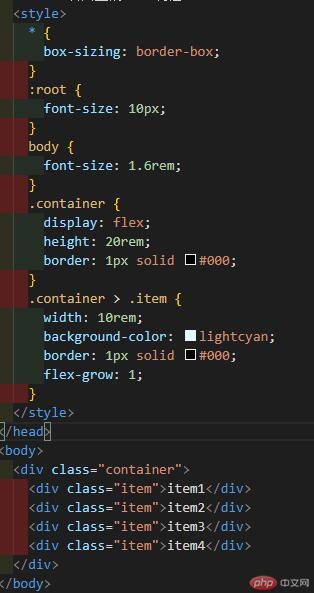
1.实列flex项目上的三个属性
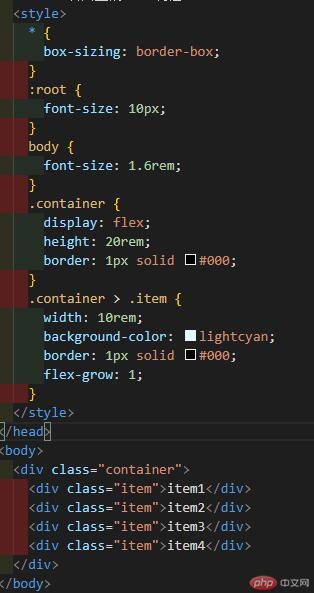
代码区

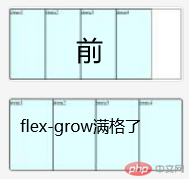
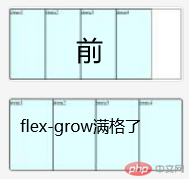
效果:

- flex-shrink 收缩
- flex-basis 设置项目在主轴上的大小,它优先于项目本身的设置
- order
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>项目上的flex属性</title>
<style>* { box-sizing: border-box;}:root { font-size: 10px;}body { font-size: 1.6rem;}.container { display: flex; height: 20rem; border: 1px solid #000;}.container > .item { width: 10rem; background-color: lightcyan; border: 1px solid #000; order: 0;}.item.one { background-color: #fff; order: 90;}.item.two { background-color: #ff7;}item.three { background-color: #9f7;}.item.four { background-color: #897;}
</style>
</head>
<body>
<div class="container"><div class="item one">item1</div><div class="item two">item2</div><div class="item three three">item3</div><div class="item four">item4</div>
</div>
</body>
</html>

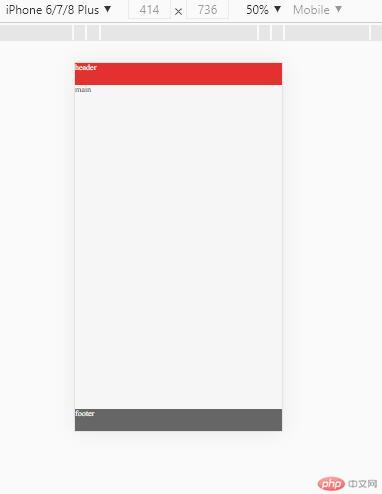
2.移动商城首页的页眉和页脚的布局
- 先写index.html, 写上3个div class: header,main and footer, 链接index.css, reset.css
- 在css里面布局,保险一点最好在header and footer后面加上z-index.
代码html
<link rel="stylesheet" href="static/css/index.css"
<div class="header">header</div>
<div class="main">main</div>
<div class="footer">footer</div>代码index.css
@import “reset.css”
.header {
background: red
color: white
height: 4.4rem
position: fixed;
left: 0;
top: 0;
right: 0;
z-index.100
}
.main {
position: absolute;
top: 4.4rem,
left: 0;
right: 0;
bottom: 4.4rem;
}
.footer {
background: grey;
color: white;
height: 4.4rem;
position: fixed;
left, bottom and right all are 0;
z-size.100
}代码reset.css
- {
margin: 0;
padding:0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: grey;
}
body {
background-color: #f6f6f6;
}
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
}
@media screen and (min-width: 480px) {
html {
font-size: 12px;
}
}
@media screen and (min-width: 640pz) {
html {
font-size: 14px;
}
}
@media screen and (min-width: 720pz) {
html {
font-size: 16px;
}
}
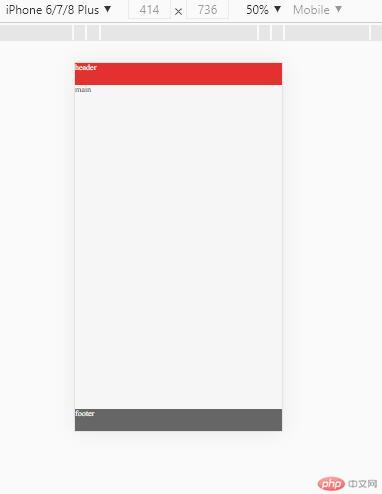
效果

Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!