Correction status:qualified
Teacher's comments:



类数组其实是一个对象,这种特殊的对象类似数组,象数组但又不是数组。
它有两个特征:
1、有一个length属性;
2、有递增的正整数索引;
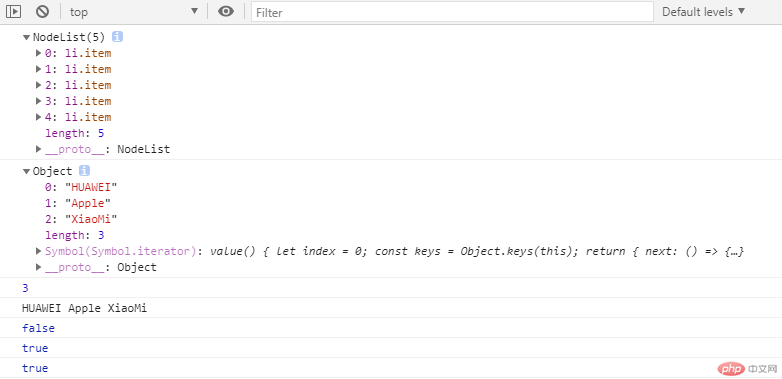
console.log(document.querySelectorAll(".item"));// 类数组,其实是一个对象const brand = {0: "HUAWEI",1: "Apple",2: "XiaoMi",length: 3,};console.log(brand);console.log(brand.length);console.log(brand[0], brand[1], brand[2]);console.log(Array.isArray(brand));console.log(brand instanceof Object);// 数组有一个push(): 从尾部向数组追加一个成员// const arr = [1, 2, 3];// console.log(arr);// arr.push(4);// console.log(arr);// brand.push("OnePlus");

将“类数组”转为真正的数组,方便我们使用强大的数组方法来操作。
Array.from()方式转换,push方法添加项目。
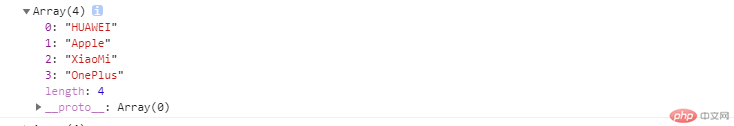
// 将“类数组”转为真正的数组,方便我们使用强大的数组方法来操作//Array.from()let arr1 = Array.from(brand);console.log(Array.isArray(arr1));arr1.push("OnePlus");console.log(arr1);

DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API。DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。
获取DOM满足条件的单个元素使用querySelector,获取DOM满足条件的元素集合使用querySelectorAll。
<h2>Hello World</h2><script>// querySelector 单元素let h2 = document.querySelector('h2');h2.style.backgroundColor = 'cyan';</script>
<ul><li>基础元素1</li><li>基础元素2</li><li>基础元素3</li><li>基础元素4</li><li>基础元素5</li></ul><script>let lis = document.querySelectorAll('ul li');lis.forEach((env) => env.style.backgroundColor = 'red');</script>
注意:querySelector()和querySelectorAll()方法括号中的取值都是css选择器,但两个方法是有区别的。当有多个class相同的元素时,使用querySelector()方法只能获取到第一个class为box的元素,而querySelectorAll()获取到了所有class为box的元素集合。
我们一般用下列这些来获取相应的元素节点。
1、childElementCount 返回当前子节点个数
let ul = document.querySelector("ul");console.log(ul.childElementCount); // 6cosnole.log(ul.children.length); // 6
2、parentElement 返回当前元素的父元素节点
let li = document.querySelector("li");console.log(li.parentElement);
3、children 返回当前元素的元素子节点
let ul = document.querySelector("ul");console.log(ul.children);
4、firstElementChild 返回的是第一个元素子节点
let ul = document.querySelector("ul");console.log(ul.firstElementChild);
5、lastElementChild 返回的是最后一个元素子节点
let ul = document.querySelector("ul");console.log(ul.lastElementChild);
6、nextElementSibling 返回的是后一个兄弟元素节点
let li3 = document.querySelector("ul li:nth-of-type(3)");console.log(li3.nextElementSibling);
7、previousElementSibling 返回的是前一个兄弟元素节点
let li3 = document.querySelector("ul li:nth-of-type(3)");console.log(li3.previousElementSibling);
<script>// dom树中的所有内容都是:节点// 节点是有类型的: 元素,文本,文档,属性..let nodes = document.querySelector(".list");console.log(nodes.childNodes);// 通常只关注元素类型的节点console.log(nodes.children);let eles = nodes.children;// 遍历// 将类数组转为真正的数组类型console.log([...eles]);[...eles].forEach((ele) => console.log(ele));// 获取第一个let firstItem = eles[0];firstItem.style.background = "yellow";// 最后一个// let lastItem = eles[4];let lastItemIndex = eles.length - 1;let lastItem = eles[lastItemIndex];lastItem.style.background = "lightblue";// js提供一些快捷方式来获取第一个和最后一个const list = document.querySelector(".list");firstItem = list.firstElementChild;firstItem.style.background = "seagreen";lastItem = list.lastElementChild;lastItem.style.background = "yellow";console.log(eles.length);console.log(list.childElementCount);console.log(list.childElementCount === eles.length);// 如何想获取第二个元素怎么办?// 第二个元素就是第一个元素的下一个兄弟节点let secondItem = firstItem.nextElementSibling;secondItem.style.background = "red";// 获取第5个, 是最后一个元素的前一个兄弟节点let fiveItem = lastItem.previousElementSibling;fiveItem.style.background = "cyan";</script>
append:在尾部追加prepend:在头部追加before:在参考点之前添加一个新节点after:在参考点之后添加一个新节点replaceWith:替换元素remove(无参数):删除元素afterBegin: 开始标签之后,第一个子元素beforeBegin: 开始标签之前,是它的前一个兄弟元素afterEnd: 结束标签之后,它的下一个兄弟元素beforeEnd: 结束标签之前,它的最后一个子元素
<script>// 创建dom元素let div = document.createElement("div");let span = document.createElement("span");// console.log(div, span);span.textContent = "hello";// append(ele,'text'),将参数做为父元素的最后一个子元素追加到列表中,无返回值// span 添加到div中div.append(span);div.append(span, " world");console.log(div);// document.body.append(div);// document.body.append(span, " world");// 为什么div中的span消失了?// 新元素span只能插入到一个地方// span在div,现在span在body中,相当于剪切操作// 如果想保留span在div中,要克隆span// true: 是完整的保留元素内部结构document.body.append(span.cloneNode(true), " world");// append()创建一个列表const ul = document.createElement("ul");// 循环来生成多个列表项lifor (let i = 1; i <= 5; i++) {let li = document.createElement("li");li.textContent = `item${i}`;ul.append(li);}document.body.append(ul);// 和append()在尾部追加, 对应的,prepend(): 在头部追加li = document.createElement("li");li.textContent = "first item";li.style.color = "red";ul.prepend(li);// 如果想在除了头尾之外的地方添加怎么操作?// 必须要有一个参考节点的位置,否则就不知道要添加到哪个节点的前面或后面了// 我以第四个节点为参考const referNode = document.querySelector("li:nth-of-type(4)");referNode.style.background = "cyan";// 在它之前添加一个新节点li = document.createElement("li");li.textContent = "在参考节点之前插入";li.style.background = "yellow";// referNode.before(el),在插入位置(参考节点)上调用referNode.before(li);// 在它之后添加一个新节点li = document.createElement("li");li.textContent = "在参考节点之后插入";li.style.background = "violet";// referNode.after(el),在插入位置(参考节点)上调用referNode.after(li);// 替换节点// 将最后一个节点用链接替换let lastItem = document.querySelector("ul li:last-of-type");let a = document.createElement("a");a.textContent = "php中文网";a.href = "https://php.cn";lastItem.replaceWith(a);// 删除节点,在被删除的节点上直接调用// 将ul的第6个删除,remove(无参数)ul.querySelector(":nth-of-type(6)").remove();// 再介绍几个更牛B的// insertAdjacentElement('插入位置', 元素)// 插入位置有四个// afterBegin: 开始标签之后,第一个子元素// beforeBegin: 开始标签之前,是它的前一个兄弟元素// afterEnd: 结束标签之后,它的下一个兄弟元素// beforeEnd: 结束标签之前,它的最后一个子元素// 插入第一个子元素之前(在起始标签之后);li = document.createElement("li");li.textContent = "第一个子元素";ul.insertAdjacentElement("afterbegin", li);ul.insertAdjacentElement("beforebegin", li);// 还有一个plus,可以直接使用html字符串当元素,省去了创建元素的过程// 追加到结尾ul.insertAdjacentHTML("beforeEnd", '<li style="color:red">最后一个子元素</li>');// 还可以直接插入文本const h2 = document.createElement("h2");h2.insertAdjacentText("beforeend", ul.lastElementChild.textContent);console.log(h2);document.body.insertAdjacentElement("afterend", h2);</script>

1、行内样式
<p>Hello World</p><script>// 1. 行内样式const p = document.querySelector("p");p.style.color = "red";p.style.fontSize = "30px";console.log(p);</script>// <p style="color: red; font-size: 30px;">Hello World</p>
2、类样式
className是类别选择器的名字,使用这个className可以进行动态更改某个标签的类的属性值。
// 直接修改元素的类名,多个以空格隔开p.className = 'one content';
使用元素的 classList 属性可以访问或添加、删除及修改元素的 class 属性。
classList.add()添加
classList.remove()移除
classList.replace()替换
classList.toggle()切换
const ul = document.querySelector('ul');// 一个子元素const firstLi = ul.firstElementChild;// 最后一个子元素const lastLi = ul.lastElementChild;// 添加class类firstLi.classList.add('cgreen', 'f32');lastLi.classList.add('cpink');// 移除class类firstLi.classList.remove('f32');// 替换class 类lastLi.classList.replace('cpink', 'cred');// 切换类样式(没有则添加,有则移除)// 点击按钮切换item1的类样式const btn = document.querySelector("input[type='button']");btn.addEventListener('click', function() {firstLi.classList.toggle('f32')})
3、计算样式
一个元素最终应该渲染成什么样式,由浏览器来决定; 浏览器根据一个元素的行内样式,内部样式,外部样式表来计算出最终的样式。
// 第一个参数是要查看样式的元素,第二个参数是伪元素let styles = window.getComputedStyle(p, null);// let styles = document.defaultView.getComputedStyle("p", null);// 计算样式都是只读的// console.log(styles);console.log(styles.getPropertyValue("height"));console.log(styles.getPropertyValue("background-color"));console.log(styles.getPropertyValue("color"));