


在正文开始前,先说说正则表达式是什么,为什么要用正则表达式?正则表达式在我个人看来就是一个浏览器可以识别的规则,有了这个规则,浏览器就可以帮我们判断某些字符是否符合我们的要求。但是,我们为什么要使用正则表达式呢?下面我们就看一下下面这个业务场景。
验证QQ号的合法性
/***合法qq号规则:1、5-15位;2、全是数字;3、不以0开头*///1.在不使用正则表达式的时候,我们可能会这样判断QQ号的合法性var qq="6666666a6666";if(qq.length>=5&&qq.length<=15&&!isNaN(qq)&&qq.charCodeAt(0)!=48){alert("QQ合法");}else{alert("QQ不合法")}//2.使用正则表达式var qq="066336";var reg=/^[1-9][0-9]{4,14}$/;if(reg.test(qq)){alert("QQ合法");}else{alert("QQ不合法");}
上面这个例子可以看出来使用了正则表达式的时候,我们的代码量变少了,而且比较直观。如果遇到非常的复杂的匹配,正则表达式的优势就更加明显了。
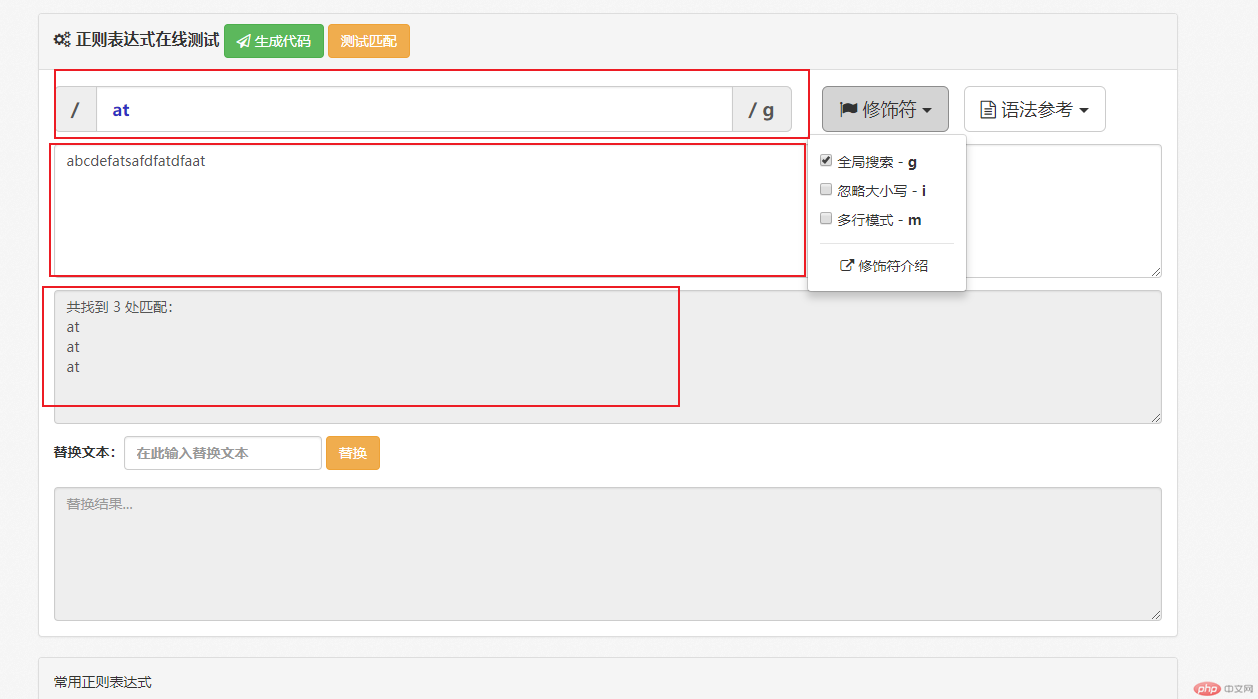
正则表达式在线测试:http://c.runoob.com/front-end/854
JavaScript是通过RegExp类型来支持正则表达式的。而创建RegExp类型有两种方法。一种是字面量方法(类似于Perl的语法),另一种是使用JavaScript的RegExp构造函数,下面将逐一介绍。
var expression = /pattern/flags;
其中expression即为正则表达式的名称,模式(pattern)可以是任何复杂或简单的正则表达式(但必须是在JavaScript支持范围内的),标志(flags)即用来表明正则表达式行为。
下面介绍JavaScript中支持的三个标志(flags):
说明:在字面量方法中的flags可以是g、i、m中的任意一个或几个且这里的标志完全适用于之后要讲的RegExp构造函数方法。
var pattern=/at/gi;
此字面量形式的正则表达式表示在不区分大小写的情况下在全局范围内匹配at。

var pattern = new RegExp("pattern","flags");
这种方法使用了RegExp构造函数,并且传递了两个参数(同字面量方法),但值得注意的是:pattern(模式)和flags(标志)都需要使用引号括起来。var reg2=new RegExp("hello \\w{3,12}",'g');
注意:由于字符串转义问题,”\“代表”\”。
RegExp对象给我们提供了三种方法供我们使用,分别是test()、exec()和compile()。下面具体说一下这三个方法的用处。
1.test()
检索字符串中指定的值。返回 true 或 false。这个是我们平时最常用的方法。
var reg=/hello \w{3,12}/;alert(reg.test('hello js'));//falsealert(reg.test('hello javascript'));//true
判断用户输入的手机号码是否合法,并给出响应提示,演示如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Regular Expression</title></head><body><input type="text" id="phoneNumber"><button id="submit">提交</button><script>window.onload=function(){var btn=document.getElementById("submit");btn.onclick=function(){var phoneNumber=document.getElementById("phoneNumber").value;var pattern=/1[358]\d{9}/gi;if(pattern.test(phoneNumber)){alert("Yes! Your phoneNumber is legal");}else{alert("No!Your phoneNumber is illegal");}}}</script></body></html>

2.exec()
检索字符串中指定的值。匹配成功返回一个数组,匹配失败返回null。
var reg=/hello/;console.log(reg.exec('hellojs'));//['hello']console.log(reg.exec('javascript'));//null
3.compile()
compile() 方法用于改变 RegExp。
compile() 既可以改变检索模式,也可以添加或删除第二个参数。
var reg=/hello/;console.log(reg.exec('hellojs'));//['hello']reg.compile('Hello');console.log(reg.exec('hellojs'));//nullreg.compile('Hello','i');console.log(reg.exec('hellojs'));//['hello']
RegExp的实例属性
无论是何种方法创建的正则表达式,他们都具有下面几种属性来描述有关模式的信息:
// var pattern = RegExp("\\[ba\\]at","gi");//使用RegExp构造函数创建得到的效果和下面使用的字面量方法创建得到的效果相同var pattern = /\[ba\]at/gi;//console.log(pattern.global); //true//console.log(pattern.ignoreCase); //true//console.log(pattern.multiline); //ture//console.log(pattern.lastIndex); //0//console.log(pattern.source); // \[ba\]atconsole.log(pattern.global,pattern.ignoreCase,pattern.multiline,pattern.lastIndex,pattern.source); //true true false 0 "\[ba\]at"
验证QQ号的合法性
合法qq号规则:1、5-15位;2、全是数字;3、不以0开头
第一步:拆成(取值范围+量词)这样的组合
根据QQ号的验证规则,我们可以拆成两个(取值范围+量词)的组合。分别是:
1.(1~9的数字,1个);2.(0~9的数字,4~14个)
第二步:根据正则表达式规则翻译(取值范围+量词)
1.(1~9的数字,1个) => [1-9]{1}或者[1-9]
2.(0~9的数字,4~14个) => [0-9]{4,14}
第三步:将翻译好的(取值范围+量词)组合进行拼接/^[1-9][0-9]{4,14}$/(用^和$指定起止位置)
简单的应用(用户名和密码验证)
需求如下:
实现思路:
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Regular Expression</title><style>input{box-sizing: border-box;padding:10px;width: 300px;height: 50px;line-height: 50px;}input[type="submit"]{height: 30px;line-height: 30px;padding:0;}</style></head><body><form action=""><input type="text" id="username" placeholder="请输入长度在5~20之前的英文名称..." ><br><input type="password" id="password" placeholder="请输入长度为8的数字和英文组成的密码..."><br><input type="submit" id="submit" value="提交"></form><script>window.onload=function(){var btn=document.getElementById("submit");btn.onclick=function(){event.preventDefault();var username=document.getElementById("username");var password=document.getElementById("password");var usernamePattern=/[a-zA-Z]{5,20}/g;var passwordPattern=/[\da-zA-Z]*((\d+[a-zA-Z]+)|([a-zA-Z]+\d+))[\da-zA-Z]*/g;if(usernamePattern.test(username.value)&&(passwordPattern.test(password.value)&&(password.value.length==8))){alert("成功!");}else if((!usernamePattern.test(username.value))&&(passwordPattern.test(password.value)&&(password.value.length==8))){alert("用户名输入有误!请重新输入...");}else if((!(passwordPattern.test(password.value)&&(password.value.length==8)))&&usernamePattern.test(username.value)){alert("密码输入有误!请重新输入...");}else{alert("用户名和密码均输入有误!!!");}}};</script></body></html>

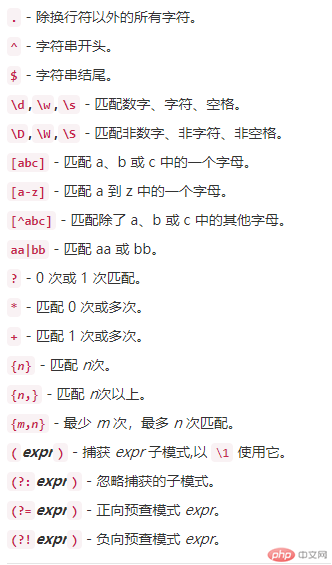
语法规则:
附:正在表达式大全 http://www.6868128.com/
一、校验数字的表达式
二、校验字符的表达式
三、特殊需求表达式