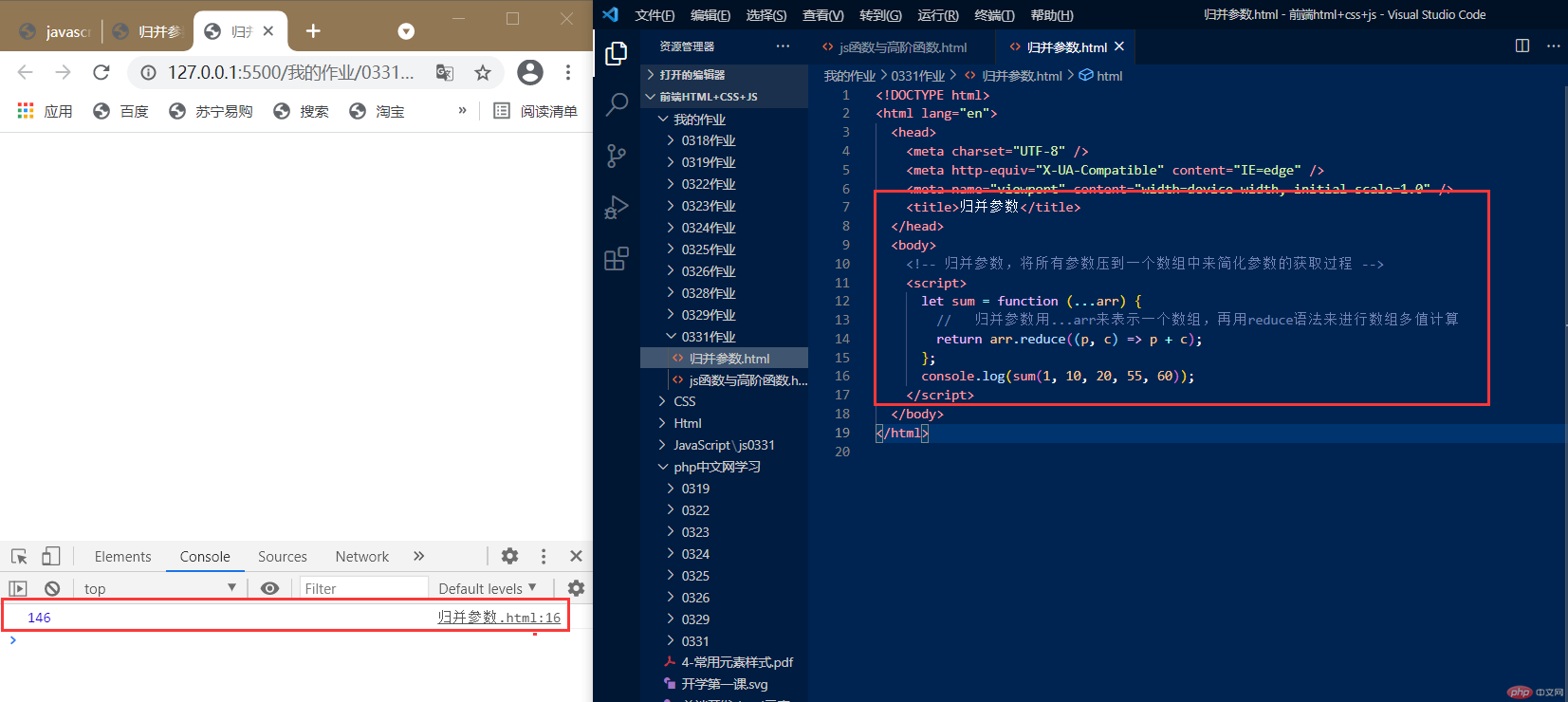
归并参数用…arr来表示一个数组,再用reduce语法来进行数组多值计算
<!-- 归并参数,将所有参数压到一个数组中来简化参数的获取过程 --><script>let sum = function (...arr) {// 归并参数用...arr来表示一个数组,再用reduce语法来进行数组多值计算return arr.reduce((p, c) => p + c);};console.log(sum(1, 10, 20, 55, 60));</script>
| 箭头函数 |
|---|
| 箭头函数可以简化匿名函数的结构 |

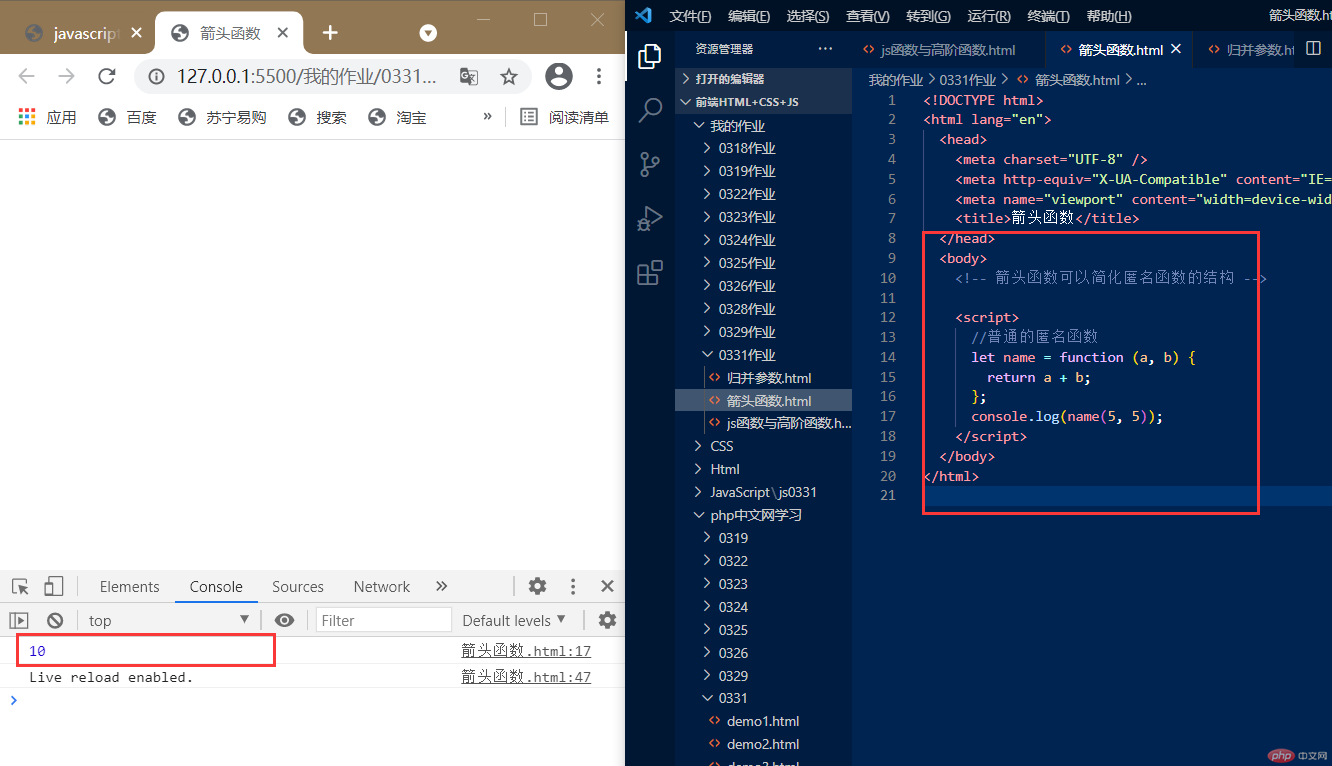
这是一个普通正常的匿名函数,下面我们用箭头函数来简化它。

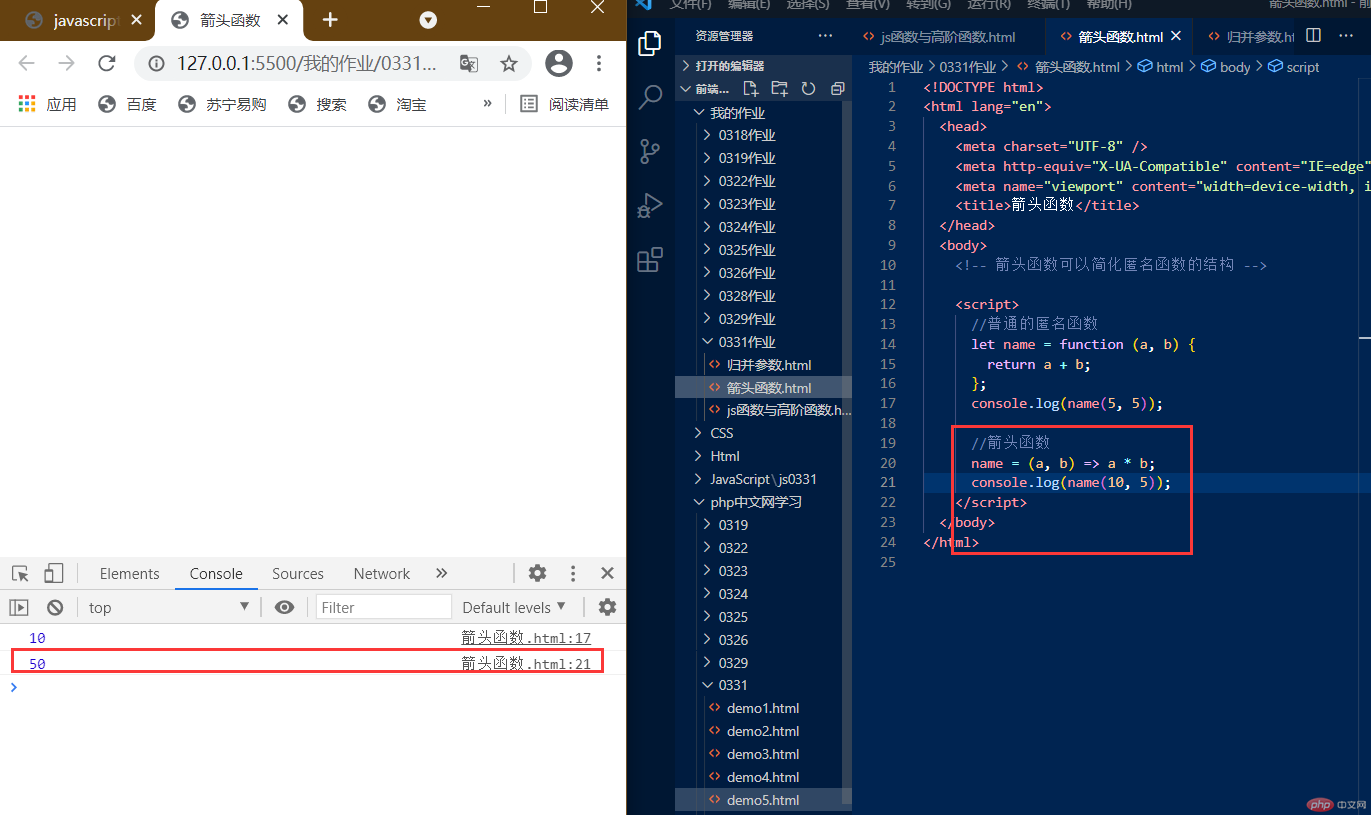
这个是箭头函数,简化了function,{},return。使得匿名函数非常的简洁,=>这个就是箭头函数的关键之一。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>箭头函数</title></head><body><!-- 箭头函数可以简化匿名函数的结构 --><script>//普通的匿名函数let name = function (a, b) {return a + b;};console.log(name(5, 5));//箭头函数name = (a, b) => a * b;console.log(name(10, 5));</script></body></html>
| 立刻执行函数 |
|---|
| 立刻执行函数可以声明调用二合一 |

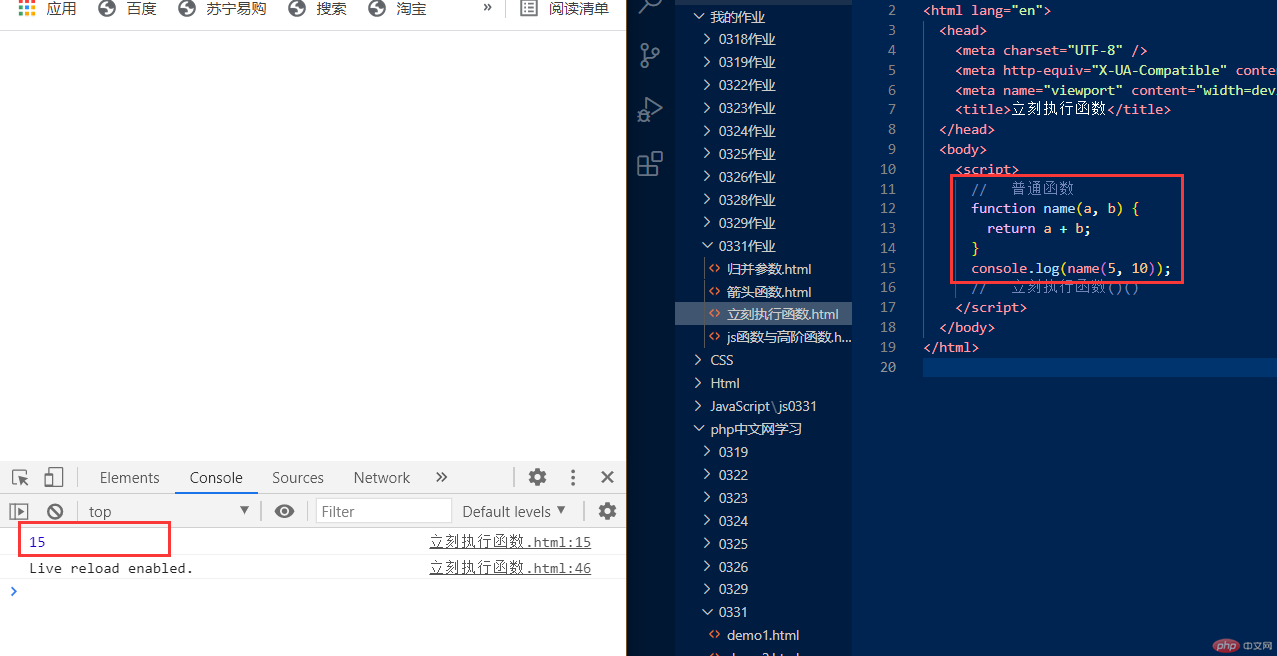
大家可以看到普通函数要自己回调输入值,下面我们来用立即执行函数来试试看。

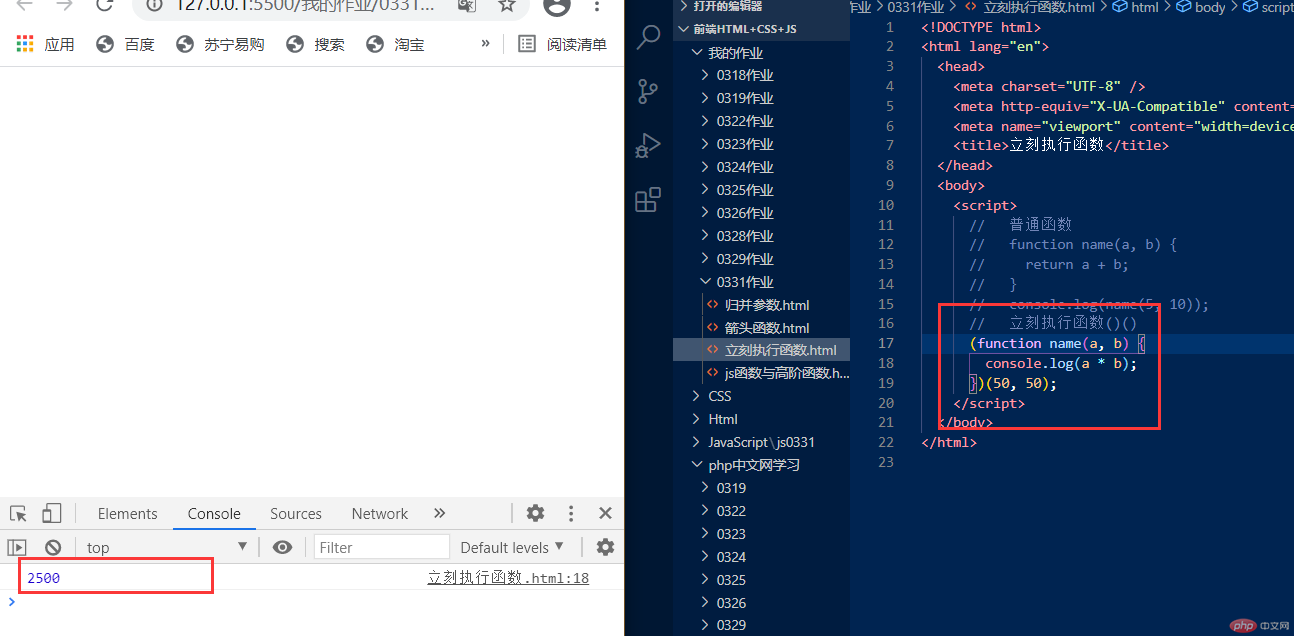
大家可以看到立即执行函数可以声明调用二合一,用两个()()来表示把函数给装进去。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>立刻执行函数</title></head><body><script>// 普通函数// function name(a, b) {// return a + b;// }// console.log(name(5, 10));// 立刻执行函数()()(function name(a, b) {console.log(a * b);})(50, 50);</script></body></html>