Correction status:qualified
Teacher's comments:



在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键。
CSS中组成一个块级盒子需要:
content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
padding box: 包围在内容区域外部的空白区域; 大小通过 padding 相关属性设置。
border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。
1.padding内边距全写和简写
| 属性 | 几值 | 语法/含义 |
|---|---|---|
| padding-top | 是设置上内边距,大小用数值表示 | |
| padding-right | 是设置右内边距,大小用数值表示 | |
| padding-buttom | 是设置下内边距,大小用数值表示 | |
| padding-left | 是设置左内边距,大小用数值表示 | |
| padding | 四值 | 0px(上) 0px(右) 0px(下) 0px(左) 顺时针编写 |
| padding | 三值 | 0px(上) 0px(左右相等) 0px(下) |
| padding | 两值 | 0px(上下相等) 0px(左右相等) |
| padding | 一值 | 0px(上下左右相等) |
2.margin外边距全写和简写
| 属性 | 几值 | 语法/含义 |
|---|---|---|
| margin-top | 是设置上外边距,大小用数值表示 | |
| margin-right | 是设置右外边距,大小用数值表示 | |
| margin-buttom | 是设置下外边距,大小用数值表示 | |
| margin-left | 是设置左外边距,大小用数值表示 | |
| margin | 四值 | 0px(上) 0px(右) 0px(下) 0px(左) 顺时针编写 |
| margin | 三值 | 0px(上) 0px(左右相等) 0px(下) |
| margin | 两值 | 0px(上下相等) 0px(左右相等) |
| margin | 一值 | 0px(上下左右相等) |
| 属性 | 含义 |
|---|---|
| box-sizing:border-box | 可以改变这个属性盒子原本计算大小的规则,将文本内容,内边距,边框,外边距的大小值计算方式合成一个主体 |
| box-sizing:content-box | 还原这个属性盒子的计算方式,只能将文本内容,外边距,边框大小值计算在内,外边框大小值不计算在内 |
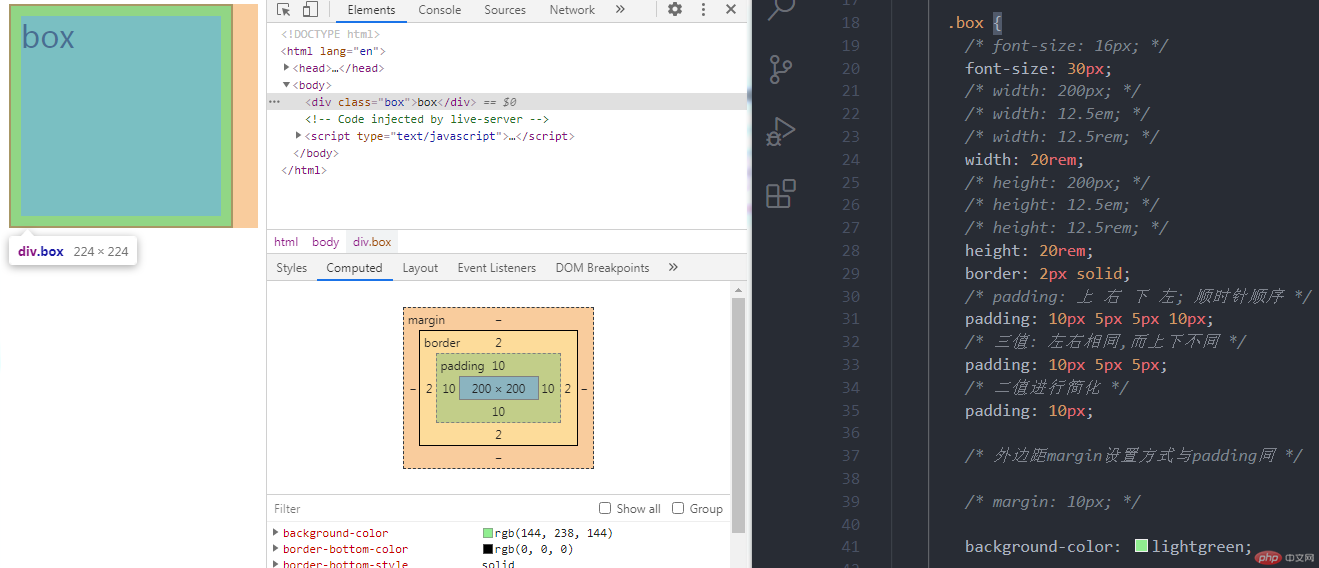
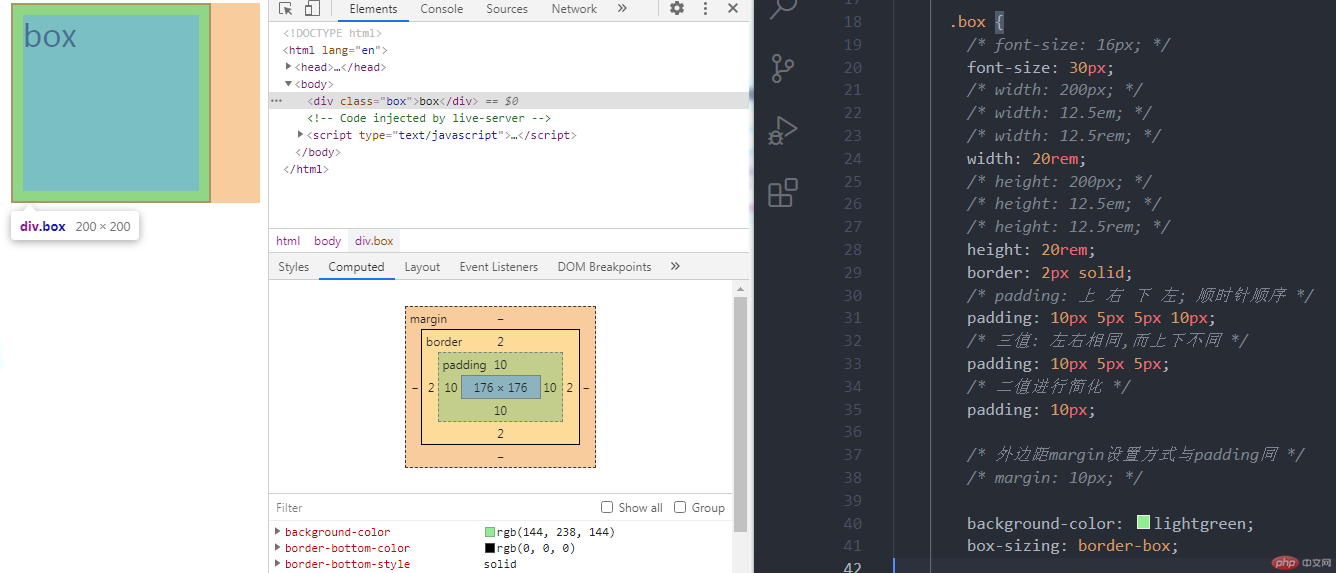
实例展示box-sizing功能

定义盒子模型box尺寸为20rem(200px)后,内边距padding是10px,边框border是2px,整个盒子的尺寸在页面中显示尺寸为224px。

对盒子模型的属性box-sizing修改为box-sizing:border-box后,盒子计算规则改变,这个时候包含内容、内边距、边框等合成一个主体,尺寸为box的width设置值。
在网页设计中我们通常会在CSS加载之初对页面进行初始化,便于后续的页面布局设计。
/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}
案例页面代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}/* :root === html */:root {/* font-size: 16px; */font-size: 10px;}/* em,rem *//* em: 根据元素的上下文来确定它的值 *//* rem: 根据根元素的字号来设置 */.box {/* font-size: 16px; */font-size: 30px;/* width: 200px; *//* width: 12.5em; *//* width: 12.5rem; */width: 20rem;/* height: 200px; *//* height: 12.5em; *//* height: 12.5rem; */height: 20rem;border: 2px solid;/* padding: 上 右 下 左; 顺时针顺序 */padding: 10px 5px 5px 10px;/* 三值: 左右相同,而上下不同 */padding: 10px 5px 5px;/* 二值进行简化 */padding: 10px;/* 外边距margin设置方式与padding同 *//* margin: 10px; */background-color: lightgreen;box-sizing: border-box;/* 考虑将w3c的标准盒子转为IE的盒子 *//* 将盒子的padding和border计算在width,height内 *//* box-sizing: border-box; *//* 再转为标准盒子 *//* box-sizing: content-box;background-clip: content-box; */}</style></head><body><div class="box">box</div></body></html>
| 属性 | 含义 |
|---|---|
| position: static | 默认定位 |
| position:relative | 相对定位,相对自己的定位元素位置,没有脱离文档流 |
| position:absolute | 绝对定位,相对自己的原始定位位置,脱离文档流 |
| position:fixed | 固定定位,相对html位置,脱离文档流 |
我们通过定位操作实例来加深印象。
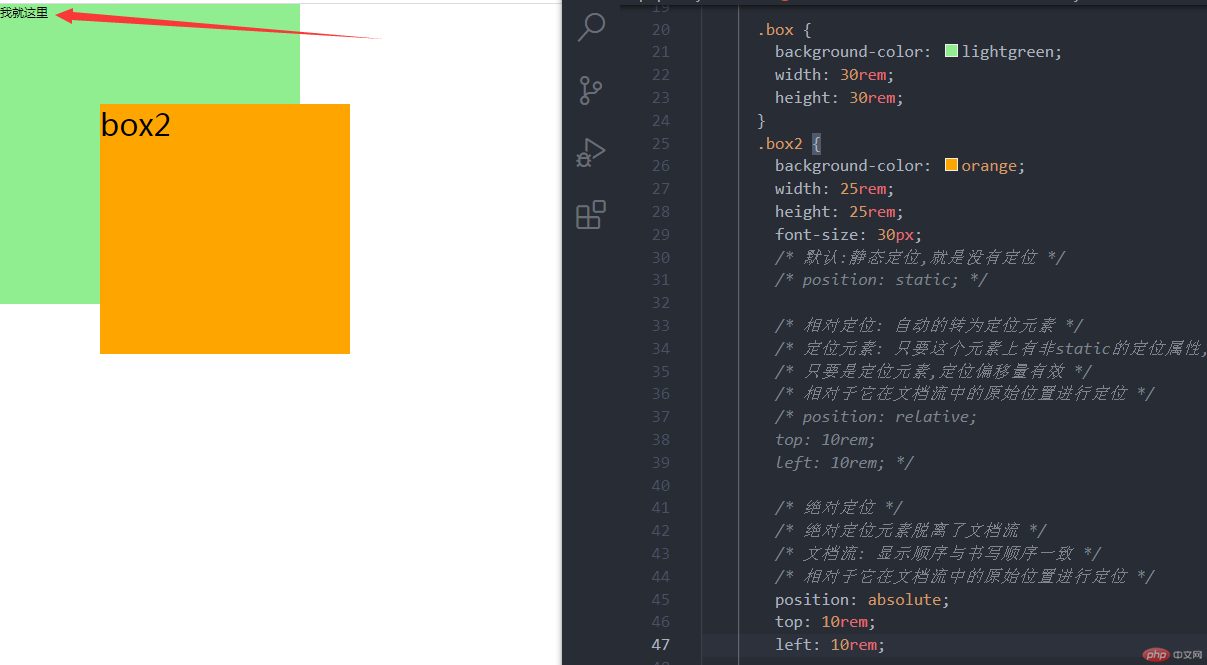
网页上设计两个box,box2嵌入box,下面有一行文本,便于显示位置关系。如下图:
<div class="box"><div class="box2">box2</div>我就这里</div>

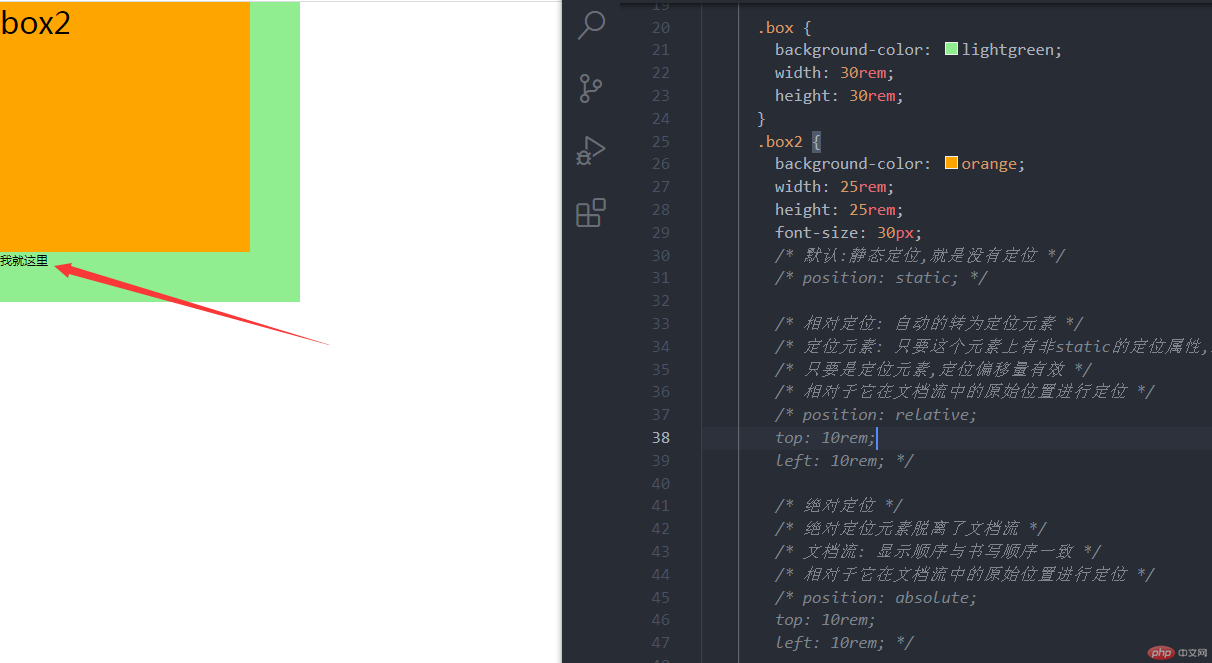
开启box2的相对定位后,位置发生变化,如下图:
position: relative;top: 10rem;left: 10rem;

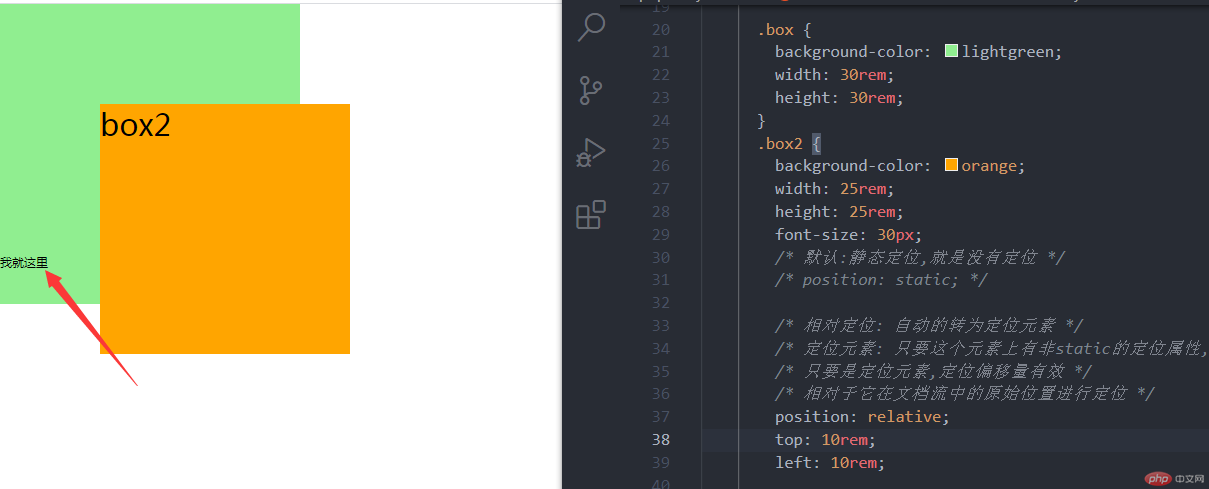
开启box2的绝对定位后,脱离文档流,文本行位置发生变化,如下图:
position: absolute;top: 10rem;left: 10rem;

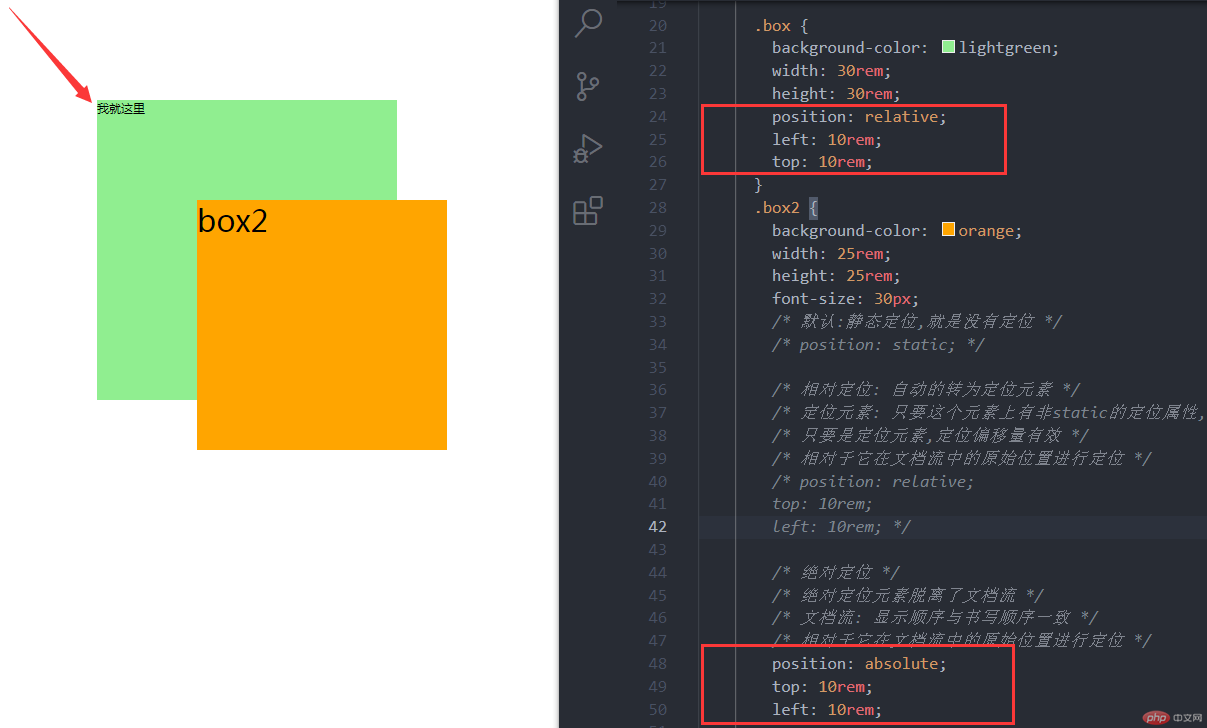
当我们给box也开启相对定位后,box位置平移,box2的位置跟随box也相应平移,如下图:
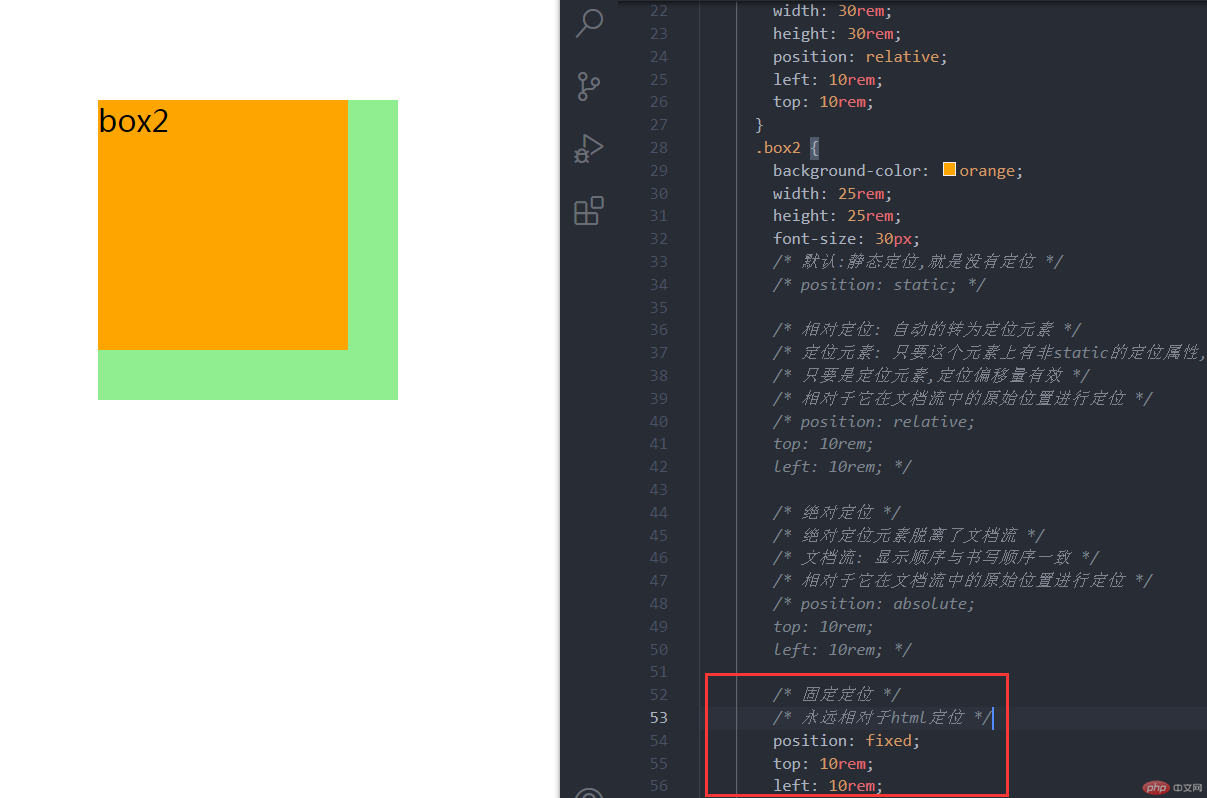
然后我们开启box2的固定定位后,box2的位置不再受box位置影响,如下图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box定位</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}:root {/* font-size: 16px; */font-size: 10px;}.box {background-color: lightgreen;width: 30rem;height: 30rem;position: relative;left: 10rem;top: 10rem;}.box2 {background-color: orange;width: 25rem;height: 25rem;font-size: 30px;/* 默认:静态定位,就是没有定位 *//* position: static; *//* 相对定位: 自动的转为定位元素 *//* 定位元素: 只要这个元素上有非static的定位属性,就是定位元素 *//* 只要是定位元素,定位偏移量有效 *//* 相对于它在文档流中的原始位置进行定位 *//* position: relative;top: 10rem;left: 10rem; *//* 绝对定位 *//* 绝对定位元素脱离了文档流 *//* 文档流: 显示顺序与书写顺序一致 *//* 相对于它在文档流中的原始位置进行定位 *//* position: absolute;top: 10rem;left: 10rem; *//* 固定定位 *//* 永远相对于html定位 */position: fixed;top: 10rem;left: 10rem;}</style></head><body><div class="box"><div class="box2">box2</div>我就这里</div></body></html>