Correction status:Uncorrected
Teacher's comments:



HTML
CSS
iconfont图标组件
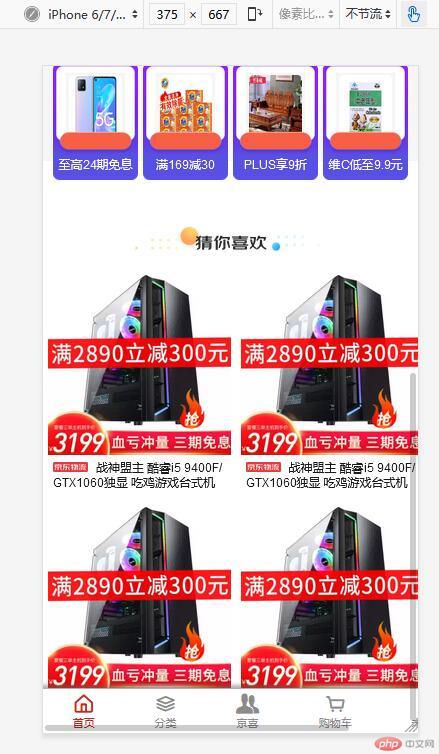
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多快好省,购物上京东</title><link rel="stylesheet" href="static/css/reset.css"><!-- 字体图标 --><link rel="stylesheet" href="static/font/icon-font/iconfont.css"><link rel="stylesheet" href="static/css/index.css"><!-- 页头 --><link rel="stylesheet" href="static/css/header.css"><!-- 轮播海报 --><link rel="stylesheet" href="static/css/swiper.css"><link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"><!-- nav --><link rel="stylesheet" href="static/css/nav.css"><!-- 秒杀 --><link rel="stylesheet" href="static/css/miaosha.css"><!-- 商品推荐 --><link rel="stylesheet" href="static/css/recommend.css"><!-- 精选会场 --><link rel="stylesheet" href="static/css/fetured.css"><!-- footer --><link rel="stylesheet" href="static/css/footer.css"></head><body style="background-color: #f6f6f6;"><!-- 外层包裹区 --><div class="wrap"><!-- 页头 --><div class="header"><div class="menu iconfont icon-menu"></div><div class="search-wrap"><div class="logo"></div><div class="search iconfont icon-search"></div><input type="text" class="keywords" value="苹果笔记本"></div><!-- 登陆按钮 --><div class="login"><a href="">登录</a></div></div><!-- 主体 --><div class="main"><!-- 轮播海报 --><div class="swiper-wrap"><div class="swiper-bg"></div><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><a href=""><img src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/140337/4/18669/96106/5fd9d7f6E4333ed06/1b2de05f19c6c7a8.jpg!q70.jpg.dpg" alt=""></a></div><div class="swiper-slide"><a href=""><img src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/149128/9/19904/144486/5fe3ee2aE7ad7fd5d/300fa1e6d033c92b.jpg!q70.jpg.dpg" alt=""></a></div><div class="swiper-slide"><a href=""><img src="//m.360buyimg.com/mobilecms/s700x280_jfs/t1/150964/16/11261/90681/5fdc6ba8E40256a92/ba1066ab8e1348e1.jpg!q70.jpg.dpg" alt=""></a></div></div><!-- 如果需要分页器 --><div class="swiper-pagination"></div><!-- 如果需要导航按钮 --><!-- <div class="swiper-button-prev"></div><div class="swiper-button-next"></div> --><!-- 如果需要滚动条 --><!-- <div class="swiper-scrollbar"></div> --></div><!-- 引入轮播海报js --><script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script><script>const swiper = new Swiper('.swiper-container', {loop: true,pagination: {el: '.swiper-pagination',}});</script></div><!-- 导航图标 --><div class="nav"><ul><li><a href=""><img src="static/images/nav/nav-1.png" alt="1"><span>京东超市</span></a></li><li><a href=""><img src="static/images/nav/nav-2.png" alt="1"><span>数码电器</span></a></li><li><a href=""><img src="static/images/nav/nav-3.png" alt="1"><span>京东服饰</span></a></li><li><a href=""><img src="static/images/nav/nav-4.png" alt="1"><span>京东生鲜</span></a></li><li><a href=""><img src="static/images/nav/nav-5.png" alt="1"><span>京东到家</span></a></li><li><a href=""><img src="static/images/nav/nav-6.png" alt="1"><span>充值缴费</span></a></li><li><a href=""><img src="static/images/nav/nav-7.png" alt="1"><span>9.9元拼团</span></a></li><li><a href=""><img src="static/images/nav/nav-8.png" alt="1"><span>领券</span></a></li><li><a href=""><img src="static/images/nav/nav-9.png" alt="1"><span>借钱</span></a></li><li><a href=""><img src="static/images/nav/nav-10.png" alt="1"><span>PLUS会员</span></a></li></ul></div><!-- 秒杀 --><div class="miaosha"><div class="title-wrap"><div class="left"><div class="miaosha-title">京东秒杀</div><div class="miaosha-hourly">20</div><div class="miaosha-time"><div class="miaosha-num miaosha-hour">20</div><div class="miaosha-separator">:</div><div class="miaosha-num miaosha-minute">25</div><div class="miaosha-separator">:</div><div class="miaosha-num miaosha-second">35</div></div></div><div class="miaosha-more"><span>更多秒杀</span><i></i></div></div><div class="container-wrap"><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-1.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-2.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-3.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-4.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-5.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div><div class="item-wrap"><a href=""><img src="./static/images/miaosha/ms-6.jpg" alt=""><div class="price"><div class="c-price"><em>¥</em>39</div><div class="s-price"><s><em>¥</em>59</s></div></div></a></div></div></div><!-- 精选会场 --><div class="featured"><ul class="featured-wrap"><li class="item-wrap"><a href=""><img class="item-bg" src="./static/images/featured/bg.jpg" alt=""><div class="item-img"><img src="./static/images/featured/1.jpg" alt=""></div><span class="active">至高24期免息</span><span class="title">OPPO自营店</span></a></li><li class="item-wrap"><a href=""><img class="item-bg" src="./static/images/featured/bg.jpg" alt=""><div class="item-img"><img src="./static/images/featured/2.jpg" alt=""></div><span class="active">满169减30</span><span class="title">除尘迎福年</span></a></li><li class="item-wrap"><a href=""><img class="item-bg" src="./static/images/featured/bg.jpg" alt=""><div class="item-img"><img src="./static/images/featured/3.jpg" alt=""></div><span class="active">PLUS享9折</span><span class="title">时尚美家</span></a></li><li class="item-wrap"><a href=""><img class="item-bg" src="./static/images/featured/bg.jpg" alt=""><div class="item-img"><img src="./static/images/featured/4.jpg" alt=""></div><span class="active">维C低至9.9元</span><span class="title">京东健康</span></a></li></ul></div><!-- 商品推荐 --><div class="recommend"><div class="recommend-title"></div><div class="recommend-wrap"><ul><li><a href=""><img class="item-pic" src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/145219/2/19536/399315/5fe2f1f1E85abe804/7a5d72011578ff7a.jpg!q70.dpg.webp" alt=""><div class="detail"><div class="title"><img src="//img11.360buyimg.com/jdphoto/s98x28_jfs/t16411/341/2502946085/2662/c4af0771/5aadf9daN1916b3f2.png" alt="">战神盟主 酷睿i5 9400F/GTX1060独显 吃鸡游戏台式机电脑主机组装整机 电脑主机 套餐三:i7四核+1060独显6G电竞直播</div><div class="price"></div></div></a></li><li><a href=""><img class="item-pic" src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/145219/2/19536/399315/5fe2f1f1E85abe804/7a5d72011578ff7a.jpg!q70.dpg.webp" alt=""><div class="detail"><div class="title"><img src="//img11.360buyimg.com/jdphoto/s98x28_jfs/t16411/341/2502946085/2662/c4af0771/5aadf9daN1916b3f2.png" alt="">战神盟主 酷睿i5 9400F/GTX1060独显 吃鸡游戏台式机电脑主机组装整机 电脑主机 套餐三:i7四核+1060独显6G电竞直播</div><div class="price"></div></div></a></li><li><a href=""><img class="item-pic" src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/145219/2/19536/399315/5fe2f1f1E85abe804/7a5d72011578ff7a.jpg!q70.dpg.webp" alt=""><div class="detail"><div class="title"><img src="//img11.360buyimg.com/jdphoto/s98x28_jfs/t16411/341/2502946085/2662/c4af0771/5aadf9daN1916b3f2.png" alt="">战神盟主 酷睿i5 9400F/GTX1060独显 吃鸡游戏台式机电脑主机组装整机 电脑主机 套餐三:i7四核+1060独显6G电竞直播</div><div class="price"></div></div></a></li><li><a href=""><img class="item-pic" src="//img12.360buyimg.com/mobilecms/s372x372_jfs/t1/145219/2/19536/399315/5fe2f1f1E85abe804/7a5d72011578ff7a.jpg!q70.dpg.webp" alt=""><div class="detail"><div class="title"><img src="//img11.360buyimg.com/jdphoto/s98x28_jfs/t16411/341/2502946085/2662/c4af0771/5aadf9daN1916b3f2.png" alt="">战神盟主 酷睿i5 9400F/GTX1060独显 吃鸡游戏台式机电脑主机组装整机 电脑主机 套餐三:i7四核+1060独显6G电竞直播</div><div class="price"></div></div></a></li></ul></div></div></div><!-- 页脚 --><div class="footer"><ul><li class="active"><a href="javascript:;"><div class="iconfont icon-home"></div><span>首页</span></a></li><li><a href="javascript:;"><div class="iconfont icon-layers"></div><span>分类</span></a></li><li><a href="javascript:;"><div class="iconfont icon-kehuguanli"></div><span>京喜</span></a></li><li><a href="javascript:;"><div class="iconfont icon-shopping-cart"></div><span>购物车</span></a></li><li><a href="javascript:;"><div class="iconfont icon-user"></div><span>未登录</span></a></li></ul></div></div></body></html>