Correction status:qualified
Teacher's comments:



| ES6中三种作用域 | 含义 |
|---|---|
| 全局作用域 | 再全局也就是外部声明的变量或者常量 |
| 函数作用域 | 再函数内部声明的变量或者常量 |
| 块级作用域 | 再()/{}里面声明的变量或者常量 |

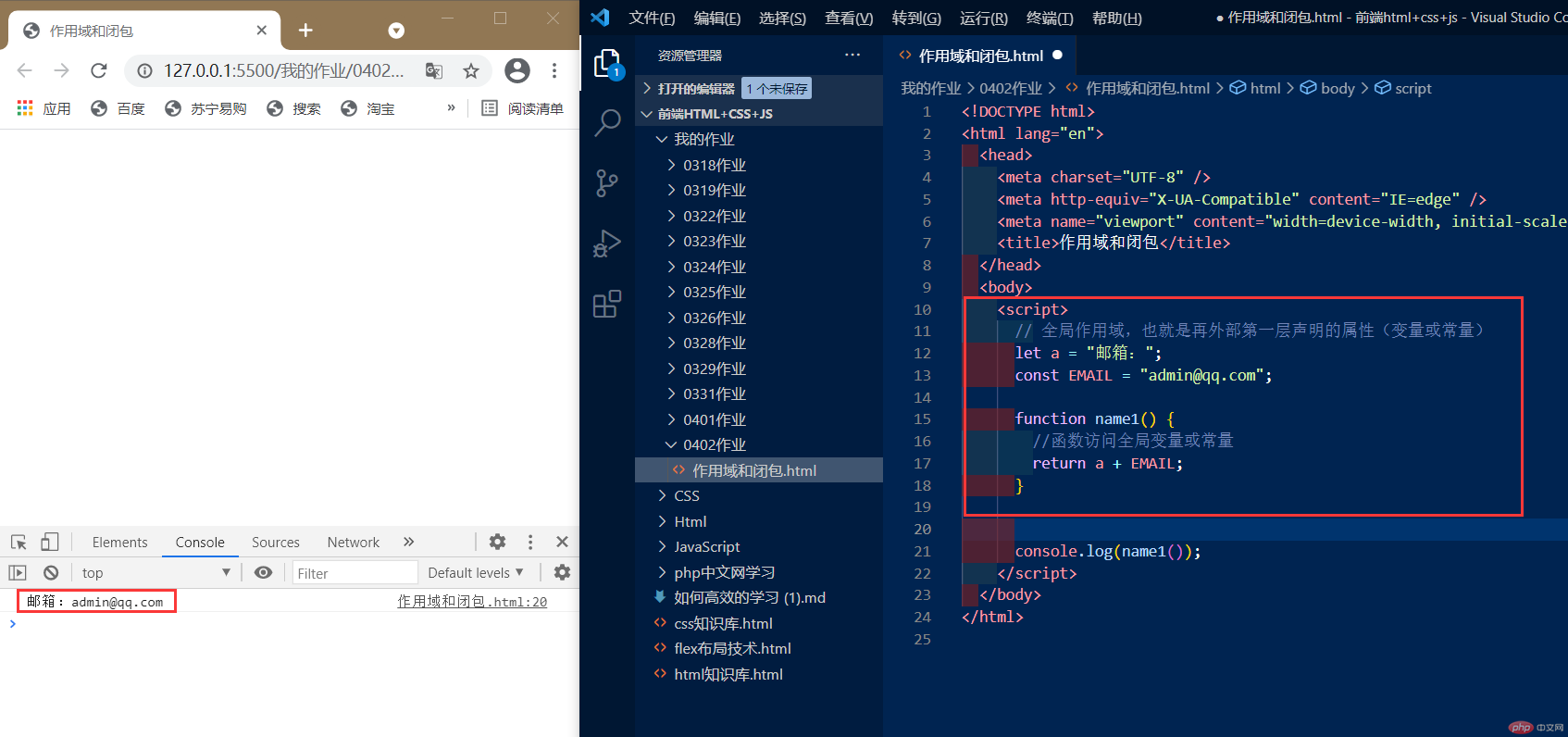
全局作用域声明变量或者常量再函数内部可以直接引用

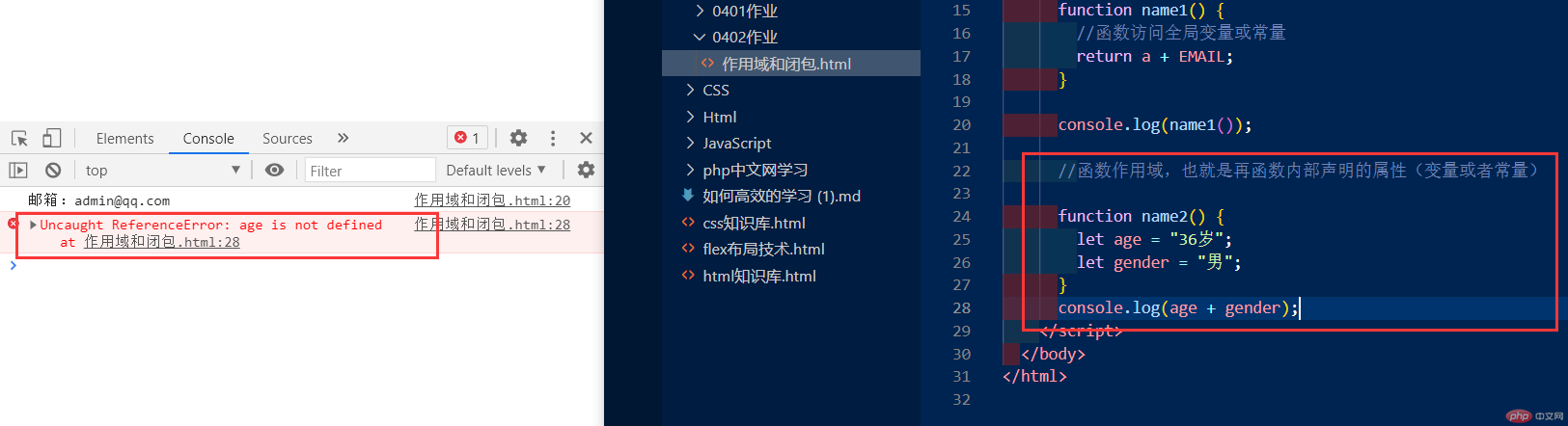
大家可以看到,再函数里面声明的变量,在外部不能直接使用,浏览器会显示此数据未定义,这个就是函数作用域,如果我们想访问到里面的内容要创建一个高阶函数来获取它的值。
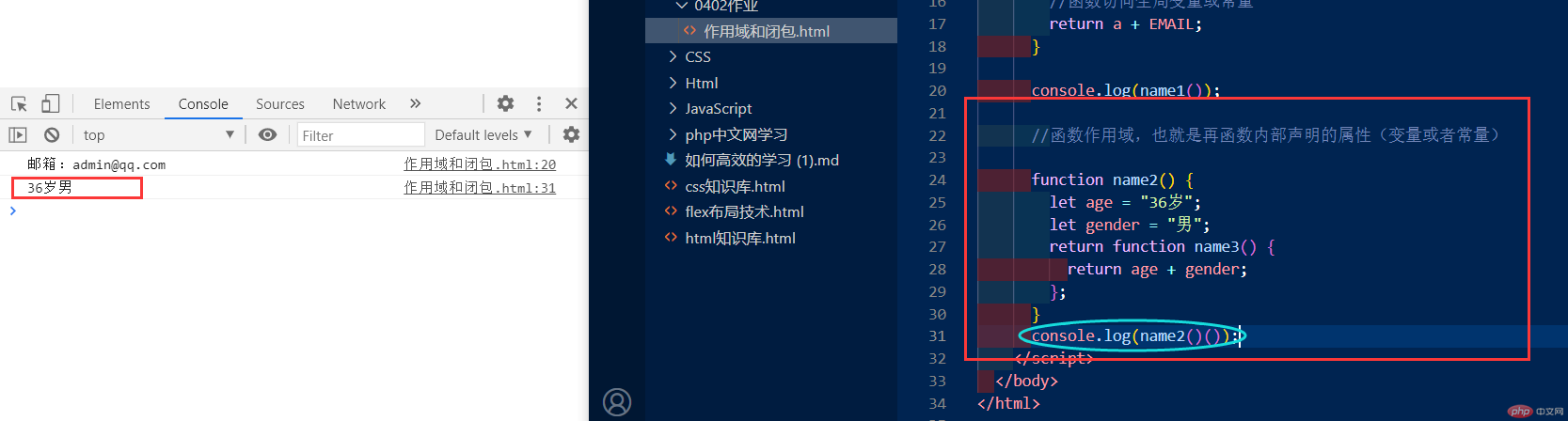
高阶函数可以访问函数作用域的值,这个功能可以设定一个不想被全局访问的变量。

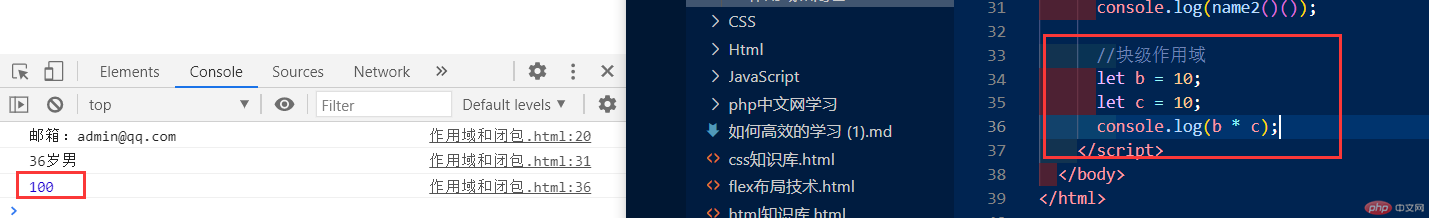
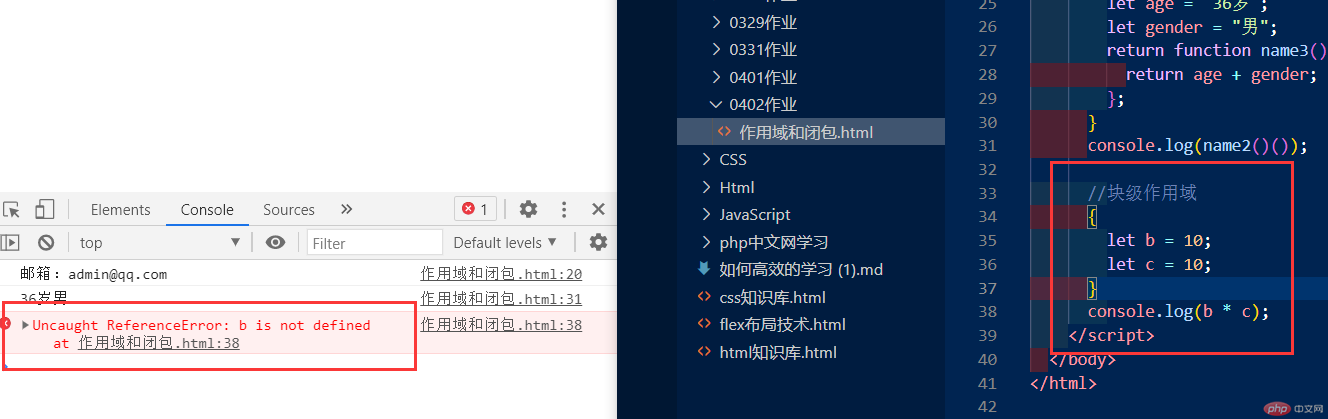
全局变量,可以直接访问,但是用()或{} 包起全局变量来就不能进行访问,下面我们来看看。

添加{}或()后

大家可以看到,用{}包起全局变量,我们是打印不出来的,因为再es6中{}或()有块级作用域。
| 闭包 |
|---|
| “闭包就是函数”,通俗来说,函数访问了全局中的变量或常量就形成了闭包,闭包也就是函数,函数有资格去访问全局里面的属性。 |

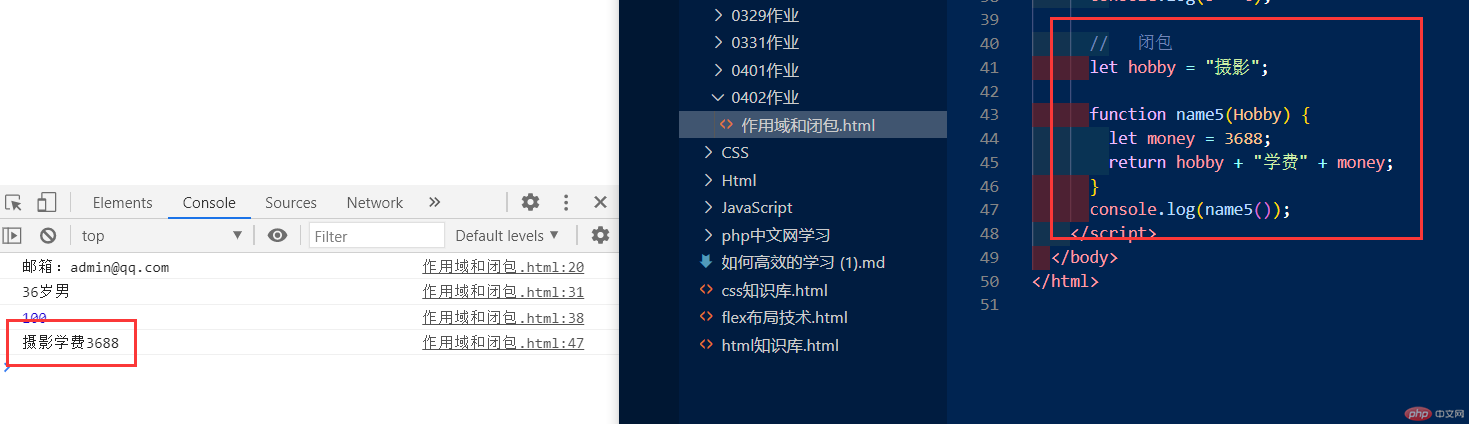
函数访问外部的全局变量就是闭包
<script>// 全局作用域,也就是再外部第一层声明的属性(变量或常量)let a = "邮箱:";const EMAIL = "admin@qq.com";function name1() {//函数访问全局变量或常量return a + EMAIL;}console.log(name1());//函数作用域,也就是再函数内部声明的属性(变量或者常量)function name2() {let age = "36岁";let gender = "男";return function name3() {return age + gender;};}console.log(name2()());//块级作用域let b = 10;let c = 10;console.log(b * c);// 闭包let hobby = "摄影";function name5(Hobby) {let money = 3688;return hobby + "学费" + money;}console.log(name5());</script>
| 类 |
|---|
| 在JavaScript中是没有类的,但是可以用语法塘创建一个构造函数模拟一个类 |
| 原始方法(show 共享方法,通过对象来调用) |
| 静态方法(static 静态方法 不需要实例化(new class),可以直接调用) |

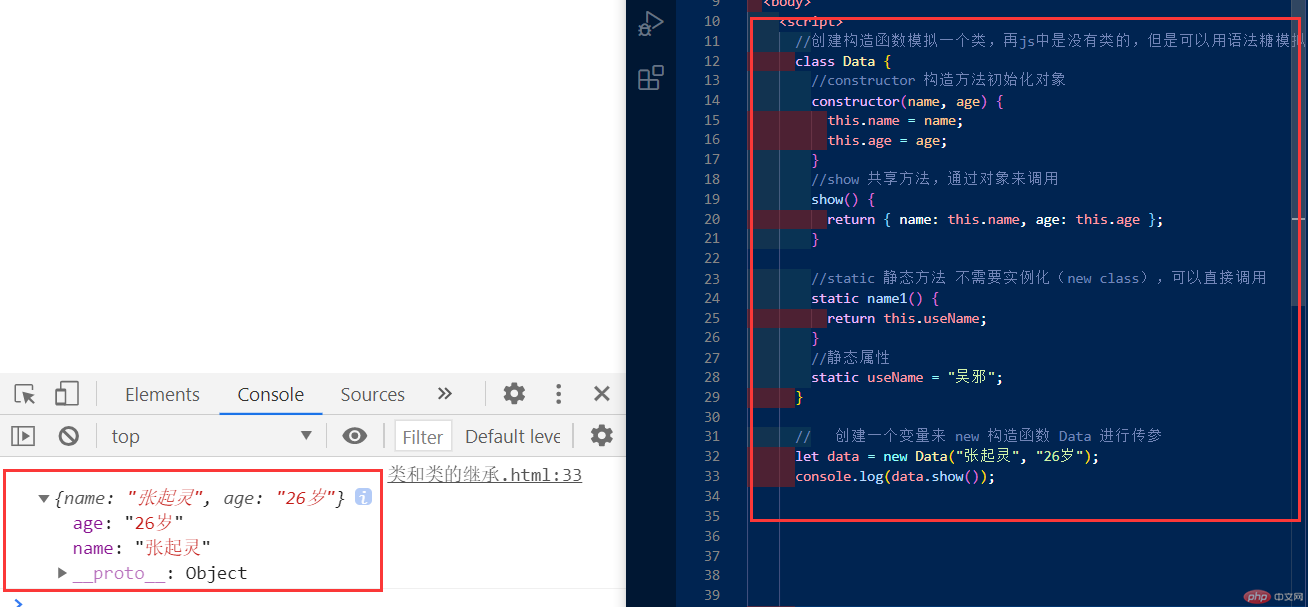
这个是原始show共享方法,通过创建新变量来进行传参

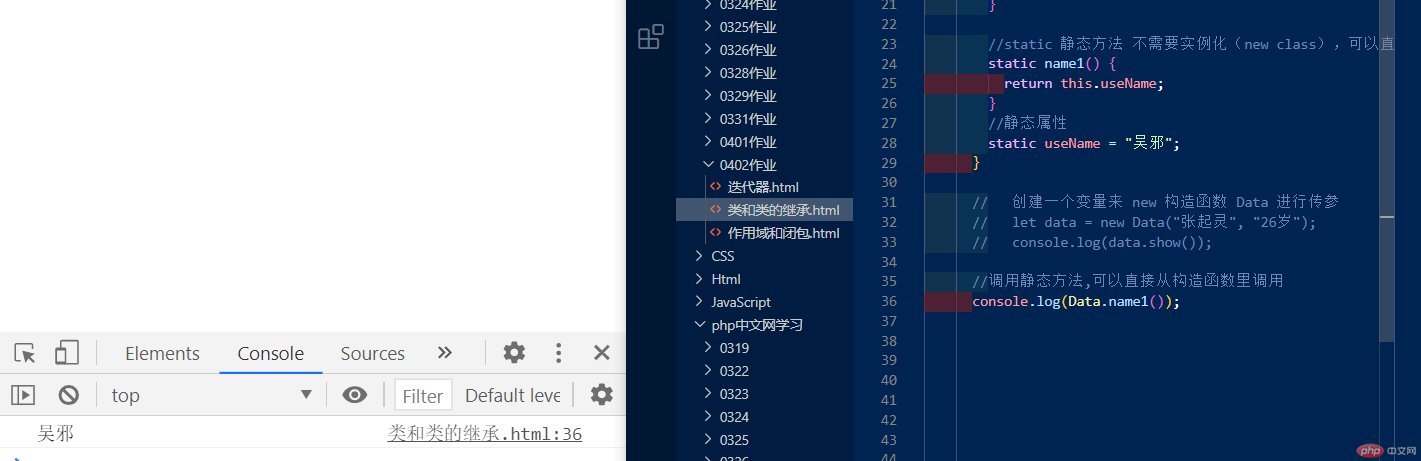
大家可以到,static静态方法和创建staric静态变量,可以直接在外部调用。不需要 new class
| 继承 |
|---|
| 继承,通常是给父类进行一些拓展增加新的属性否则毫无意义 |
| 继承一定要用到 extends 属性 |

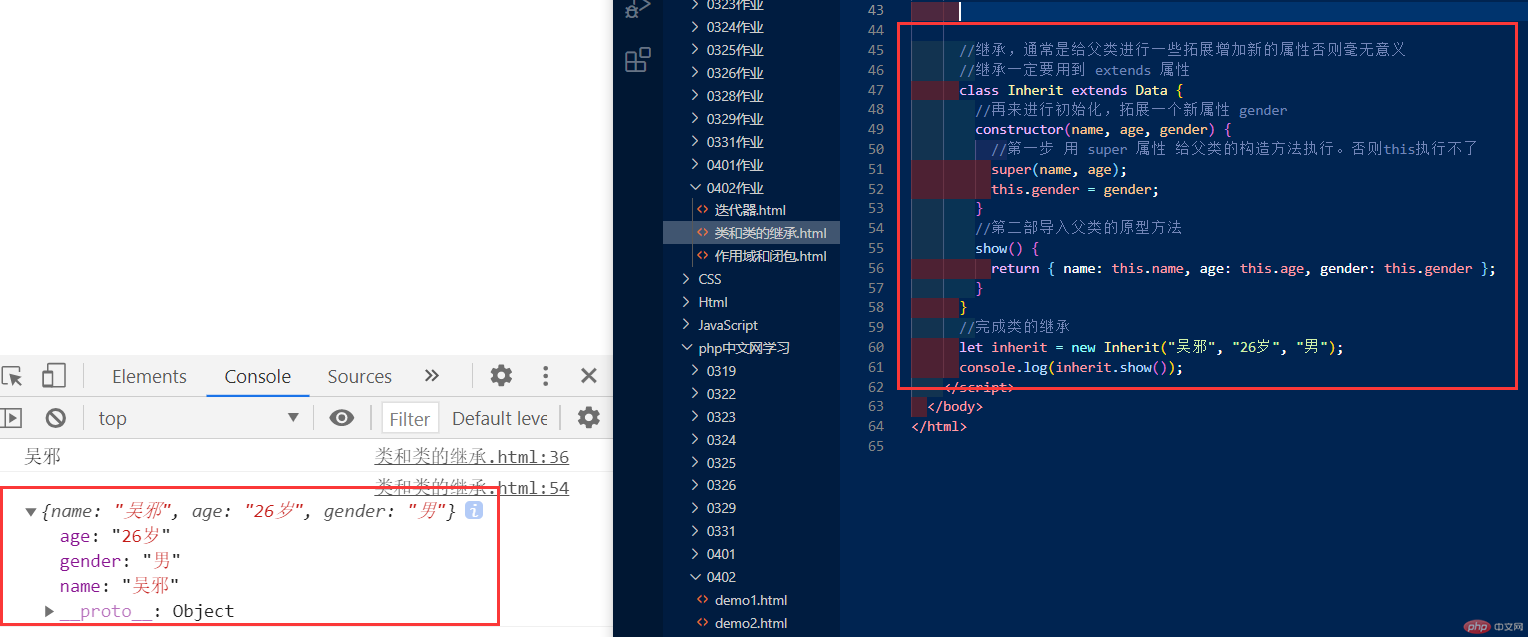
一定要用到 extends 属性,再来用constructor进行初始化,拓展一个新属性 gender,第一步 用 super 属性 给父类的构造方法执行。否则this执行不了,第二部导入父类的原型方法.
<script>//创建构造函数模拟一个类,再js中是没有类的,但是可以用语法糖模拟类class Data {//constructor 构造方法初始化对象constructor(name, age) {this.name = name;this.age = age;}//show 共享方法,通过对象来调用show() {return { name: this.name, age: this.age };}//static 静态方法 不需要实例化(new class),可以直接调用static name1() {return this.useName;}//静态属性static useName = "吴邪";}// 创建一个变量来 new 构造函数 Data 进行传参// let data = new Data("张起灵", "26岁");// console.log(data.show());//调用静态方法,可以直接从构造函数里调用console.log(Data.name1());//继承,通常是给父类进行一些拓展增加新的属性否则毫无意义//继承一定要用到 extends 属性class Inherit extends Data {//再来进行初始化,拓展一个新属性 genderconstructor(name, age, gender) {//第一步 用 super 属性 给父类的构造方法执行。否则this执行不了super(name, age);this.gender = gender;}//第二部导入父类的原型方法show() {return { name: this.name, age: this.age, gender: this.gender };}}//完成类的继承let inherit = new Inherit("吴邪", "26岁", "男");console.log(inherit.show());</script>