Correction status:qualified
Teacher's comments:解构其实并非新事物 其实很多编程语言中都有的,例如 php中的list, 所以,多了解几种编程语言是很有用的,不是吗?



解构赋值语法是一种 Javascript 表达式。通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。

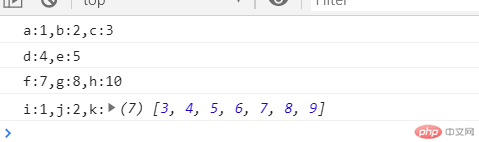
// 完全解构let [a,b,c] = [1,2,3];console.log('a:%d,b:%d,c:%d',a,b,c);// 部分解构let [d,e] = [4,5,6];console.log('d:%d,e:%d',d,e);// 支持默认值与归并let [f,g,h=10] = [7,8]console.log('f:%d,g:%d,h:%d',f,g,h);let[i,j,...k] = [1,2,3,4,5,6,7,8,9]console.log('i:%d,j:%d,k:%o',i,j,k);

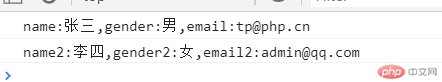
let obj = {name:'张三',gender:'男',email:'tp@php.cn'}let {name,gender,email}= obj;console.log('name:%s,gender:%s,email:%s',name,gender,email);// 如果对象没有声明,需要使用()转为表达式({name2,gender2,email2} = {name2:'李四',gender2:'女',email2:'admin@qq.com'});console.log('name2:%s,gender2:%s,email2:%s',name2,gender2,email2);
变量名要与对象属性名相同
属性名与变量名不相同时无法获得赋值
({name2,gender2,email2} = {name:'李四',gender:'女',email:'admin@qq.com'});console.log('name2:%s,gender2:%s,email2:%s',name2,gender2,email2);一个属性从一个对象解构,并分配给一个不同名称的变量
({name:name2,gender:gender2,email:email2} = {name:'李四',gender:'女',email:'admin@qq.com'});console.log('name2:%s,gender2:%s,email2:%s',name2,gender2,email2);

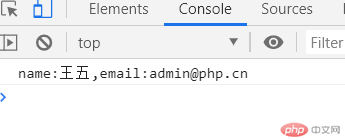
function User({name,email}) {console.log('name:%s,email:%s', name,email);}User({name:'王五',email:'admin@php.cn'});
通过set,get修饰,把访问器的方法变成属性调用
let user = {data:{name},set name(v) {this.data.name = v;},get name() {return this.data.name;}}console.log(user.name);user.name = '张三';console.log(user.name);