Correction status:Uncorrected
Teacher's comments:



1、下载、安装、运行Thinkphp6
ThinkPHP6.0 的环境要求如下:
PHP >= 7.1.0
Thinkphp6 开始,必须通过 Composer 方式安装和更新
composer require topthink/think
2、安装view
composer require topthink/think-view
3、写出增删查改语句
查询
select - 查询多条数据,结果返回对象,数据不存在,返回空对象find - 查询单条数据,结果返回一维数组,数据不存在,返回 nullvalue - 查询某个字段的值,结果返回文本,数据不存在,返回 nullcolumn - 查询某一列的值,结果返回一维数组,数据不存在,返回空数组
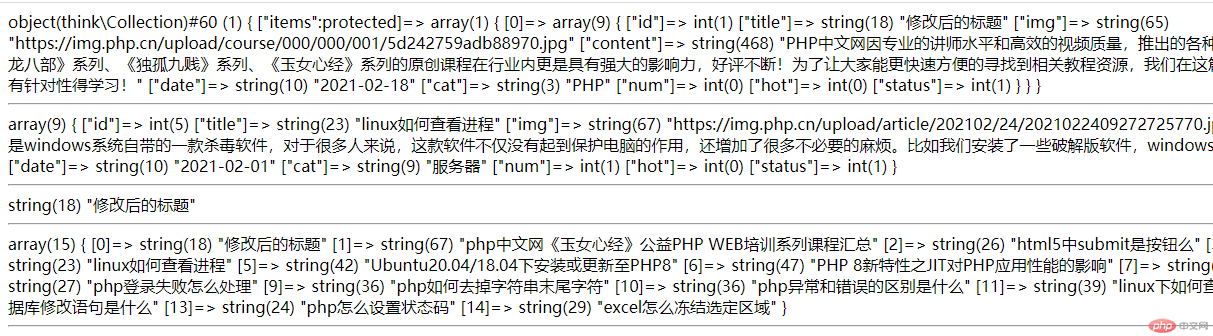
/*** 查询*/public function select(){// 查询多条数据,结果返回对象,数据不存在,返回空对象$select = Db::name('boke')->select(1);var_dump($select);echo '<hr>';// 查询单条数据,结果返回一维数组,数据不存在,返回 null$find = Db::name('boke')->find(5);var_dump($find);echo '<hr>';// 查询某个字段的值,结果返回文本,数据不存在,返回 null$value = Db::name('boke')->value('title');var_dump($value);echo '<hr>';// 查询某一列的值,结果返回一维数组,数据不存在,返回空数组$column = Db::name('boke')->column('title');var_dump($column);echo "<hr>";}
增加
insert - 添加一条数据,成功返回条数insertGetId - 添加一条数据,成功返回自增主键insertAll - 添加多条数据,成功返回条数
/*** 增加*/public function create(){$data = ['title'=>'在线考试系统实战【公益直播】','img'=>'https://img.php.cn/upload/course/000/000/001/60862c6ba99af257.png','content'=>'三天大型公益直播课《模仿驾校考试系统实战开发》,使用框架: bootstrap、jquery、ThinkPHP6.0','date'=>'2021-05-06','cat'=>'PHP'];// 添加一条数据,成功返回条数$create = Db::name('boke')->insert($data);var_dump($create);echo "<hr>";// 添加一条数据,成功返回自增主键$getId = Db::name('boke')->insertGetId($data);var_dump($getId);echo "<hr>";// 添加多条数据,成功返回条数$data2 = [['title'=>'在线报名系统(移动端)实战【公益直播】','img'=>'https://img.php.cn/upload/course/000/000/001/6072932baeb4e177.png','content'=>'大型公益课,2021.4.12号晚上20:00开始,连续5晚,全程直播,一起开发一个中小学兴趣班报名系统!','date'=>'2021-04-23','cat'=>'PHP'],['title'=>'Vue.js开发基础','img'=>'https://img.php.cn/upload/course/000/000/015/6077fb8677ac6448.png','content'=>'Vue.js是非常流行的一个前端开发框架,采用渐进式底层向上开发模式,使用了主流的MVVM设计框架。本课以Vue.js开发的核心理念与常用技术为背景,让您在最短的时间内理解并掌握Vue.js框架的核心知识,为进一步深造打下良好的基础。','date'=>'2021-04-28','cat'=>'JS']];$insertAll = Db::name('boke')->insertAll($data2);var_dump($insertAll);echo "<hr>";}
修改
update - 修改数据,成功返回条数inc - 自增字段的值dec - 自减字段的值
/*** 修改*/public function update(){// 修改数据,成功返回条数$update = Db::name('boke')->where('id', 1)->update(['title'=>'在线报名系统(移动端)实战【公益直播】']);var_dump($update);echo "<hr>";// 自增字段的值$inc = Db::name('boke')->where('id',1)->inc('num',2)->update();var_dump($inc);echo "<hr>";// 自减字段的值$dec = Db::name('boke')->where('id',1)->dec('num', 2)->update();var_dump($dec);echo "<hr>";}

delete - 删除数据,成功返回条数,没有删除返回 0
public function delete(){// 删除数据,成功返回条数,没有删除返回 0$delete = Db::name('boke')->delete(17);var_dump($delete);}
4、预习试图标签
模板引擎支持普通标签和 XML 标签方式两种标签定义
| 标签类型 | 描述 |
|---|---|
| 普通标签 | 主要用于输出变量、函数过滤和做一些基本的运算操作 |
| XML 标签 | 也称为标签库标签,主要完成一些逻辑判断、控制和循环输出,并且可扩展 |