Correction status:qualified
Teacher's comments:如果自己独立完成,可以写到哪一步, 可以试试看



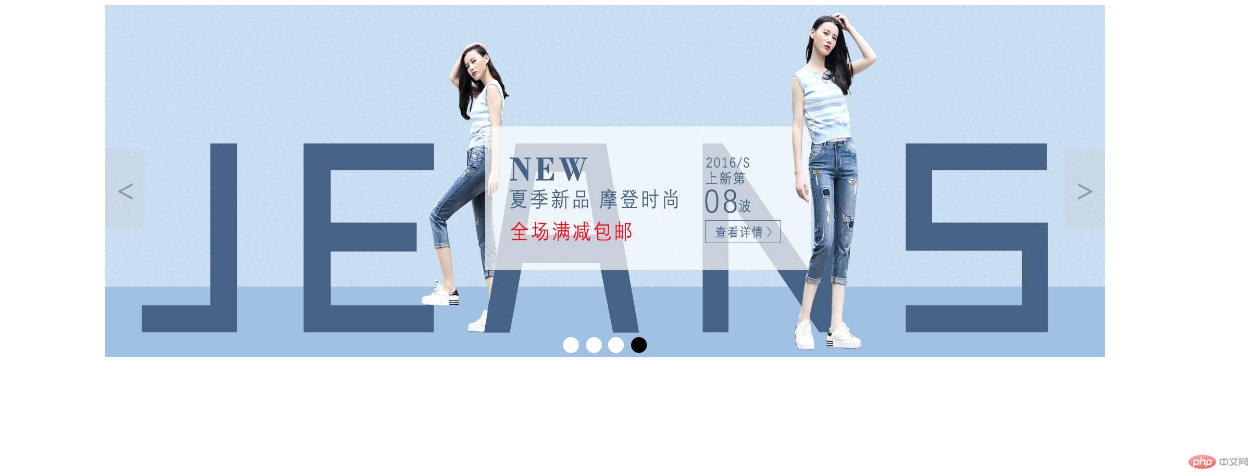
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>轮播图</title><link rel="stylesheet" href="0409/banner/banner.css"></head><body><div class="container"><!-- 图片组--><navs class="imgs"><a href="#"><img src="0409/banner/banner1.jpg" data-index="1" alt="" class="active"></a><a href="#"><img src="0409/banner/banner2.jpg" data-index="2" alt=""></a><a href="#"><img src="0409/banner/banner3.jpg" data-index="3" alt=""></a><a href="#"><img src="0409/banner/banner4.jpg" data-index="4" alt=""></a></navs><!-- 图片下面的按钮--><nav class="btns"><!-- 小按钮应该动态生成--><!-- <a href="" data-index="1"></a>--><!-- <a href="" data-index="2"></a>--><!-- <a href="" data-index="3"></a>--><!-- <a href="" data-index="4"></a>--></nav><!-- 翻页--><nav class="skip"><a class="prev"><</a><a class="next">></a></nav></div><script>// 所有图片const imgs = document.querySelectorAll(".container >.imgs img");// 按钮组const btnGroup = document.querySelector(".container > .btns");// 翻页按钮const skip = document.querySelectorAll(".container > .skip a");//const skip = document.querySelectorAll(".container > .skip");// 创建出一组与图片数量对应的小按钮function autoCrateBtns(ele, imgLength) {// 复用文档片断来简化/优化编程const frag = document.createDocumentFragment();for (let i = 0; i < imgLength; i++) {const a = document.createElement("a");a.href = "#";a.dataset.index = i + 1;if (i === 0) a.classList.add("active");frag.append(a);}ele.append(frag);}autoCrateBtns(btnGroup, imgs.length);// 为刚刚生成的小按钮添加点击事件const btns = document.querySelectorAll(".container > .btns > *");// 二个公共函数// 1. 获取激活的元素function getActiveEle(eles) {// 将元素集合转为真正的数组// console.log([...eles]);let activeEles = [...eles].filter((ele) => ele.classList.contains("active"));// console.log(activeEles.shift());return activeEles.shift();}// getActiveEle(btns);// getActiveEle(imgs);// 2. 设置激活的元素,根据按钮索引更新正在显示的图片// 参数就是当前正在点击的按钮的索引function setActiveEle(btnIndex) {// console.log(btnIndex);// console.log(imgs, btns);// 1. 先将之前的激活的样式去掉[imgs, btns].forEach((arr) => {getActiveEle(arr).classList.remove("active");// 2. 再根据当前的的自定义索引来重新设置应该激活的按钮和图片arr.forEach((item) => {if (item.dataset.index == btnIndex) {item.classList.add("active");}});});}// 为按钮添加事件btns.forEach((btn) => btn.addEventListener("click", (ev) => setActiveEle(ev.target.dataset.index)));// 鼠标移入时关闭自动播放,移出时启动自动播放// setInterval(),间歇式定时器(重复执行)// dispathEvent(): 事件派发器// 左右按钮绑定的事件function addClick(btn) {//获取向右点击按钮if(btn.target.classList.contains('next')) {let index = +getActiveEle(imgs).dataset.index;// 判断是否在最后一页index = (index == imgs.length) ? 1 : index + 1;setActiveEle(index);}if(btn.target.classList.contains('prev')) {let index = +getActiveEle(imgs).dataset.index;index = (index == 1) ? imgs.length : index-1;setActiveEle(index);}}//为左右点击按钮绑定事件skip.forEach(btn => btn.addEventListener('click',(ev)=>addClick(ev)));//轮播图自动切换let change;function autoPlay(changeTime) {const ev = new Event("click");change = setInterval(() => {skip[1].dispatchEvent(ev)},changeTime);}window.onload = () => autoPlay(1500);//鼠标移入开始自动切换document.querySelector('.container').onmouseenter = () => clearInterval(change);document.querySelector('.container').onmouseleave = () => autoPlay(1500);</script></body></html>