Correction status:qualified
Teacher's comments:



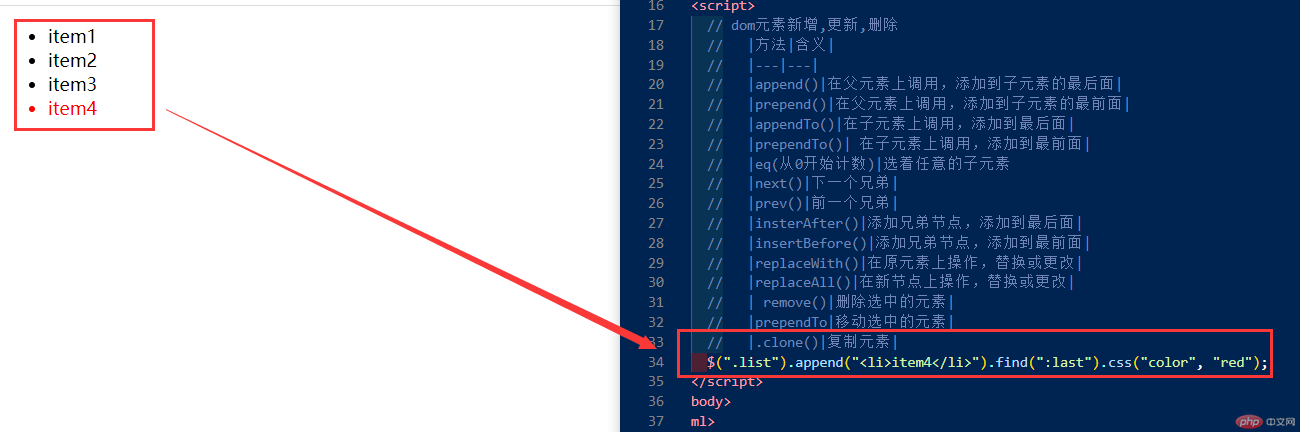
| 方法 | 含义 |
|---|---|
append() |
在父元素上调用,添加到子元素的最后面 |
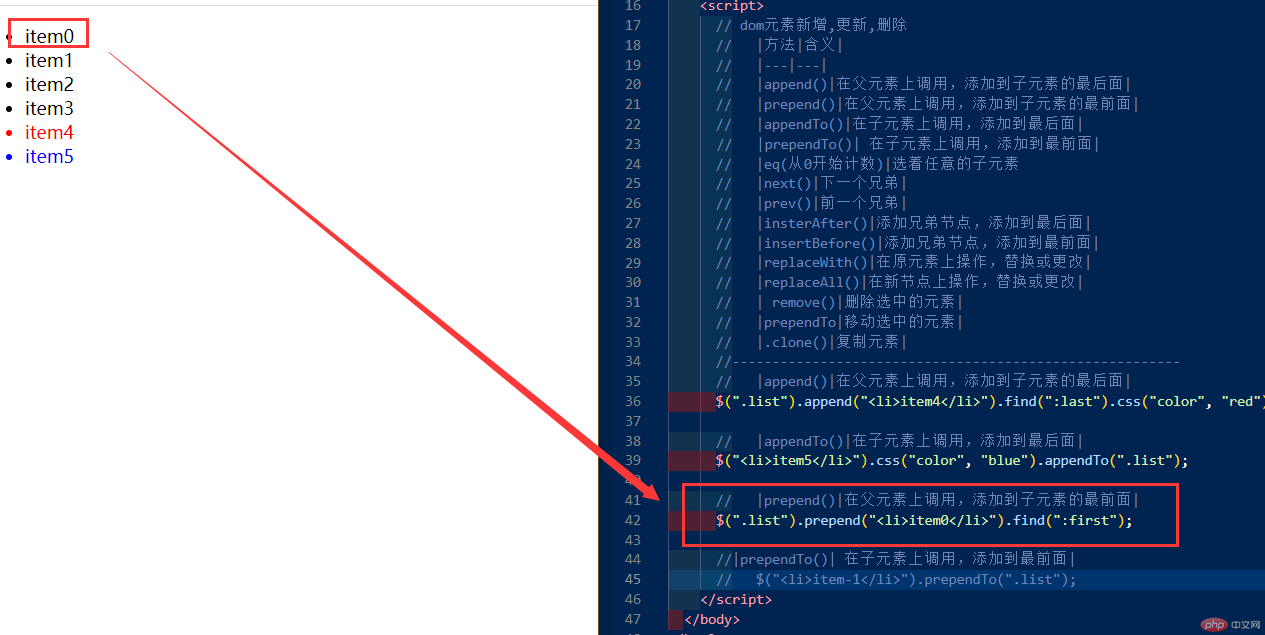
prepend() |
在父元素上调用,添加到子元素的最前面 |
appendTo() |
在子元素上调用,添加到最后面 |
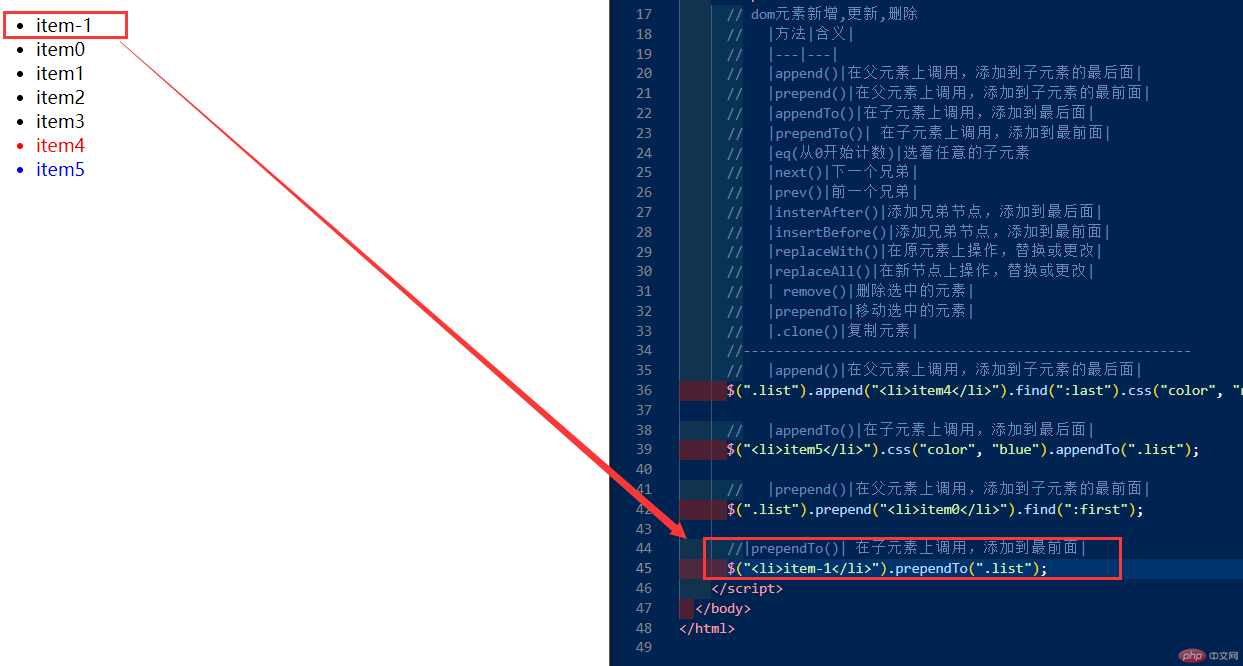
prependTo() |
在子元素上调用,添加到最前面 |
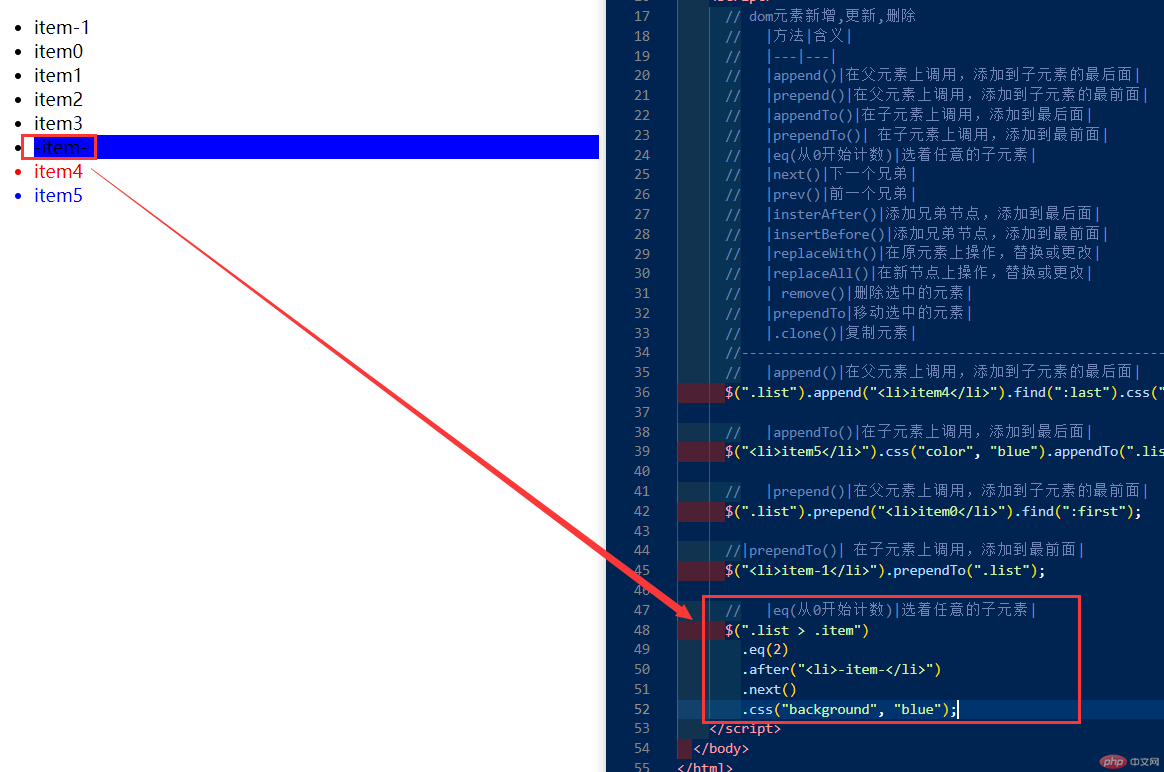
eq(从0开始计数) |
选着任意的子元素 |
next() |
下一个兄弟 |
prev() |
前一个兄弟 |
insterAfter() |
添加兄弟节点,添加到最后面 |
insertBefore() |
添加兄弟节点,添加到最前面 |
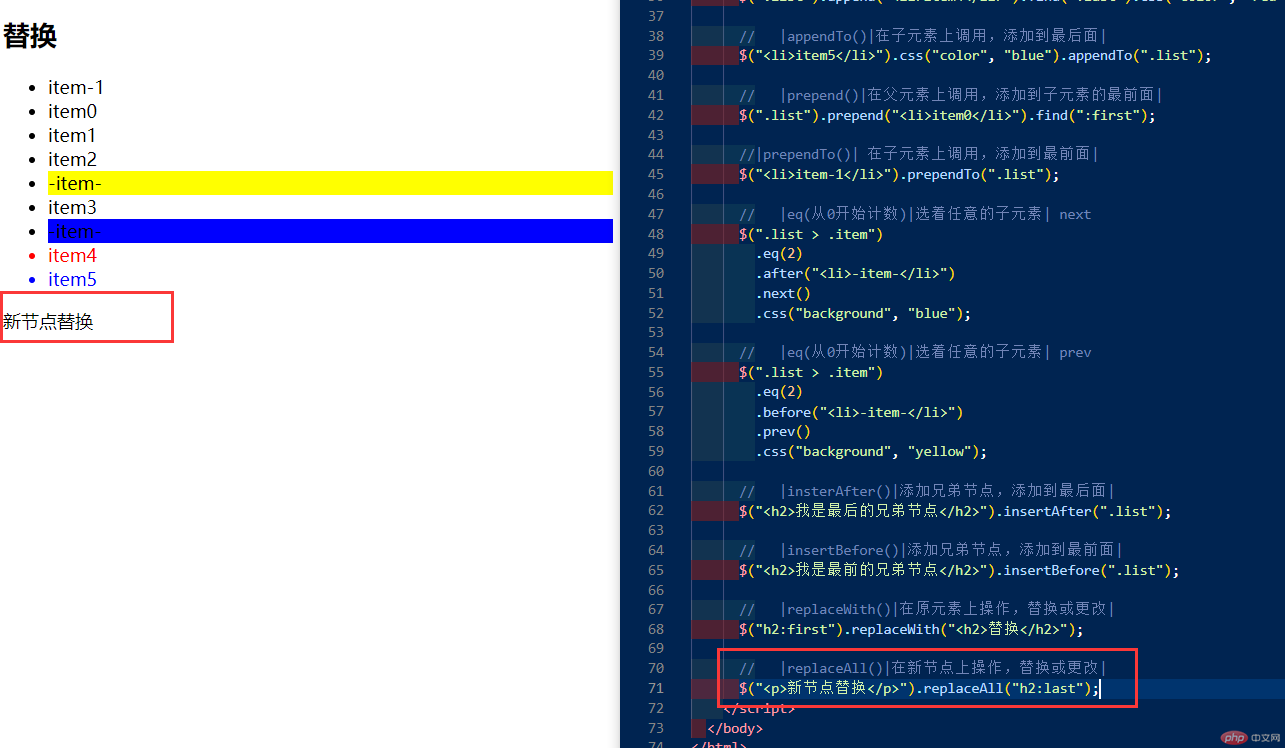
replaceWith() |
在原元素上操作,替换或更改 |
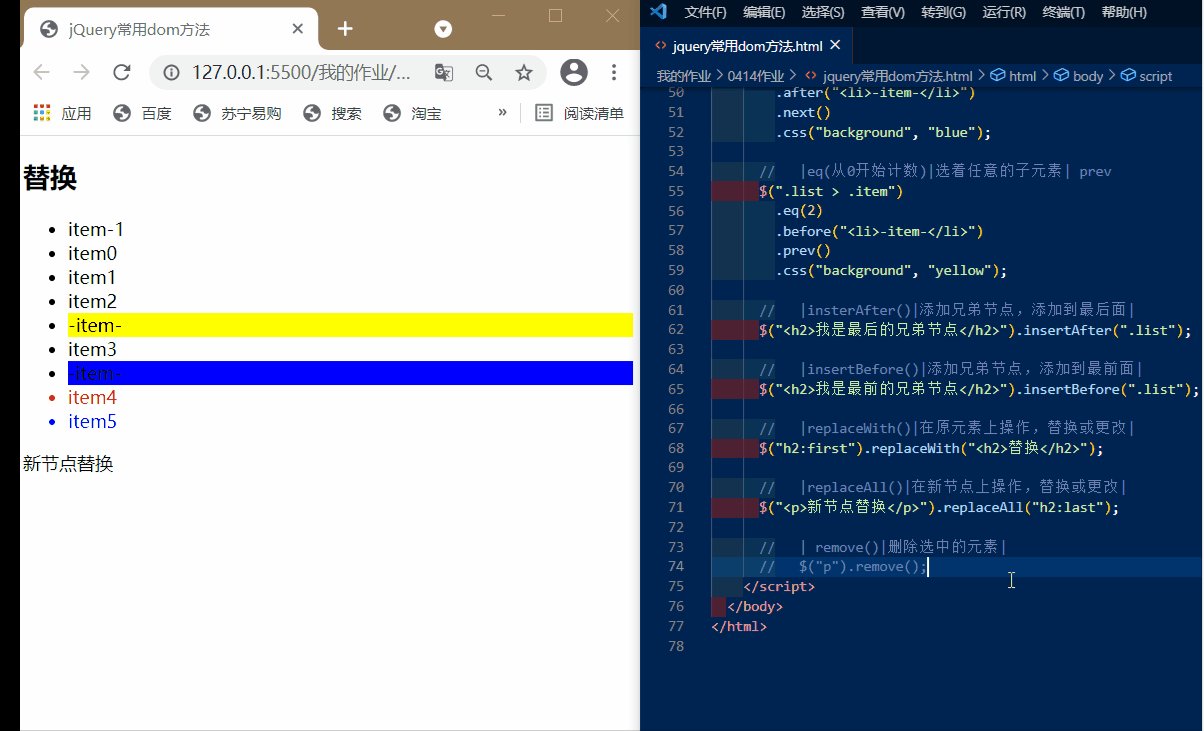
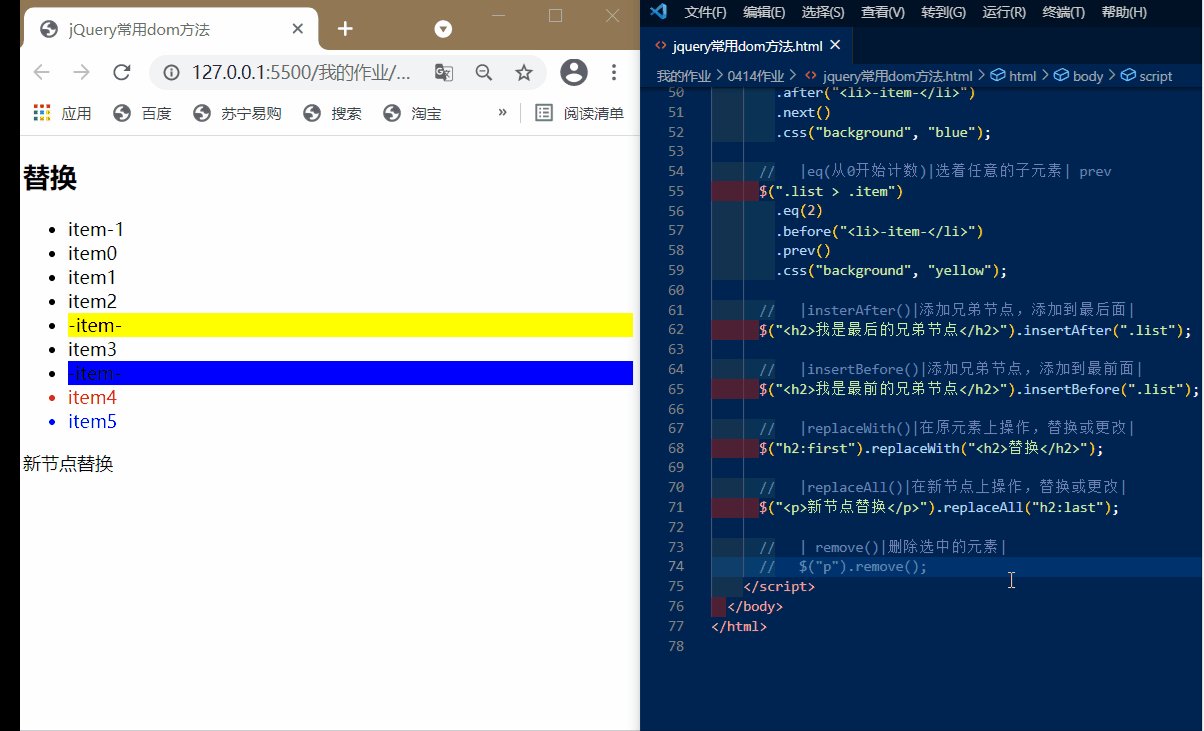
replaceAll() |
在新节点上操作,替换或更改 |
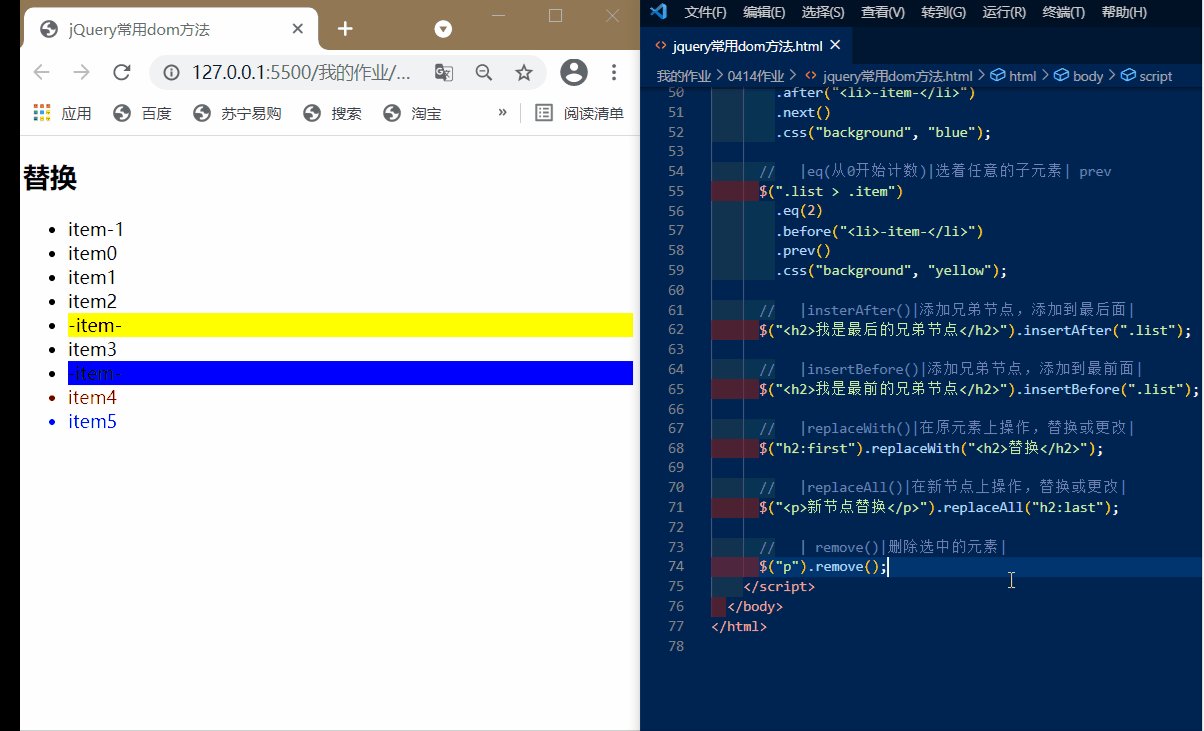
remove() |
删除选中的元素 |
prependTo |
移动选中的元素 |
clone() |
复制元素 |











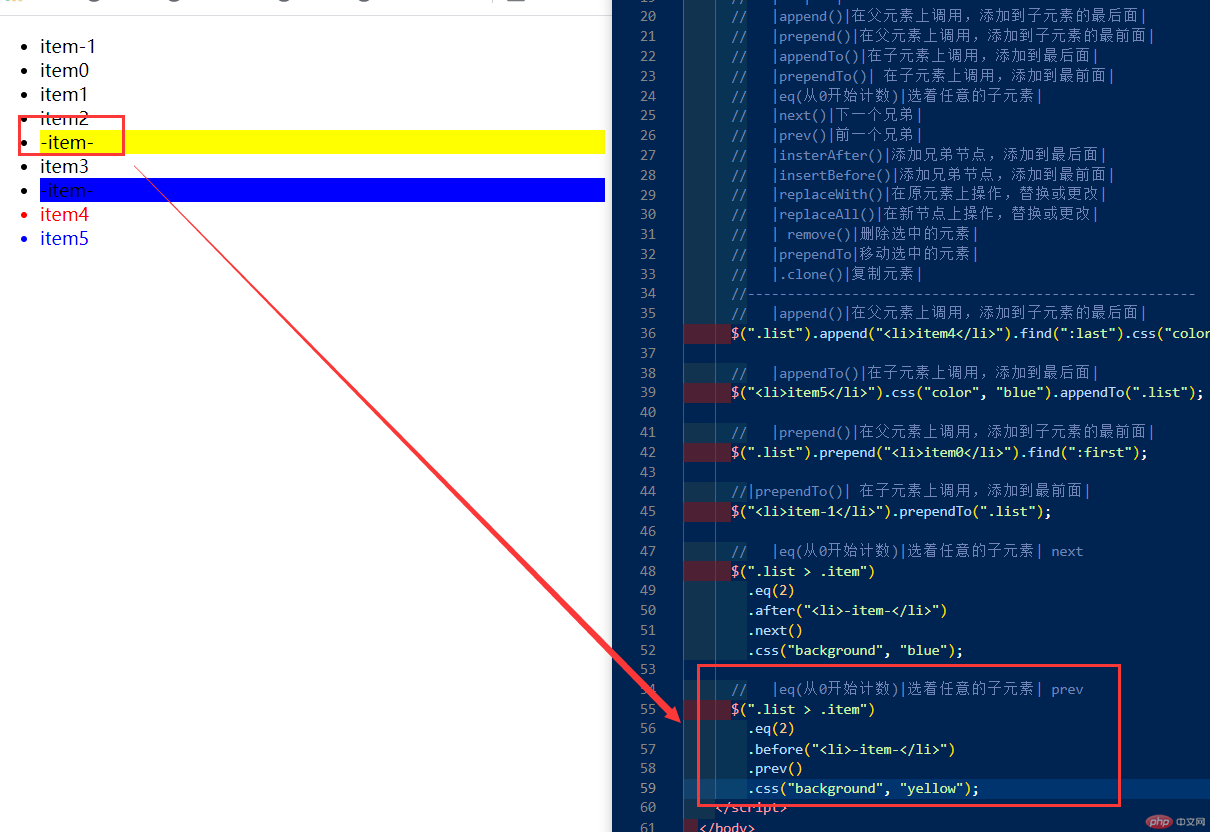
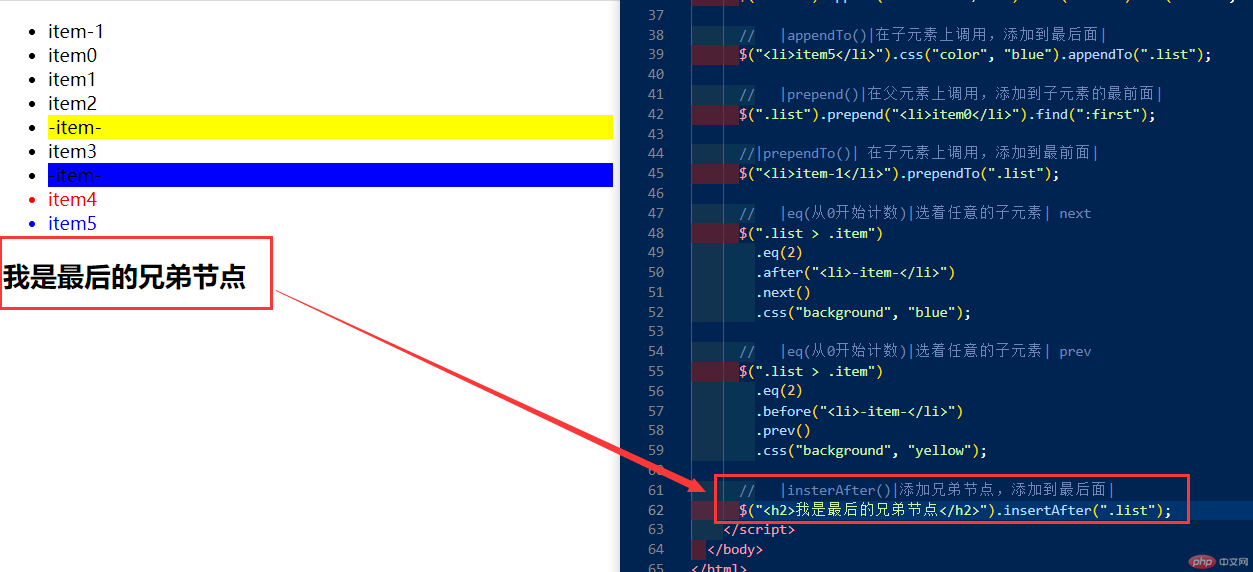
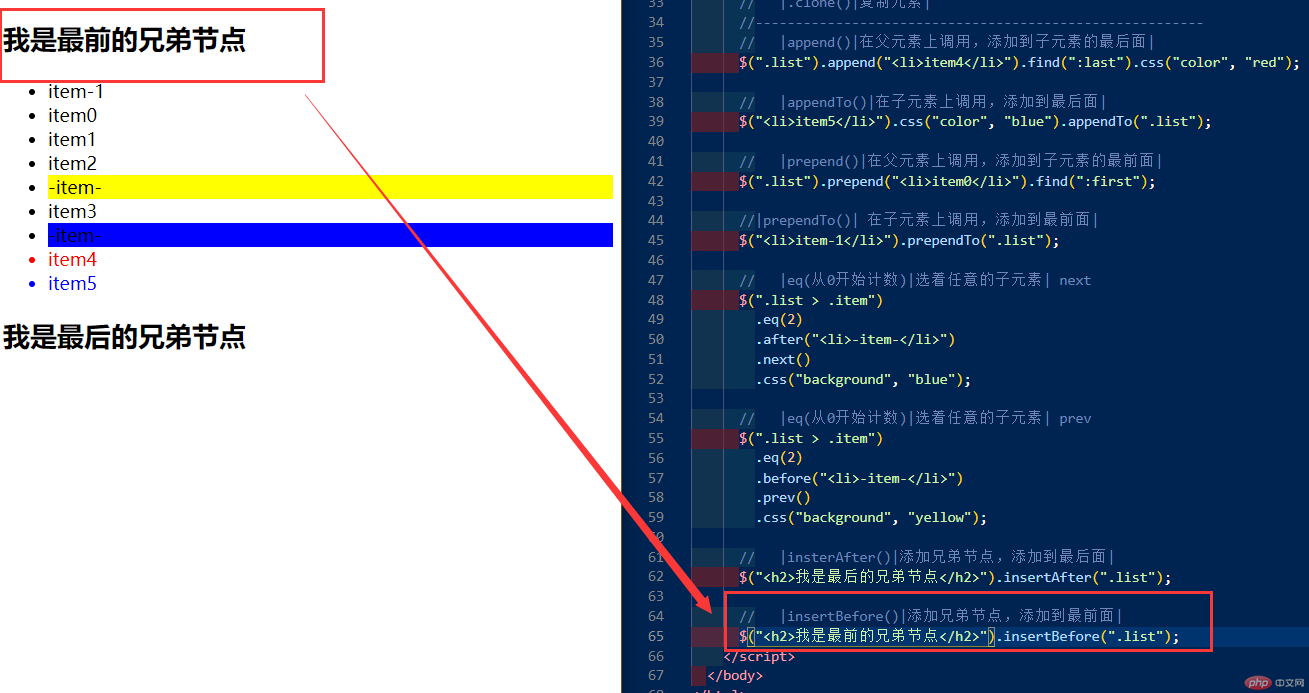
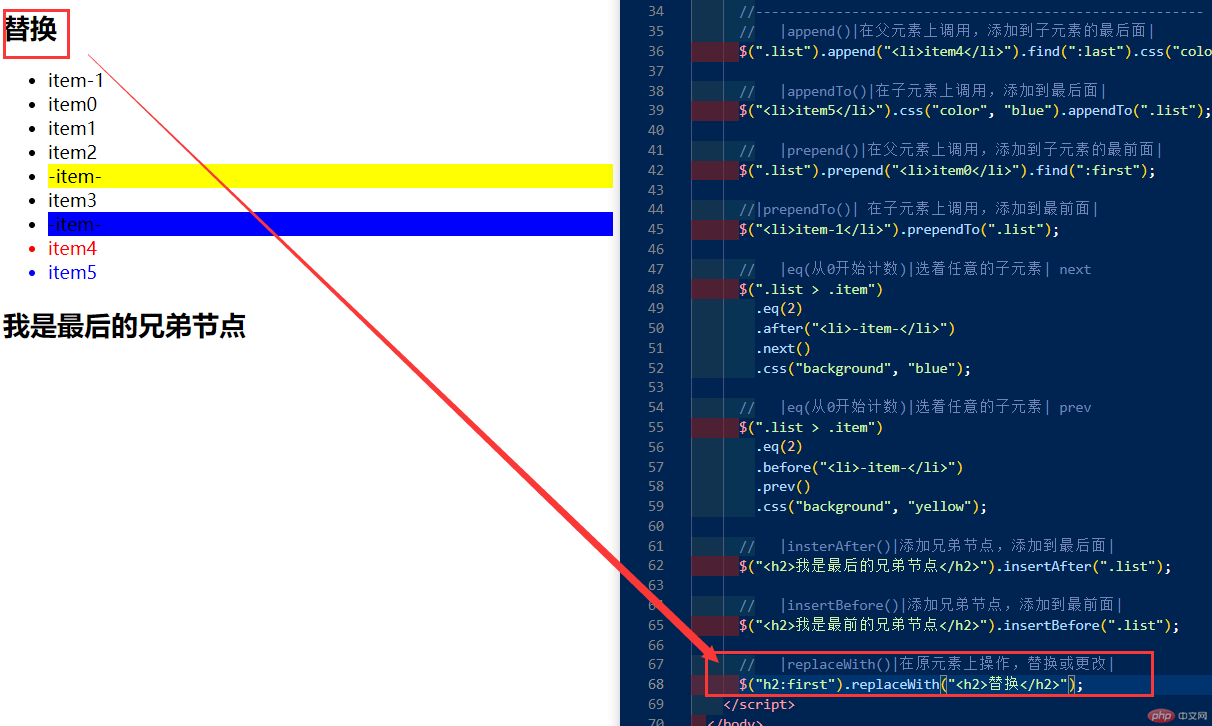
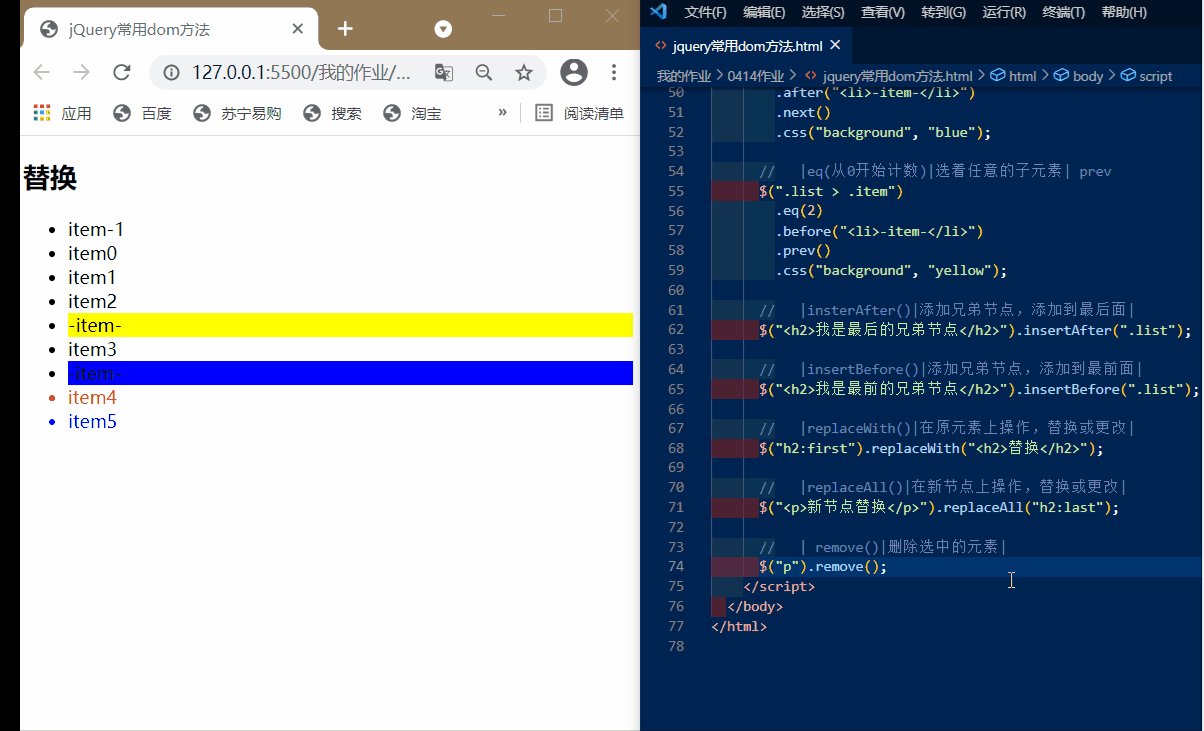
<script>// dom元素新增,更新,删除// |方法|含义|// |---|---|// |append()|在父元素上调用,添加到子元素的最后面|// |prepend()|在父元素上调用,添加到子元素的最前面|// |appendTo()|在子元素上调用,添加到最后面|// |prependTo()| 在子元素上调用,添加到最前面|// |eq(从0开始计数)|选着任意的子元素|// |next()|下一个兄弟|// |prev()|前一个兄弟|// |insterAfter()|添加兄弟节点,添加到最后面|// |insertBefore()|添加兄弟节点,添加到最前面|// |replaceWith()|在原元素上操作,替换或更改|// |replaceAll()|在新节点上操作,替换或更改|// | remove()|删除选中的元素|// |prependTo|移动选中的元素|// |.clone()|复制元素|//--------------------------------------------------------// |append()|在父元素上调用,添加到子元素的最后面|$(".list").append("<li>item4</li>").find(":last").css("color", "red");// |appendTo()|在子元素上调用,添加到最后面|$("<li>item5</li>").css("color", "blue").appendTo(".list");// |prepend()|在父元素上调用,添加到子元素的最前面|$(".list").prepend("<li>item0</li>").find(":first");//|prependTo()| 在子元素上调用,添加到最前面|$("<li>item-1</li>").prependTo(".list");// |eq(从0开始计数)|选着任意的子元素| next$(".list > .item").eq(2).after("<li>-item-</li>").next().css("background", "blue");// |eq(从0开始计数)|选着任意的子元素| prev$(".list > .item").eq(2).before("<li>-item-</li>").prev().css("background", "yellow");// |insterAfter()|添加兄弟节点,添加到最后面|$("<h2>我是最后的兄弟节点</h2>").insertAfter(".list");// |insertBefore()|添加兄弟节点,添加到最前面|$("<h2>我是最前的兄弟节点</h2>").insertBefore(".list");// |replaceWith()|在原元素上操作,替换或更改|$("h2:first").replaceWith("<h2>替换</h2>");// |replaceAll()|在新节点上操作,替换或更改|$("<p>新节点替换</p>").replaceAll("h2:last");// | remove()|删除选中的元素|$("p").remove();</script>
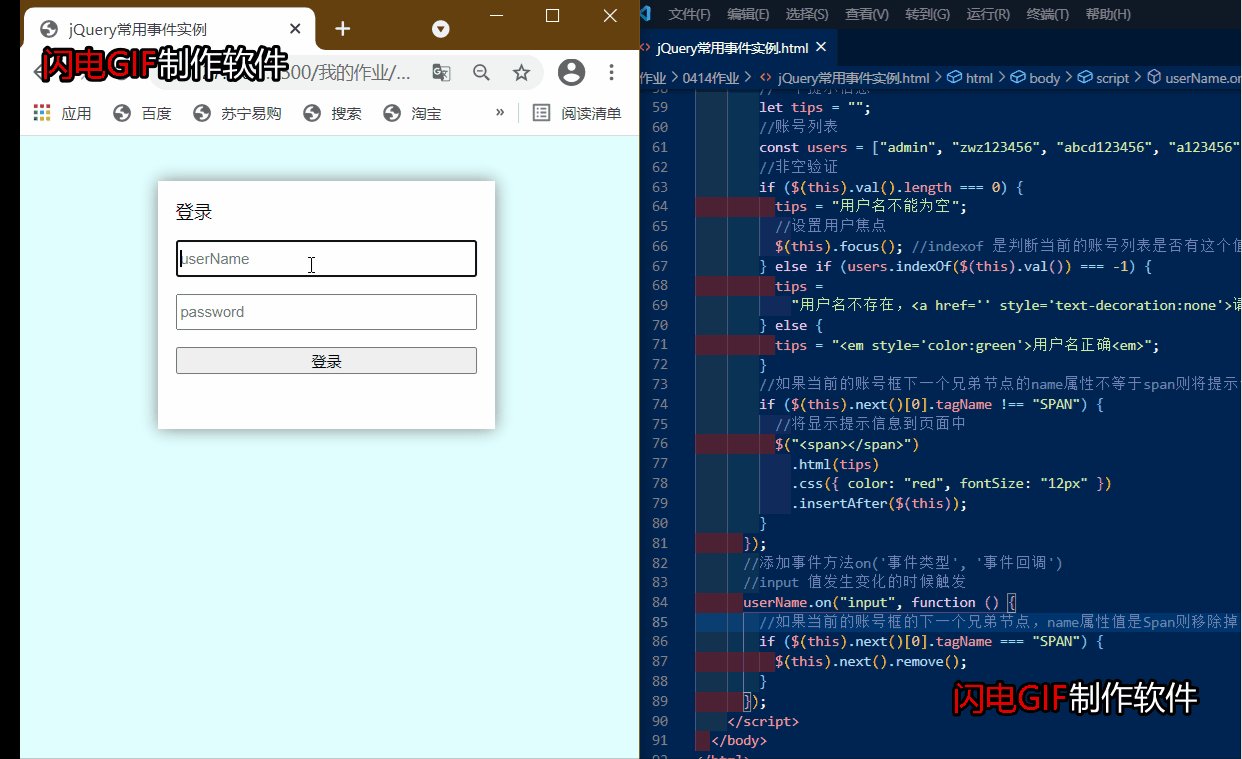
| 方法 | 含义 |
|---|---|
| input() | 值发生变化的时候触发 |
| blur() | 失去焦点时触发 |
| on() | 添加事件方法on(‘事件类型’, ‘事件回调’) |

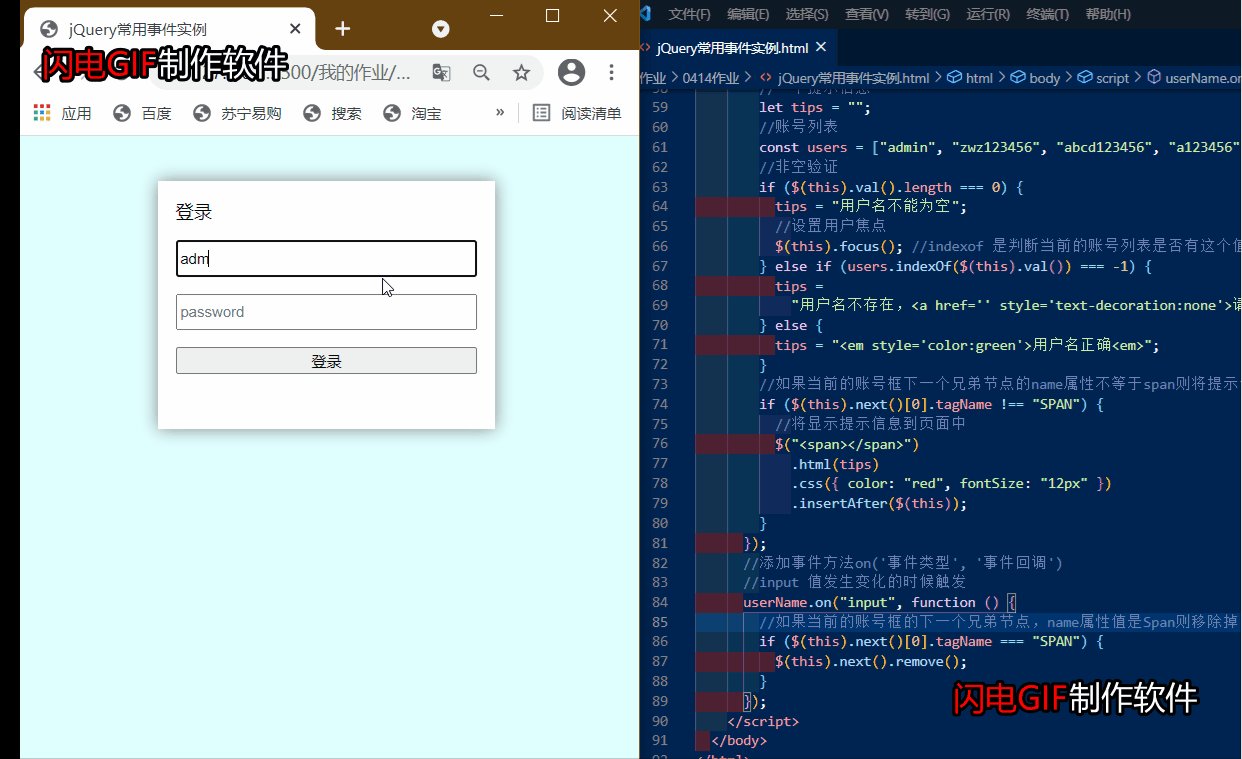
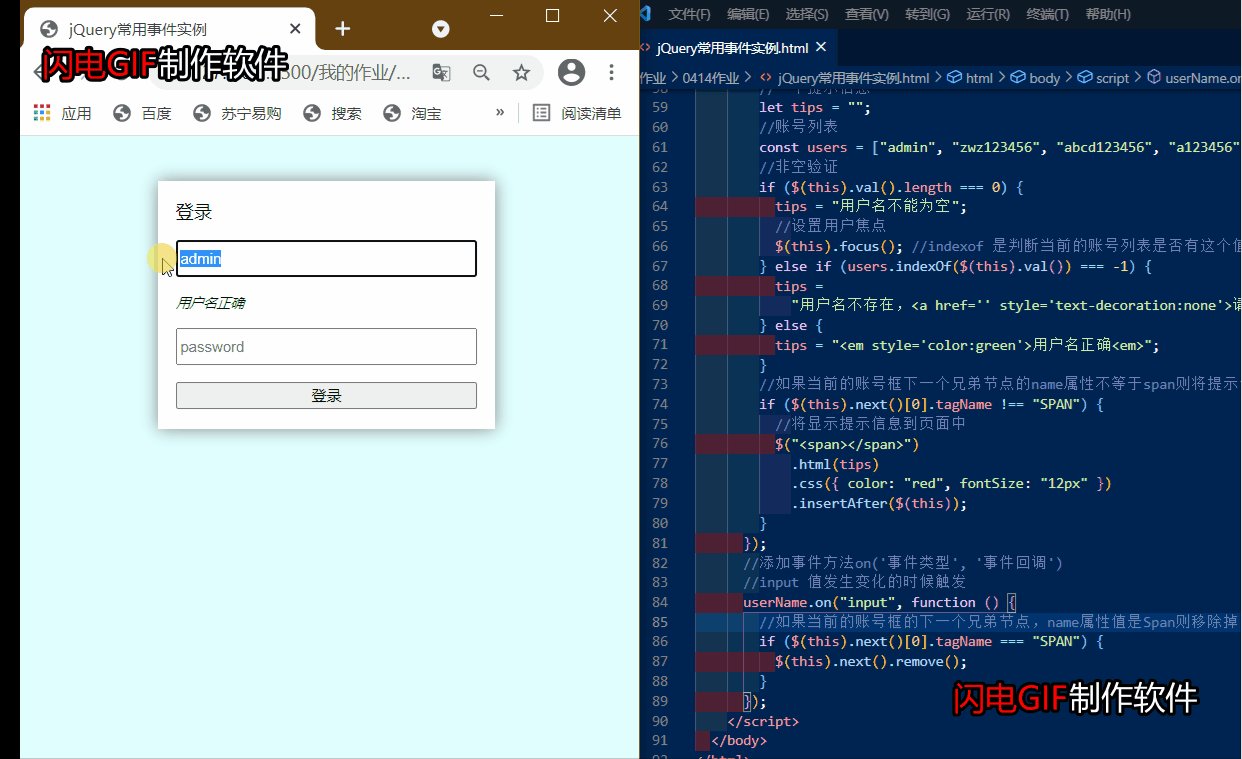
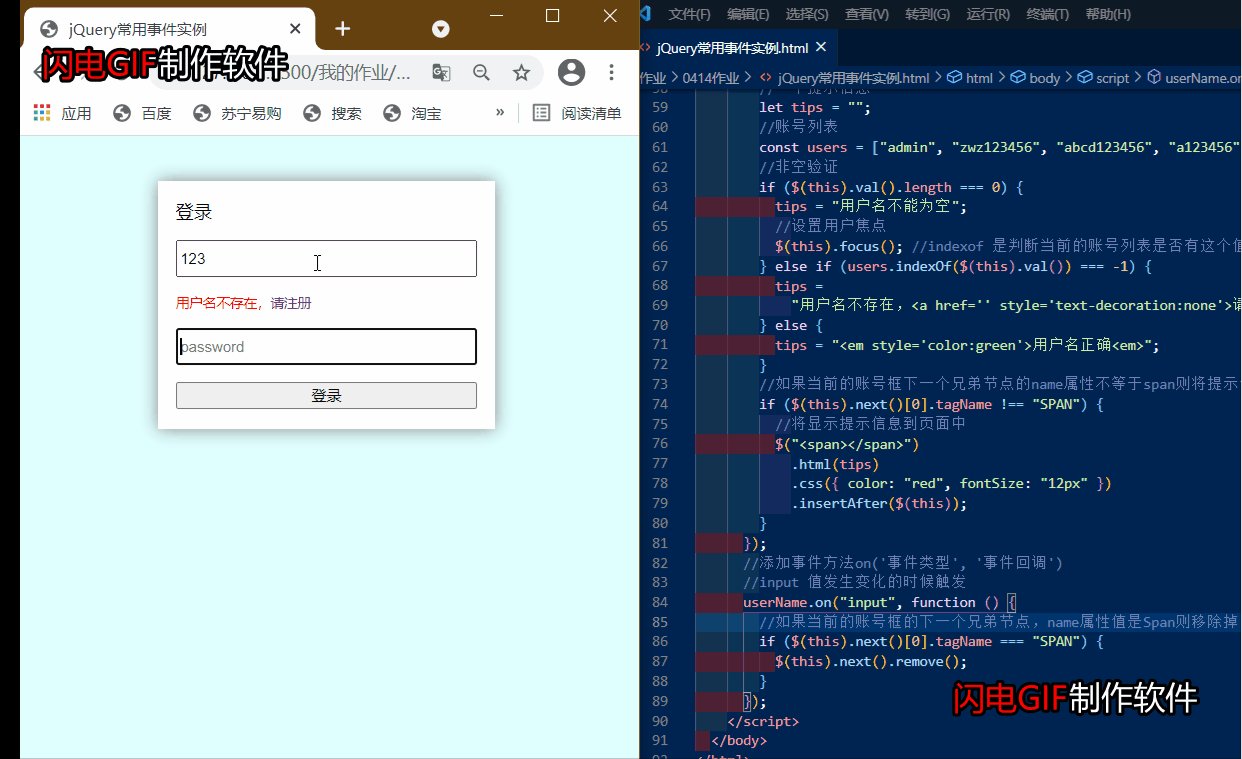
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><script>//禁用默认提交方式$("form").submit((ev) => ev.preventDefault());//搭建一个非空验证const userName = $("input[name='userName']");//测试是否拿到,已拿到账号框// console.log(userName);//blur() 失去焦点时立即验证userName.blur(function () {//一个提示信息let tips = "";//账号列表const users = ["admin", "zwz123456", "abcd123456", "a123456"];//非空验证if ($(this).val().length === 0) {tips = "用户名不能为空";//设置用户焦点$(this).focus(); //indexof 是判断当前的账号列表是否有这个值如果没有则提示用户名不存在} else if (users.indexOf($(this).val()) === -1) {tips ="用户名不存在,<a href='' style='text-decoration:none'>请注册</a>";} else {tips = "<em style='color:green'>用户名正确<em>";}//如果当前的账号框下一个兄弟节点的name属性不等于span则将提示信息到页面中if ($(this).next()[0].tagName !== "SPAN") {//将显示提示信息到页面中$("<span></span>").html(tips).css({ color: "red", fontSize: "12px" }).insertAfter($(this));}});//添加事件方法on('事件类型', '事件回调')//input 值发生变化的时候触发userName.on("input", function () {//如果当前的账号框的下一个兄弟节点,name属性值是Span则移除掉if ($(this).next()[0].tagName === "SPAN") {$(this).next().remove();}});</script>

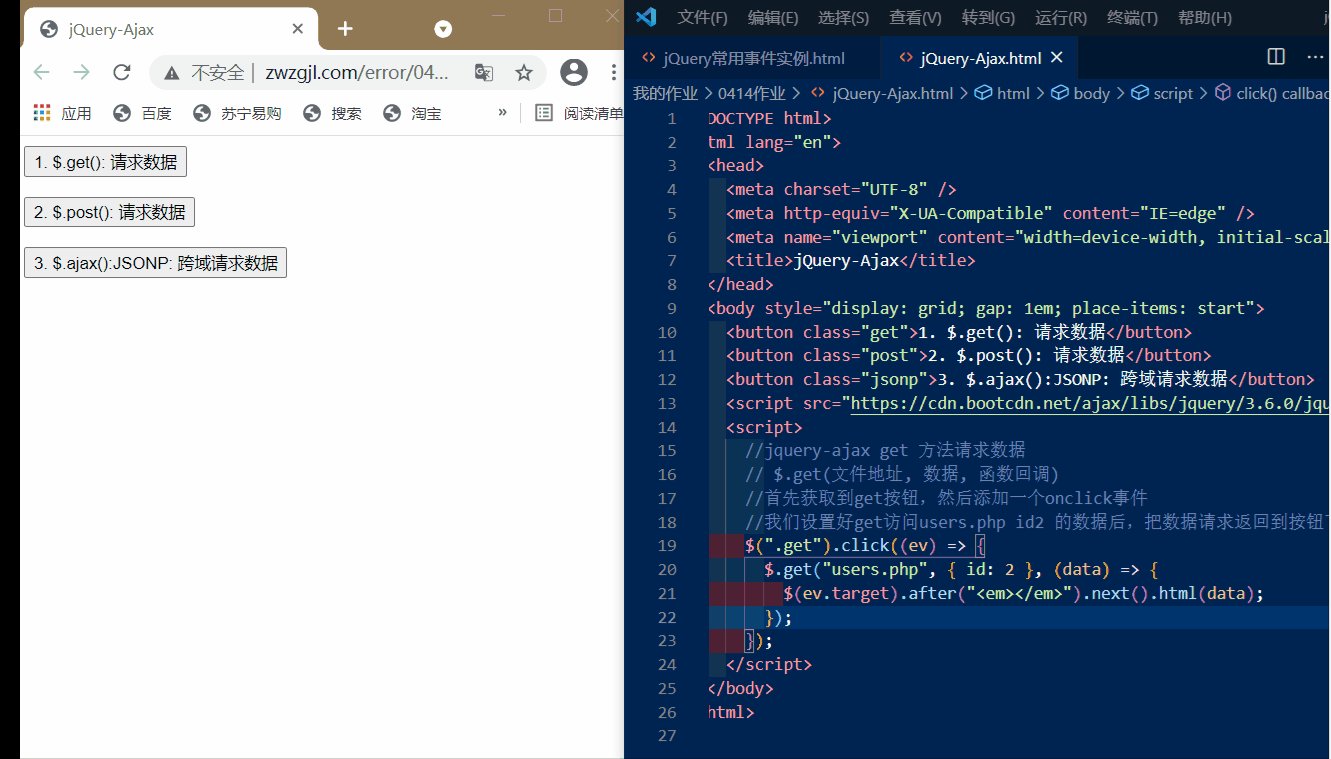
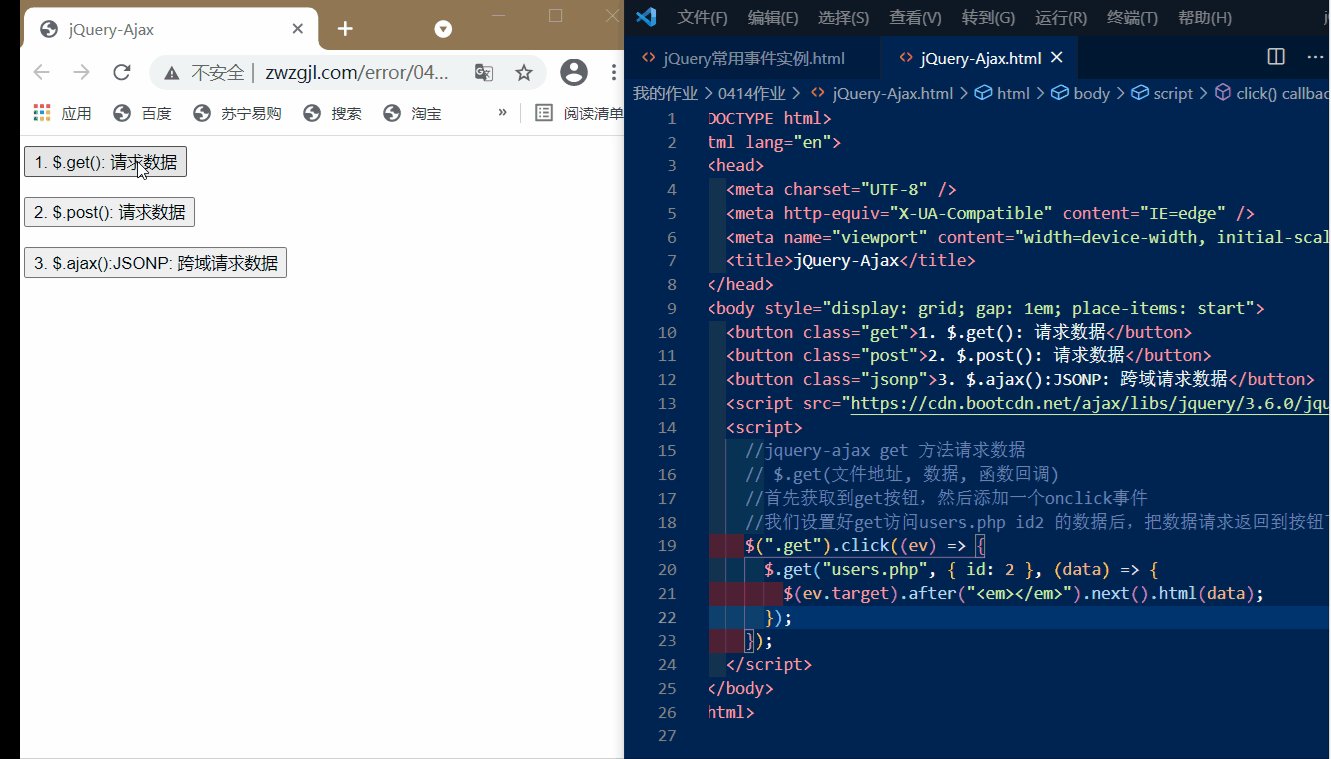
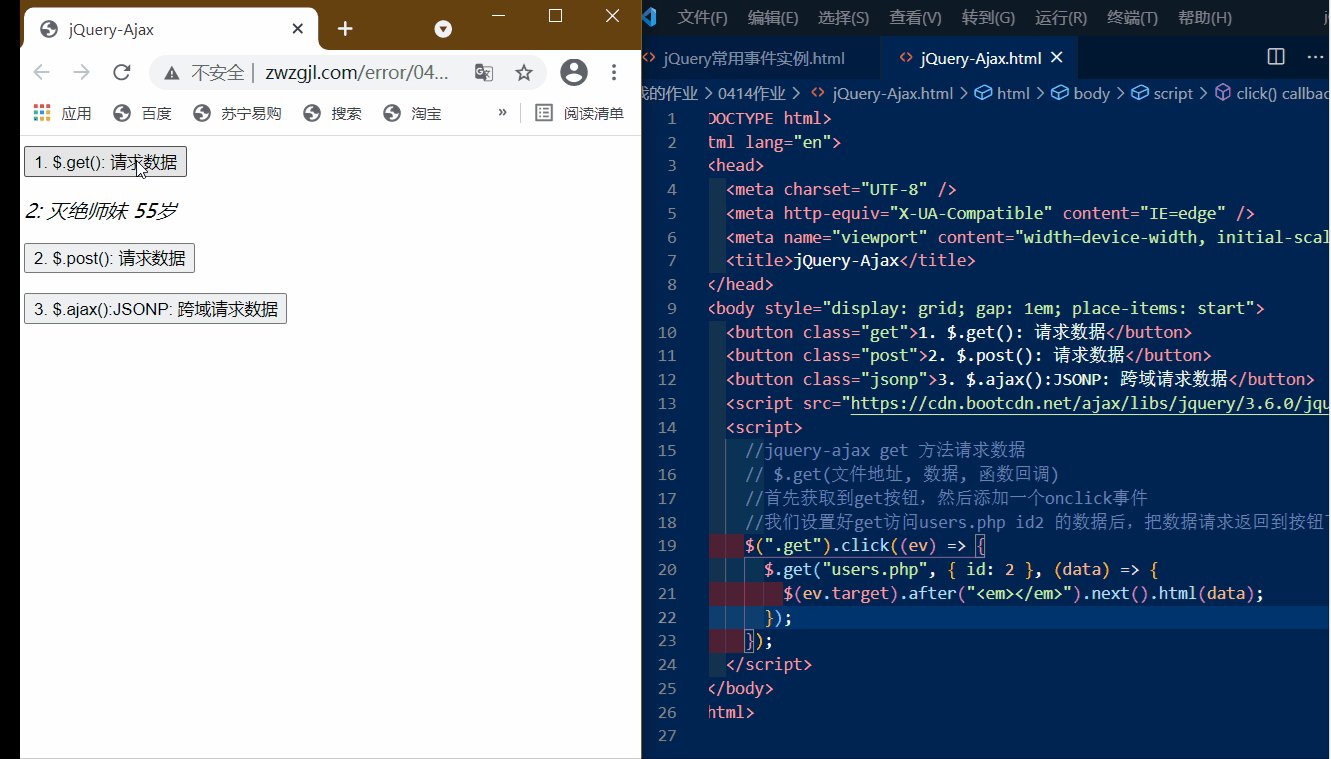
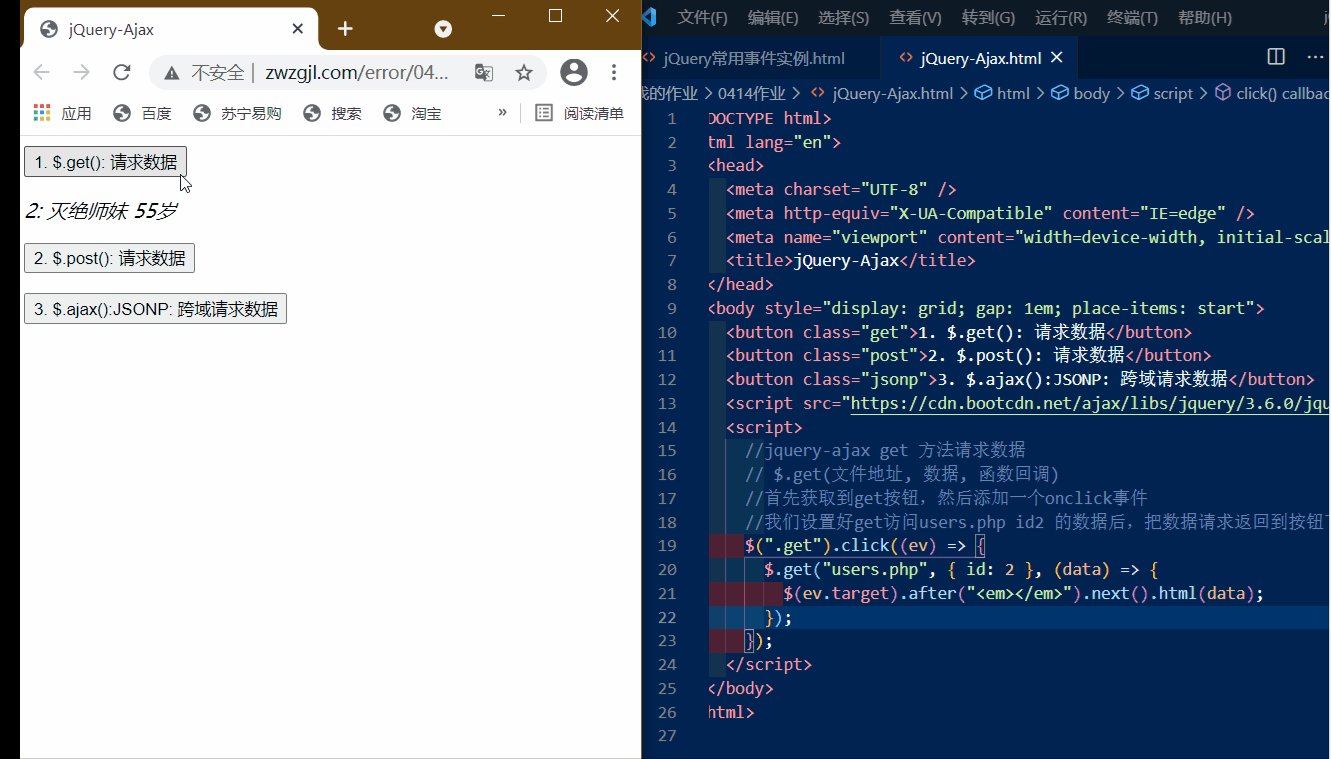
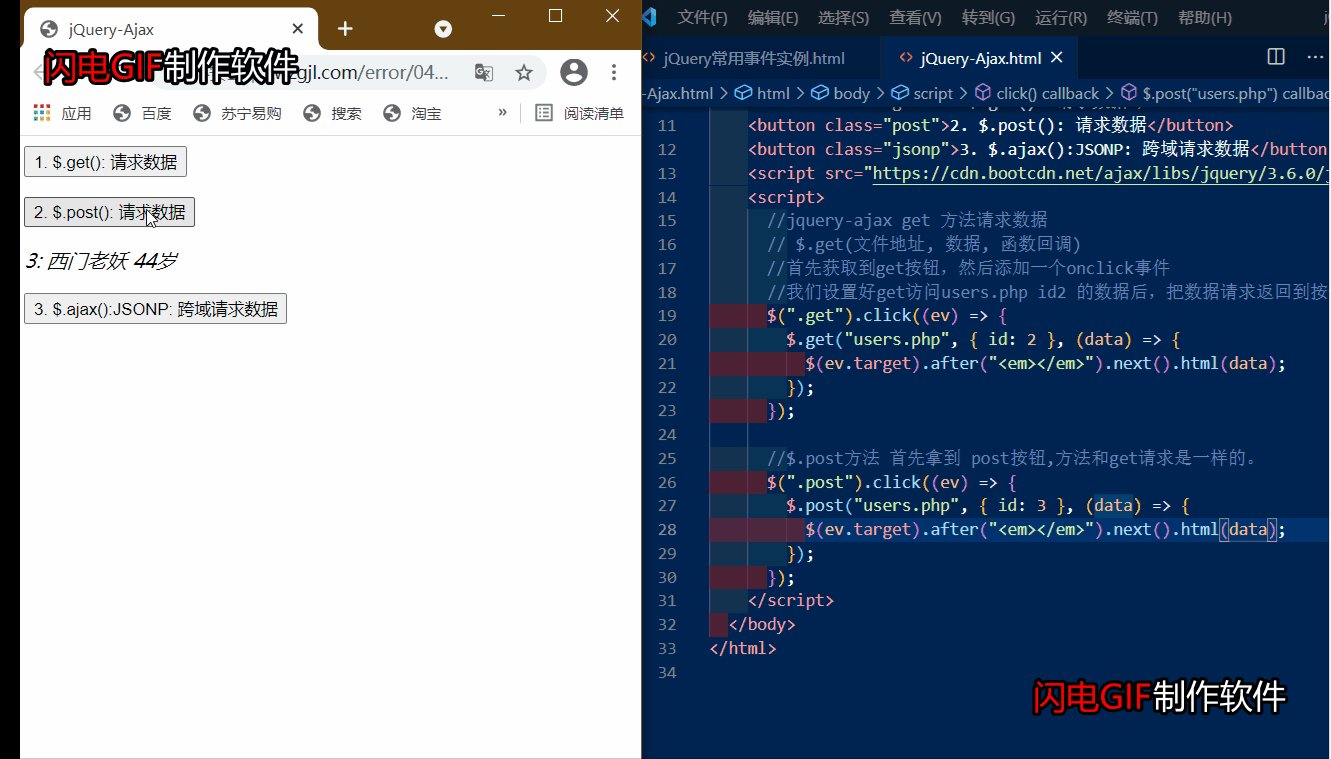
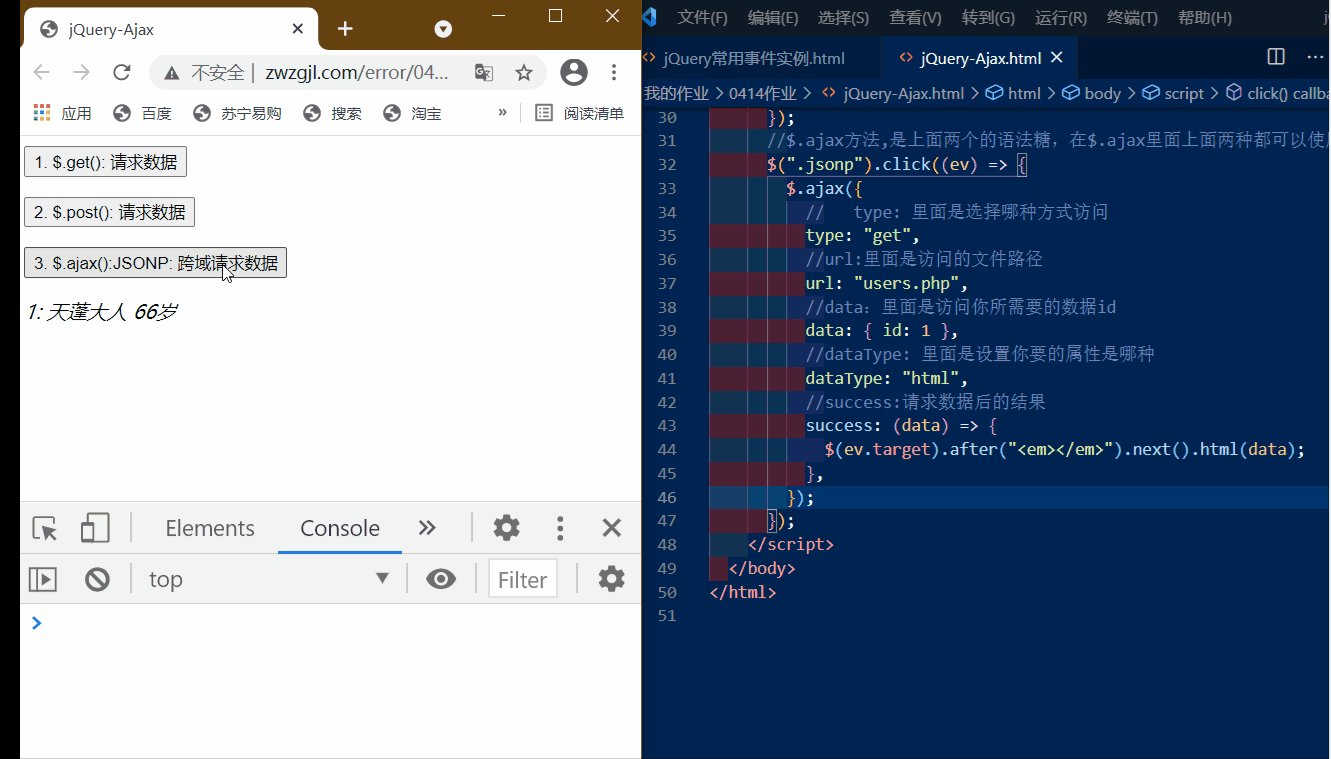
首先获取到get按钮,然后添加一个onclick事件,我们设置好get访问users.php id2 的数据后,把数据请求返回到按钮下面

| 方法 |
|---|
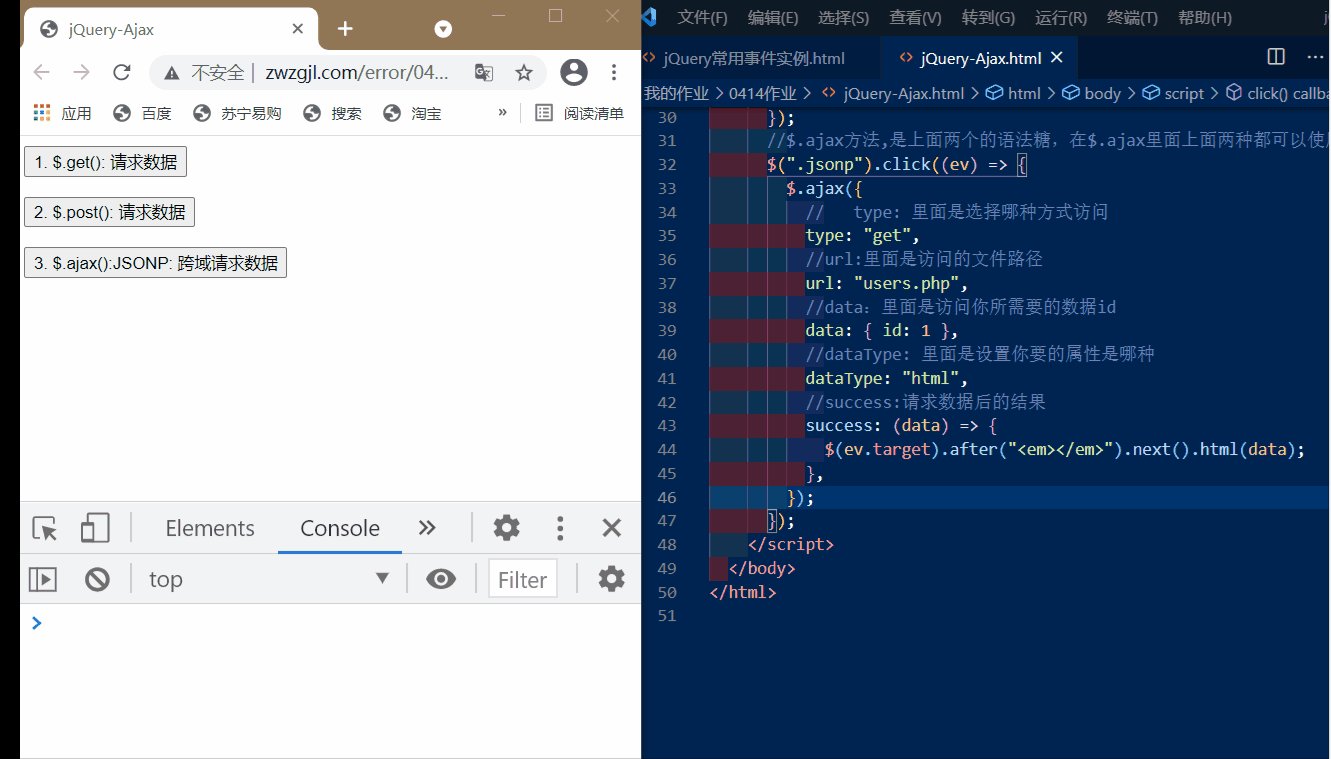
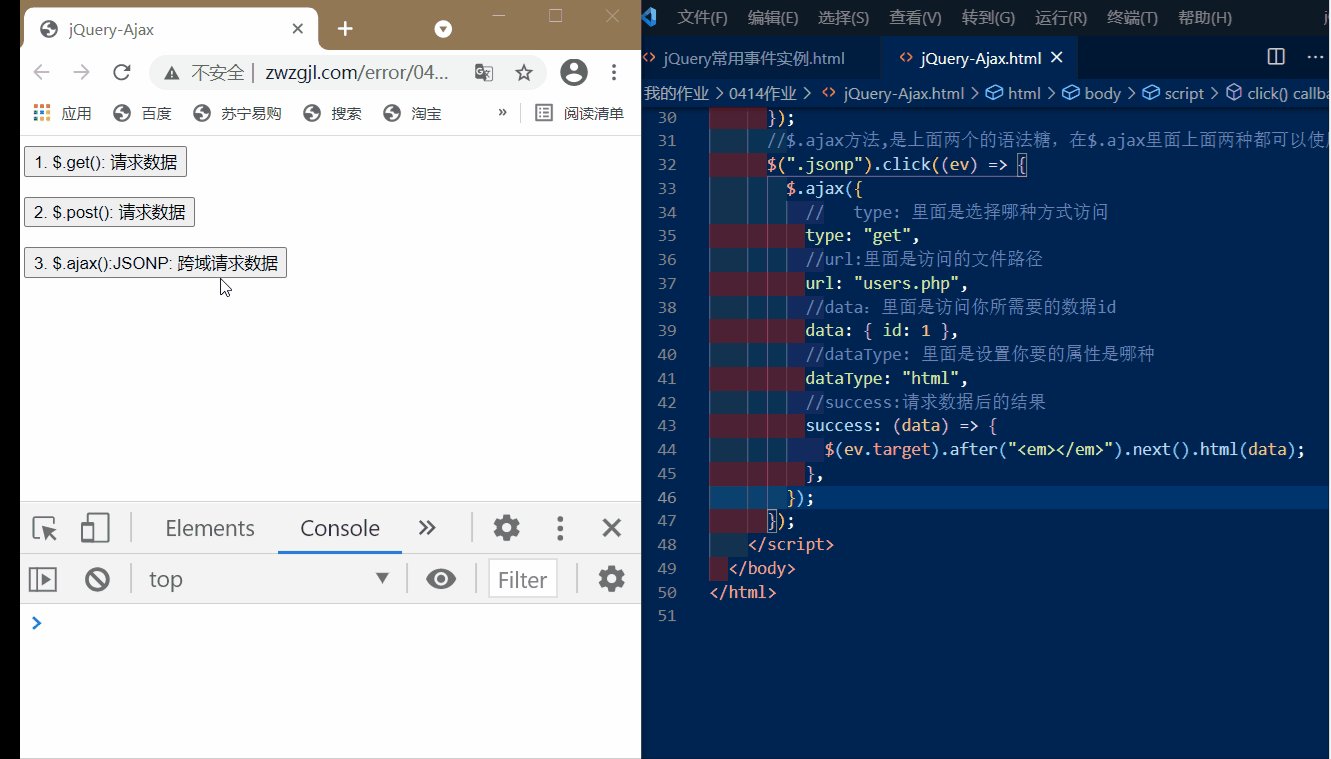
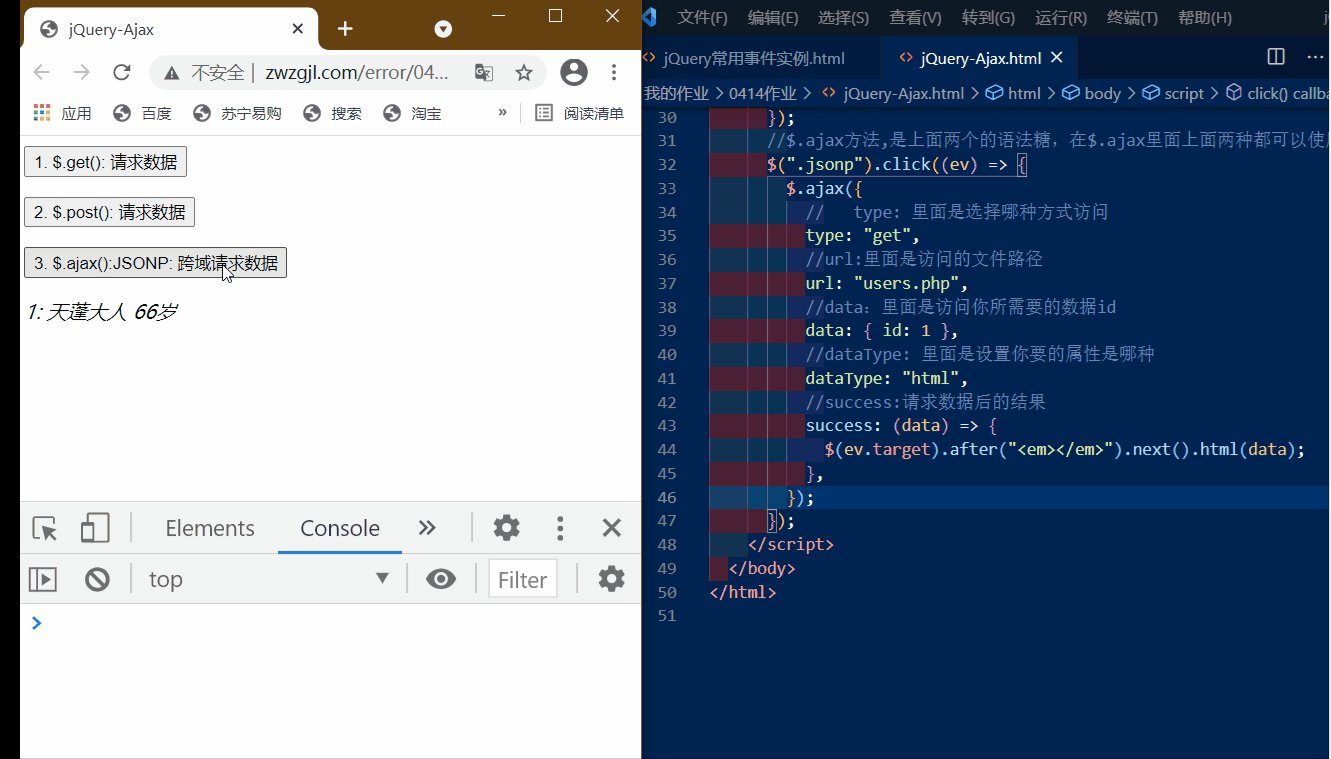
| $.ajax方法,是上面两个的语法糖,在$.ajax里面上面两种都可以使用 |
| type: 里面是选择哪种方式访问 |
| url:里面是访问的文件路径 |
| data:里面是访问你所需要的数据id |
| dataType: 里面是设置你要的属性是哪种 |
| success:请求数据后的结果 |

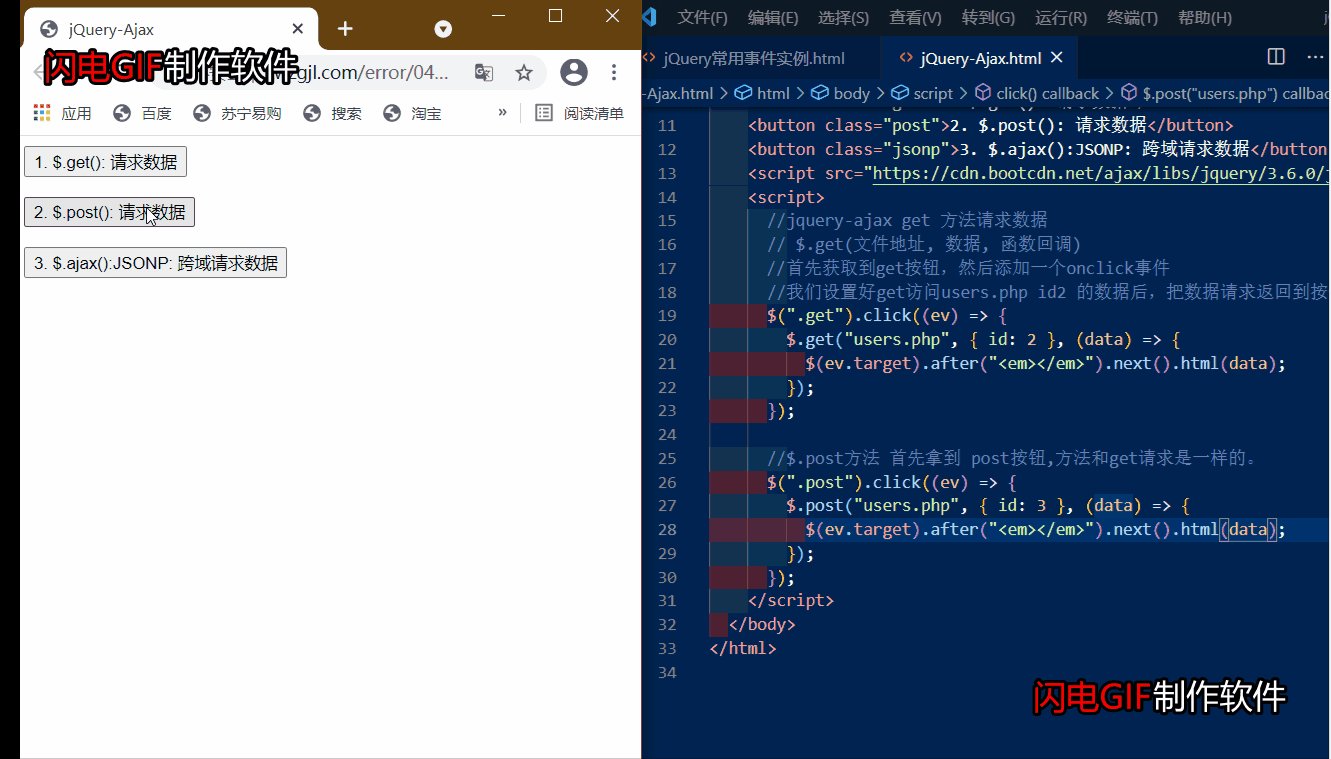
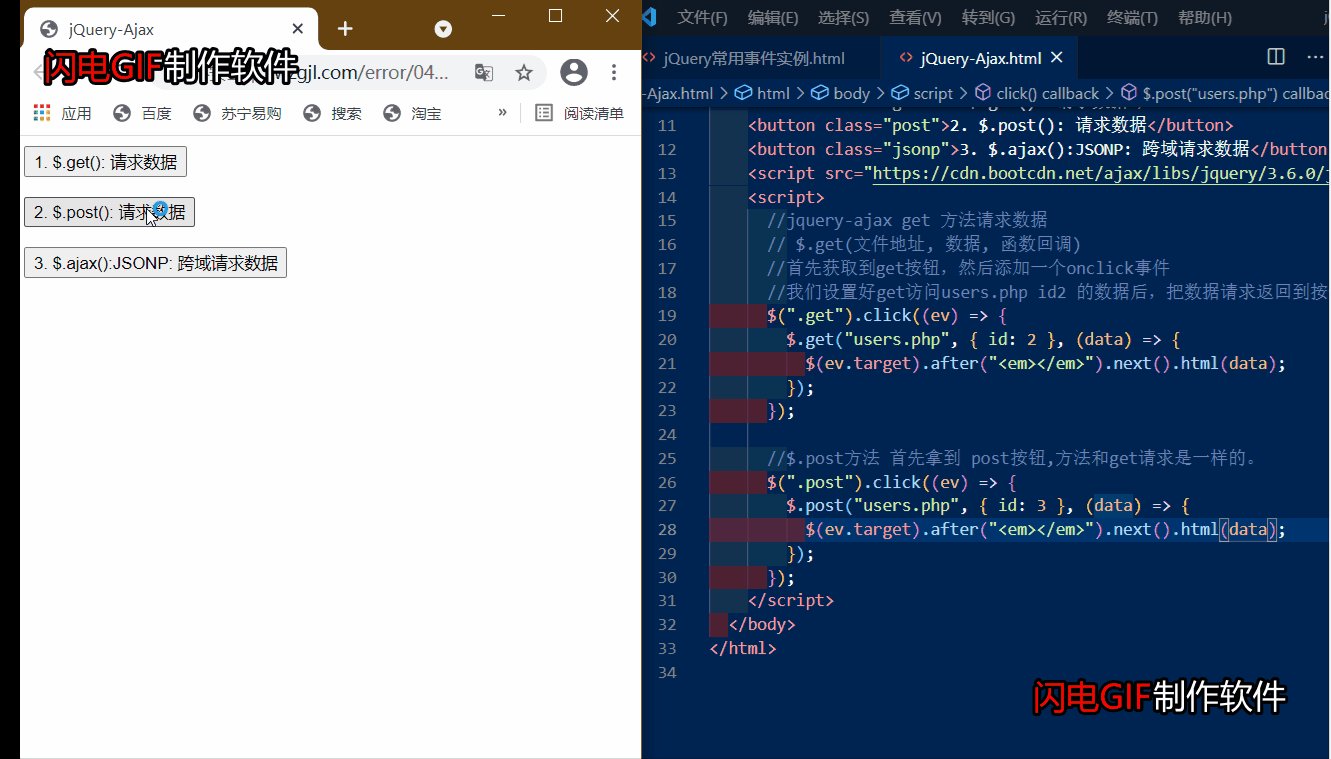
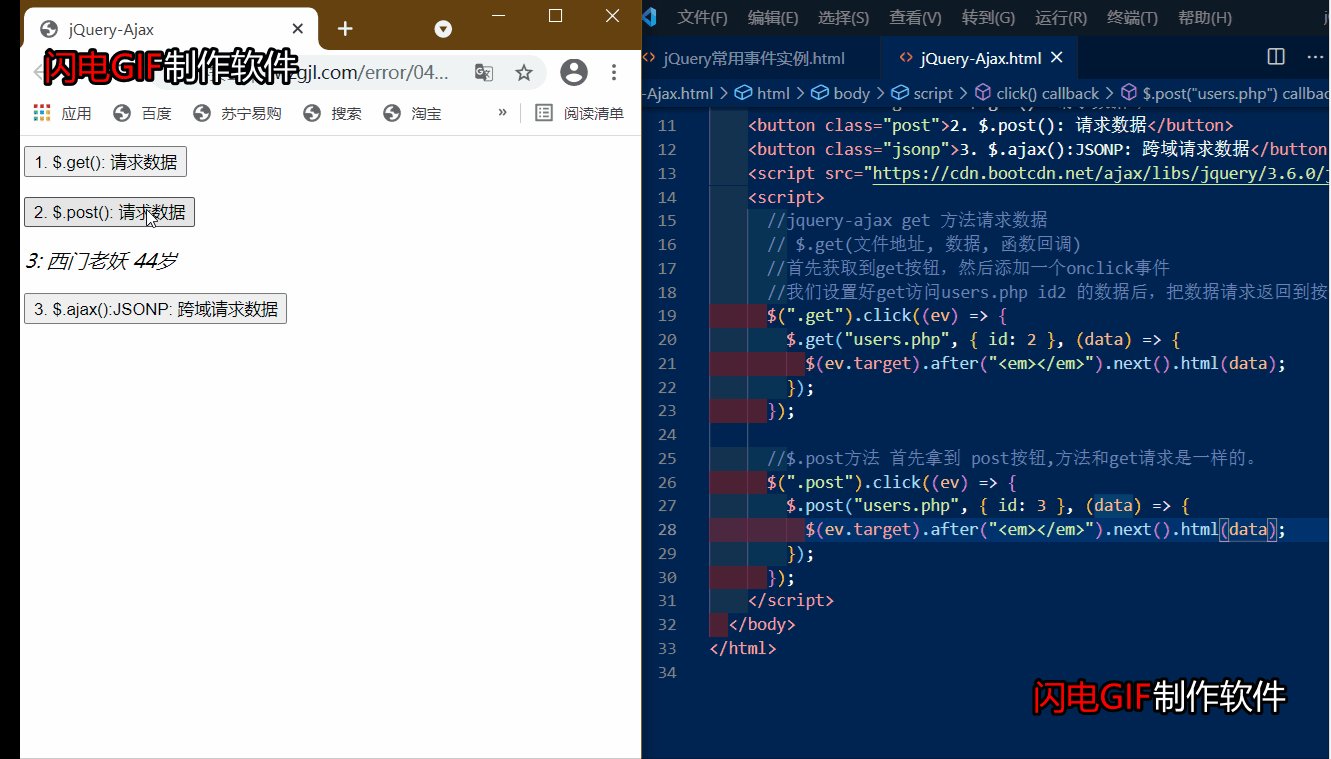
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><script>//jquery-ajax get 方法请求数据// $.get(文件地址, 数据, 函数回调)//首先获取到get按钮,然后添加一个onclick事件//我们设置好get访问users.php id2 的数据后,把数据请求返回到按钮下面$(".get").click((ev) => {$.get("users.php", { id: 2 }, (data) => {$(ev.target).after("<em></em>").next().html(data);});});//$.post方法 首先拿到 post按钮,方法和get请求是一样的。$(".post").click((ev) => {$.post("users.php", { id: 3 }, (data) => {$(ev.target).after("<em></em>").next().html(data);});});//$.ajax方法,是上面两个的语法糖,在$.ajax里面上面两种都可以使用$(".jsonp").click((ev) => {$.ajax({// type: 里面是选择哪种方式访问type: "get",//url:里面是访问的文件路径url: "users.php",//data:里面是访问你所需要的数据iddata: { id: 1 },//dataType: 里面是设置你要的属性是哪种dataType: "html",//success:请求数据后的结果success: (data) => {$(ev.target).after("<em></em>").next().html(data);},});});</script>
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
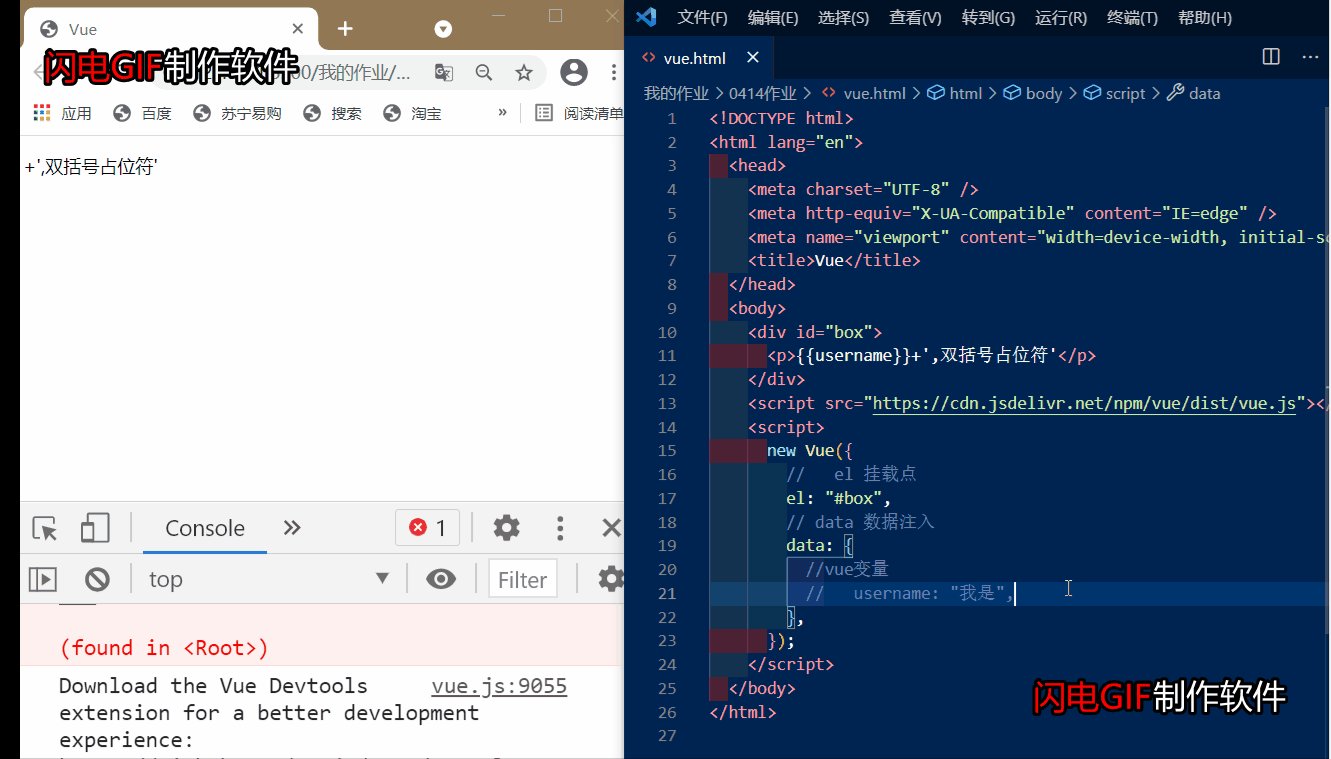
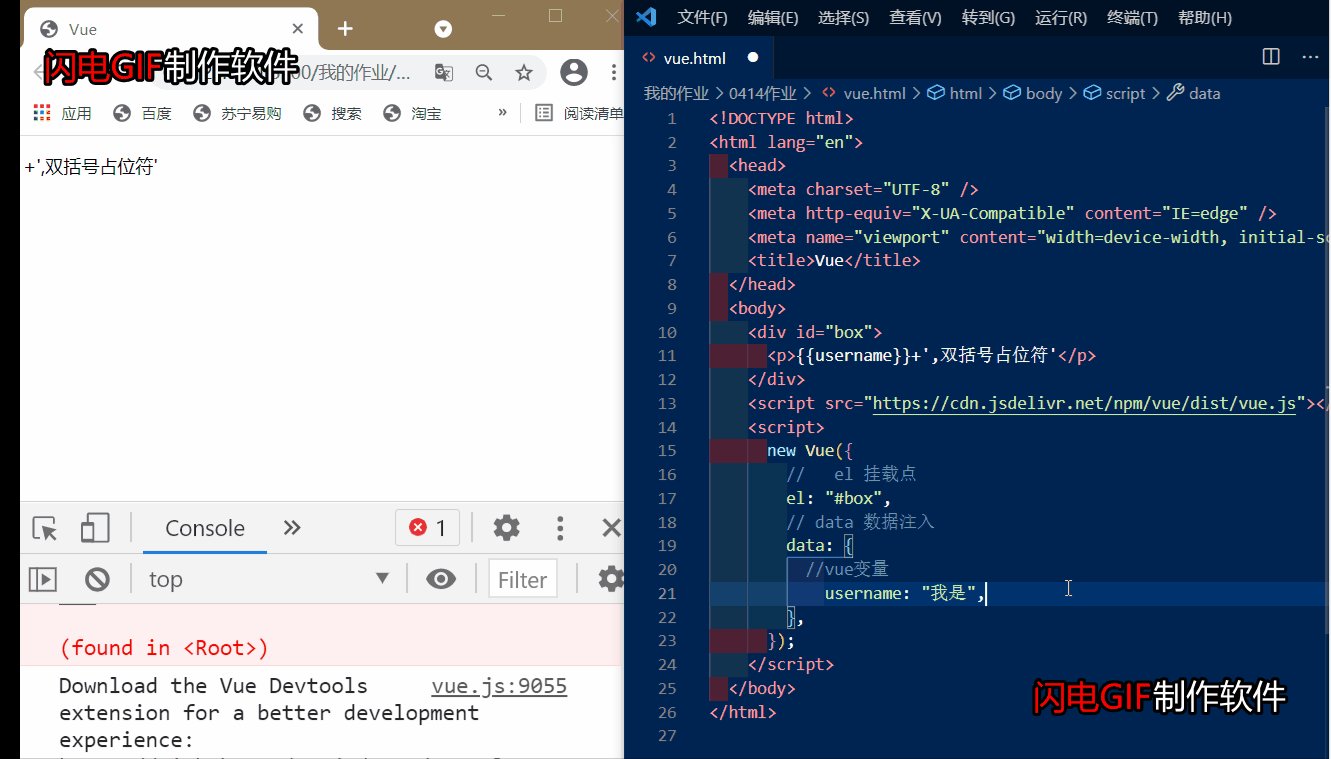
Vue.js:CDN地址<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
| 方法 | 含义 |
|---|---|
| el: | 挂载点,值是选择器 |
| data: | 数据注入,值是声明vue变量 |
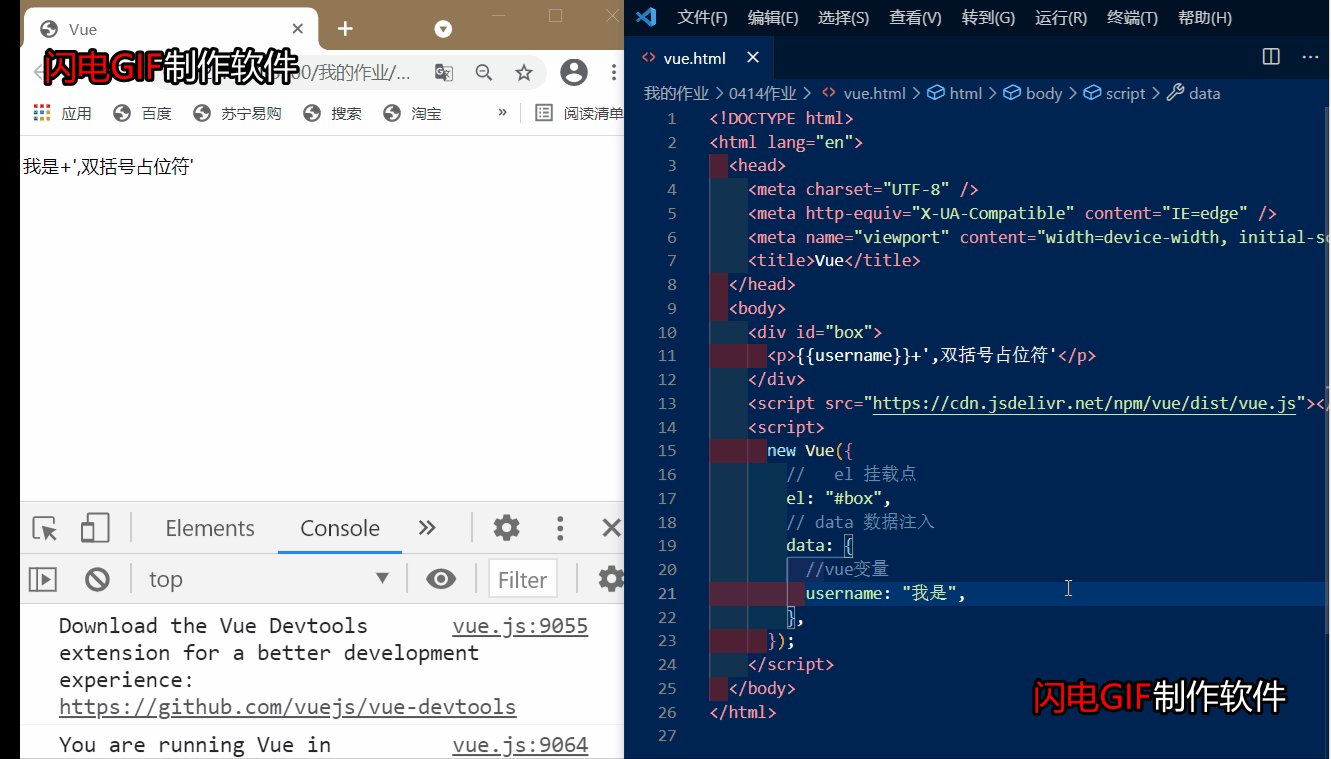
| 响应式 | 在外部跟新vue数据值会影响到挂载点内部的数据值 |

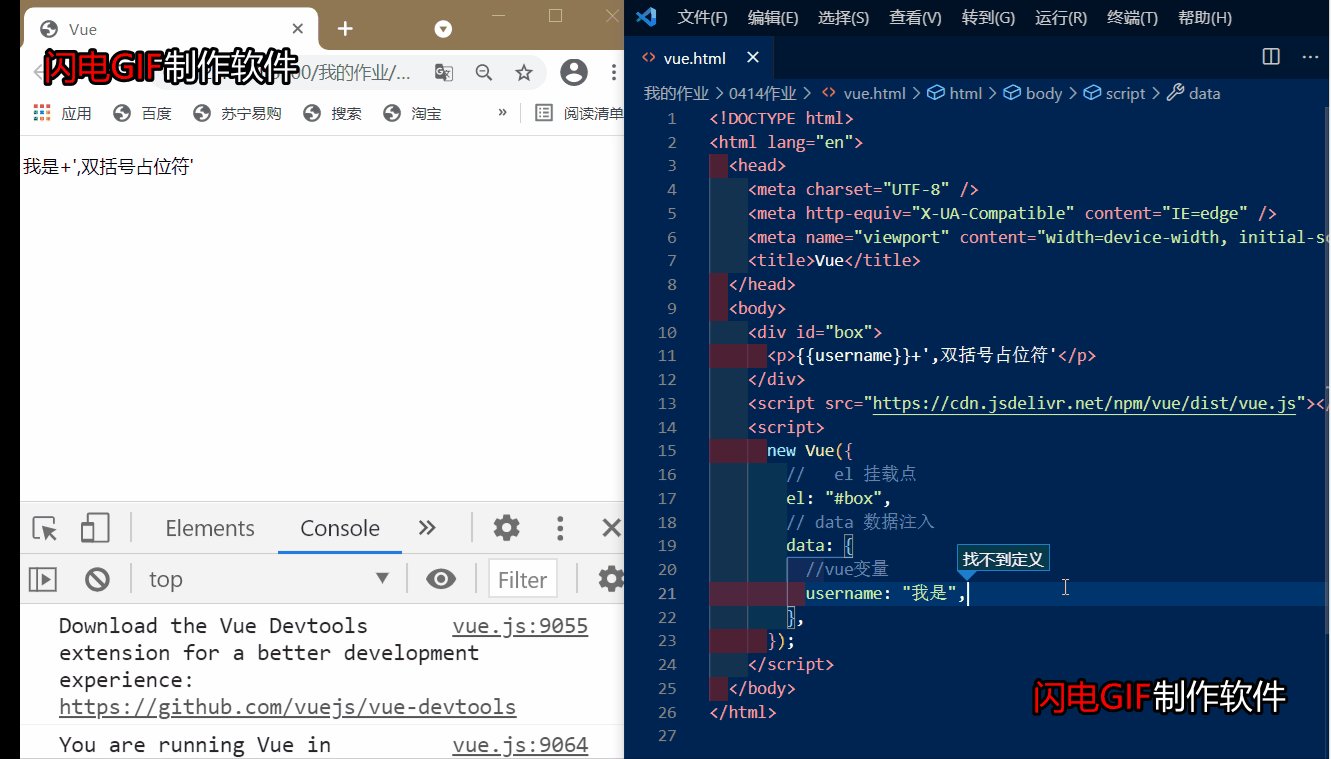
new Vue({// el 挂载点el: "#box",// data 数据注入data: {//vue变量username: "我是",},});
{{}} 双大括号,是在挂载点里面的放入的变量内容


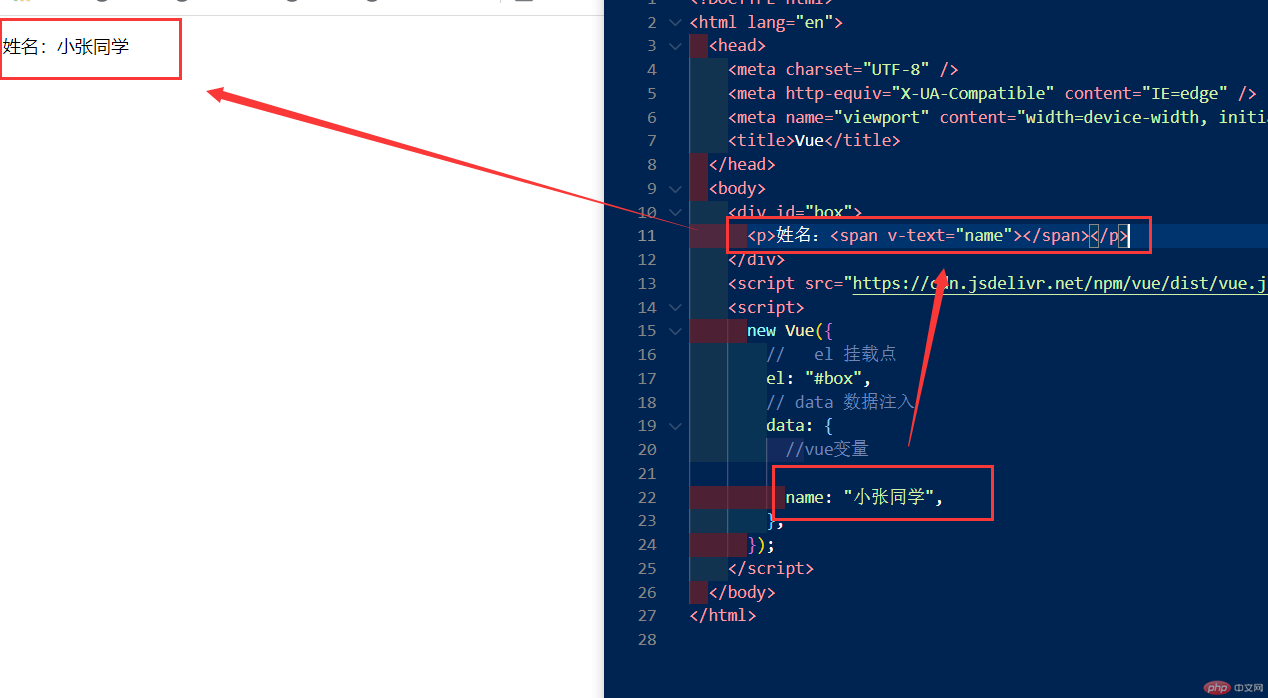
<body><div id="box"><!-- <p>姓名:<span v-text="name"></span></p> --><p>姓名:<span v-html="html"></span></p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>document.querySelector("p").insertAdjacentHTML;new Vue({// el 挂载点el: "#box",// data 数据注入data: {//vue变量html: "<em style='color:red'>小张同学</em>",},});</script>