


小程序提供了一个简单、高效的应用开发框架和丰富的组件及 API,帮助开发者在微信中开发具有原生 APP 体验的服务
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验
想要更具体了解关于框架、组件、API的详细内容,请参考对应的参考文档:
.json后缀 JSON 配置文件.wxml后缀 WXML 模板文件.wxss后缀 WXSS 样式文件.js后缀 小程序脚本逻辑文件.wxs后缀 小程序脚本逻辑文件ViewApp Service小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
| 配置文件 | 描述 |
|---|---|
project.config.json |
此文件是配置微信开发者工具的,我们使用工具,无需去手动修改此文件 |
sitemap.json |
微信索引文件,微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引 |
wxchant 微信小程序根目录├─pages 页面根目录│ ├─index index目录│ │ ├─index.json json配置文件│ │ ├─index.wxml wxml模版文件│ │ ├─index.wxss wxss样式文件│ │ └─index.js js逻辑事件文件│ ││ ├─logs logs目录│ │ ├─logs.json json配置文件│ │ ├─logs.wxml wxml模版文件│ │ ├─logs.wxss wxss样式文件│ └──└─logs.js js逻辑事件文件│├─utils 公共模块目录│ └─util.js 公共模块文件│├─app.json 公共json配置文件├─app.wxss 公共wxss样式文件├─app.js 小程序启动文件├─project.config.json 开发者工具配置文件└─sitemap.json 微信索引配置文件
| 编号 | 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|---|
| 1 | entryPagePath |
string | 否 | 小程序默认启动首页 |
| 2 | pages |
string[] | 是 | 页面路径列表 |
| 3 | window |
Object | 否 | 全局的默认窗口 |
| 4 | tabBar |
Object | 否 | 底部 tab 栏 |
| 5 | debug |
boolean | 否 | 是否开启 debug 模式,默认关闭 |
| 6 | style |
string | 否 | v2 启用新版的组件样式 |
| 7 | sitemapLocation |
string | 是 | 指明 sitemap.json 索引文件的位置 |
entryPagePath
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。不支持带页面路径参数。
{"entryPagePath": "pages/index/index"}
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
如开发目录为:
├── app.js├── app.json├── app.wxss├── pages│ │── index│ │ ├── index.wxml│ │ ├── index.js│ │ ├── index.json│ │ └── index.wxss│ │── login│ │ ├── login.wxml│ │ ├── login.js│ │ ├── login.json│ │ └── login.wxss│ └── logs│ ├── logs.wxml│ └── logs.js└── utils
则需要在 app.json 中写
{"pages": ["pages/index/index","pages/login/login","pages/logs/logs"]}
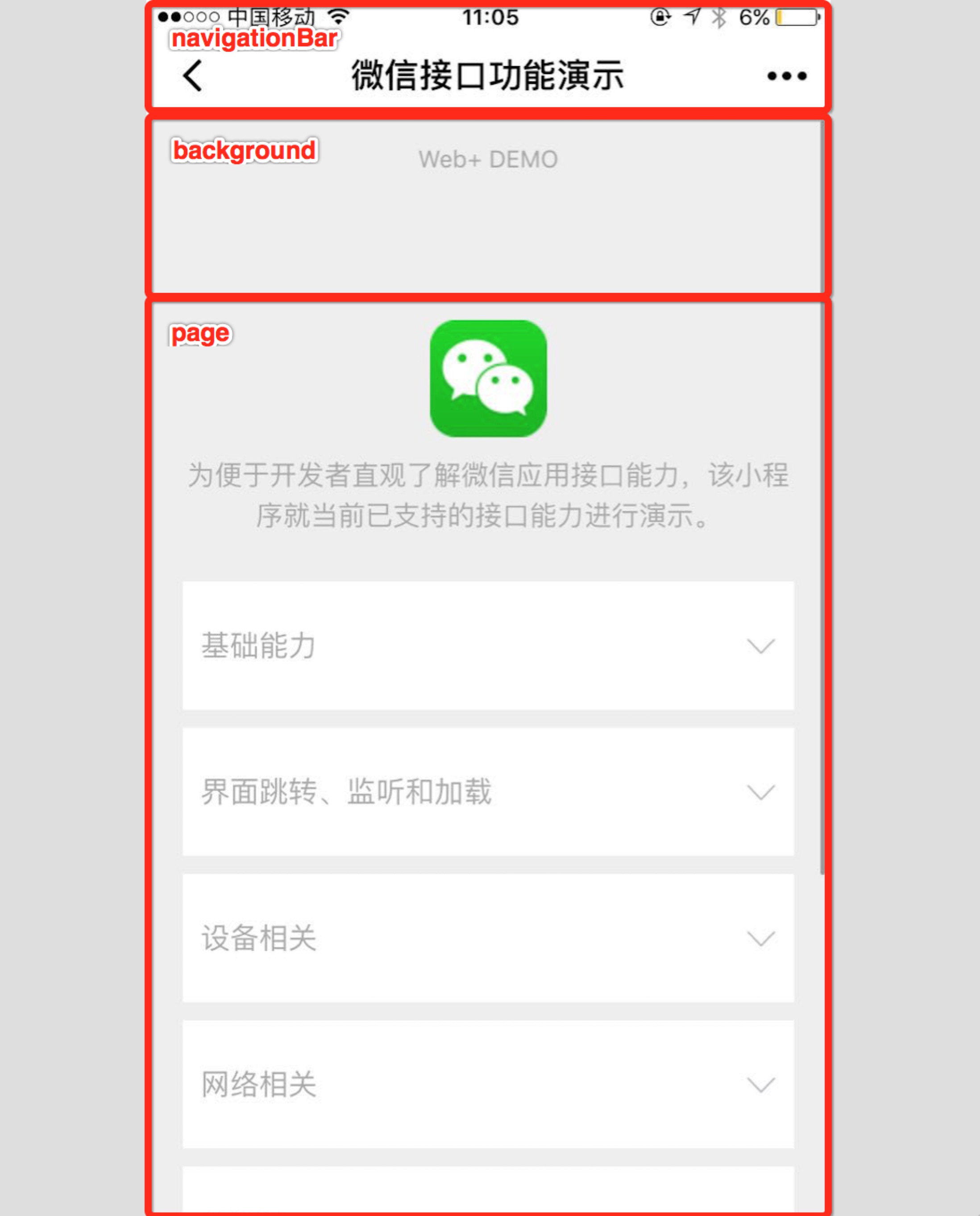
window 配置项用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | navigationBarBackgroundColor |
HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| 2 | navigationBarTextStyle |
string | white | 导航栏标题颜色,仅支持 black / white |
| 3 | navigationBarTitleText |
string | 导航栏标题文字内容 | |
| 4 | backgroundColor |
HexColor | #ffffff | 窗口的背景色 |
| 5 | backgroundTextStyle |
string | dark | 下拉 loading 的样式,仅支持 dark / light |
{"window": {"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "微信小程序配置测试","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}}

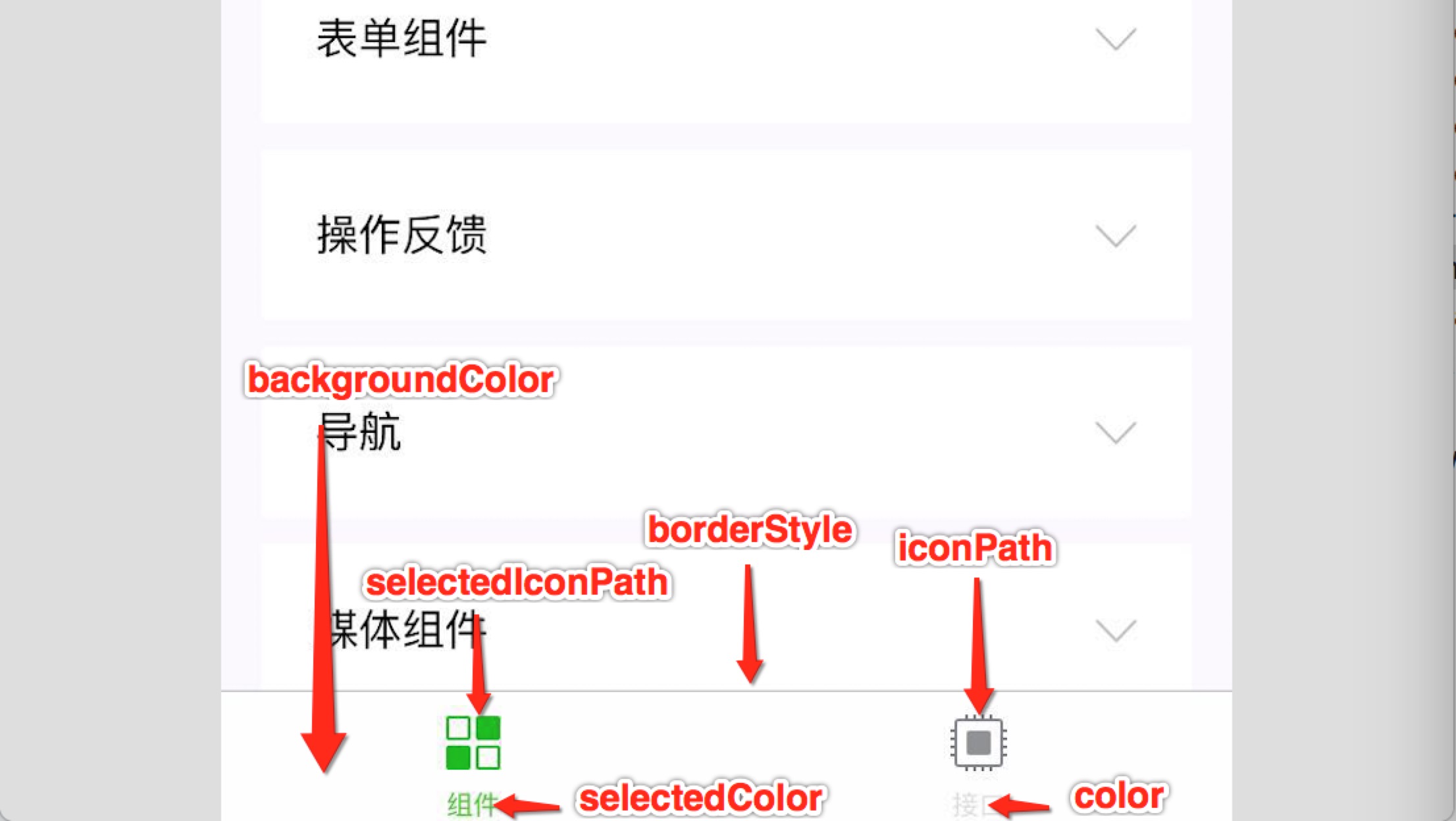
tabBar 配置项如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 编号 | 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|---|
| 1 | color |
HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 |
|
| 2 | selectedColor |
HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 |
|
| 3 | backgroundColor |
HexColor | 是 | tab 的背景色,仅支持十六进制颜色 |
|
| 4 | borderStyle |
string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
| 5 | list |
Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
|
| 6 | position |
string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
list 配置项| 编号 | 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|---|
| 1 | pagePath |
string | 是 | 页面路径,必须在 pages 中先定义 |
| 2 | text |
string | 是 | tab 上按钮文字 |
| 3 | iconPath |
string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px 81px,不支持网络图片。*当 position 为 top 时,不显示 icon。 |
| 4 | selectedIconPath |
string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |

{"entryPagePath": "pages/login/login","pages":["pages/index/index","pages/logs/logs","pages/login/login"],"window": {"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "微信小程序配置测试","backgroundColor": "#eeeeee","backgroundTextStyle": "light"},"tabBar": {"color": "#F5F5F5","selectedColor": "#F44336","backgroundColor": "#90CAF9","borderStyle": "black","position":"bottom","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "img/1.png","selectedIconPath": "img/1.1.png"},{"pagePath": "pages/logs/logs","text": "日志"},{"pagePath": "pages/login/login","text": "登录","iconPath": "img/2.png","selectedIconPath": "img/2.2.png"}]},"style": "v2","sitemapLocation": "sitemap.json"}
底部选项卡Tab栏图标和选中时图标可以通过阿里图标库进行下载: iconfont字体图标库
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性:
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | navigationBarBackgroundColor |
HexColor | #000000 | 导航栏背景颜色 |
| 2 | navigationBarTextStyle |
string | white | 导航栏标题颜色,仅支持 black / white |
| 3 | navigationBarTitleText |
string | 否 | 导航栏标题文字内容 |
| 4 | backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| 5 | backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性。
{"navigationBarBackgroundColor": "#000","navigationBarTextStyle": "white","navigationBarTitleText": "用户登陆","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}
了解更多配置请查看:官方文档
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON 扮演的静态配置的角色
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | cover-image | 覆盖在原生组件之上的图片视图 |
| 2 | cover-view | 覆盖在原生组件之上的文本视图 |
| 3 | match-media | media query 匹配检测节点 |
| 4 | movable-area | movable-view 的可移动区域 |
| 5 | movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| 6 | page-container | 页面容器 |
| 7 | scroll-view | 可滚动视图区域 |
| 8 | share-element | 共享元素 |
| 9 | swiper | 滑块视图容器 |
| 10 | swiper-item | 仅可放置在 swiper 组件中,宽高自动设置为 100% |
| 11 | view | 视图容器 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | icon | 图标 |
| 2 | progress | 进度条 |
| 3 | rich-text | 富文本 |
| 4 | text | 文本 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | button | 按钮 |
| 2 | checkbox | 多选项目 |
| 3 | checkbox-group | 多项选择器,内部由多个 checkbox 组成 |
| 4 | editor | 富文本编辑器,可以对图片、文字进行编辑 |
| 5 | form | 表单 |
| 6 | input | 输入框 |
| 7 | keyboard-accessory | 设置 input / textarea 聚焦时键盘上方 cover-view / cover-image 工具栏视图 |
| 8 | label | 用来改进表单组件的可用性 |
| 9 | picker | 从底部弹起的滚动选择器 |
| 10 | picker-view | 嵌入页面的滚动选择器 |
| 11 | picker-view-column | 滚动选择器子项 |
| 12 | radio | 单选项目 |
| 13 | radio-group | 单项选择器,内部由多个 radio 组成 |
| 14 | slider | 滑动选择器 |
| 15 | switch | 开关选择器 |
| 16 | textarea | 多行输入框 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | functional-page-navigator | 仅在插件中有效,用于跳转到插件功能页 |
| 2 | navigator | 页面链接 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | audio | 音频 |
| 2 | camera | 系统相机 |
| 3 | image | 图片 |
| 4 | live-player | 实时音视频播放(v2.9.1 起支持同层渲染) |
| 5 | live-pusher | 实时音视频录制(v2.9.1 起支持同层渲染) |
| 6 | video | 视频(v2.4.0 起支持同层渲染) |
| 7 | voip-room | 多人音视频对话 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | map | 地图(v2.7.0 起支持同层渲染) |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | canvas | 画布 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | web-view | 承载网页的容器 |
| 2 | ad | Banner 广告 |
| 3 | ad-custom | 原生模板 广告 |
| 4 | official-account | 公众号关注组件 |
| 5 | open-data | 用于展示微信开放的数据 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | native-component | 原生组件 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | aria-component | 无障碍访问 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | navigation-bar | 页面导航条配置节点,用于指定导航栏的一些属性 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | page-meta | 页面属性配置节点,用于指定页面的一些属性、监听页面事件 |
| 编号 | 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|---|
| 1 | type | string | 是 | |
| 2 | size | number/string | 23 | 否 |
| 3 | color | string | 否 |
<view><icon type="success" /><icon type="info" size="32" /><icon type="warn" size="36" /><icon type="warn" size="40" color="orange" /></view>
| 编号 | 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|---|
| 1 | id | String | 组件的唯一标识 | 整个页面唯一 |
| 2 | class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| 3 | style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| 4 | hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| 5 | data-* |
Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| 6 | bind*/catch* |
EventHandler | 组件的事件 |
<view id="php" style="color:red;">PHP中文网</view><view id="ouyangke" style="color:green;">欧阳克</view><view hidden>隐藏的view</view>
备:小程序没有类似 html5 中的 head、style 组件。花里胡哨的组件都没有
WXSSWXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。WXSS 仅支持部分 CSS 选择器| 编号 | 设备 | rpx 换算 px (屏幕宽度/750) | px 换算 rpx (750/屏幕宽度) |
|---|---|---|---|
| 1 | iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| 2 | iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| 3 | iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
框架组件上支持使用 style、class 属性来控制组件的样式。
<view style="color:{{color}};" />
.,样式类名之间用空格分隔。
<view class="normal_view" />
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
app.wxss 全局样式文件
.red {color: red;}<view class="red">欧阳克</view>
index/index.wxss 局部样式文件
.red {color: green;}<view class="red">欧阳克</view>
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** wxss\common.wxss **/.small-p {padding:5px;}
/** app.wxss **/@import "wxss\common.wxss";.middle-p {padding:15px;}
| 编号 | 选择器 | 样例 | 样例描述 |
|---|---|---|---|
| 1 | .class | .intro | 选择所有拥有 class=”intro” 的组件 |
| 2 | #id | #firstname | 选择拥有 id=”firstname” 的组件 |
| 3 | element | view | 选择所有 view 组件 |
| 4 | element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| 5 | ::after | view::after | 在 view 组件后边插入内容 |
| 6 | ::before | view::before | 在 view 组件前边插入内容 |

/* 权重为 1 + 100 = 101,优先级最高 */view#php {color: orange;}/* 权重为 100 */#id {color: pink;}/* 权重为 1 + 10 = 11 */view.ouyangke {color: green;}/* 权重为 10 */.class {color: red;}/* 权重为 1 */view {color: blue;}
jsjs 就是 JavaScript 的缩写,小程序的主要开发语言是 JavaScript,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求App 注册小程序每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
Object 参数,其指定小程序的生命周期回调等app.js 中调用,必须调用且只能调用一次
App({});
App 方法的所有属性| 编号 | 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| 1 | onLaunch | function | 否 | 生命周期回调——监听小程序初始化 |
| 2 | onShow | function | 否 | 生命周期回调——监听小程序启动或切前台 |
| 3 | onHide | function | 否 | 生命周期回调——监听小程序切后台 |
| 4 | onError | function | 否 | 错误监听函数 |
| 5 | onPageNotFound | function | 否 | 页面不存在监听函数 |
| 6 | onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数 |
| 7 | onThemeChange | function | 否 | 监听系统主题变化 |
| 8 | 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
// app.jsApp({// 小程序初始化完成时触发,全局只触发一次onLaunch (options) {// Do something initial when launch.},// 小程序启动,或从后台进入前台显示时触发onShow (options) {// Do something when show.},// 小程序从前台进入后台时触发onHide () {// Do something when hide.},// 小程序发生脚本错误或 API 调用报错时触发onError (msg) {console.log(msg)},// 小程序要打开的页面不存在时触发onPageNotFound(res) {wx.redirectTo({url: 'pages/...'}) // 如果是 tabbar 页面,请使用 wx.switchTab},globalData: 'I am global data'})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
// xxx.js// 获取到小程序全局唯一的 App 实例const app = getApp()console.log(app.globalData) // I am global data
App 方法只能有参数和方法
App({onLaunch: function () {console.log(a);},onShow() {},ouyangke() {console.log("欧阳克");},globalData: {php: "PHP中文网",},});
this 调用本文件的方法和参数
var a = 1;App({onLaunch: function () {this.ouyangke();console.log(this.globalData.php);// 也可以调用默认方法,但这样做没意义this.onThemeChange();console.log(a);},onShow() {},ouyangke() {console.log("欧阳克");},globalData: {php: "PHP中文网",},});
Page 注册页面| 编号 | 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| 1 | data | Object | 否 | 页面的初始数据 |
| 2 | options | Object | 否 | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 |
| 3 | onLoad | function | 否 | 生命周期回调—监听页面加载 |
| 4 | onShow | function | 否 | 生命周期回调—监听页面显示 |
| 5 | onReady | function | 否 | 生命周期回调—监听页面初次渲染完成 |
| 6 | onHide | function | 否 | 生命周期回调—监听页面隐藏 |
| 7 | onUnload | function | 否 | 生命周期回调—监听页面卸载 |
| 8 | onPullDownRefresh | function | 否 | 监听用户下拉动作 |
| 9 | onReachBottom | function | 否 | 页面上拉触底事件的处理函数 |
| 10 | onShareAppMessage | function | 否 | 用户点击右上角转发 |
| 11 | onAddToFavorites | function | 否 | 用户点击右上角收藏 |
| 12 | onPageScroll | function | 否 | 页面滚动触发事件的处理函数 |
| 13 | onResize | function | 否 | 页面尺寸改变时触发,详见 响应显示区域变化 |
| 14 | onTabItemTap | function | 否 | 当前是 tab 页时,点击 tab 时触发 |
| 15 | 其他 | any | 否 | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
Page 方法只能有参数和方法
// pages/login/login.jsPage({/*** data 是页面第一次渲染使用的初始数据。*/data: {str: "PHP中文网",boole: true,number: 2021,array: {0: "HTMl",1: "CSS",2: "JavaScript",3: "PHP",4: "ThinkPHP",5: "微信小程序"},object: [{name: "欧阳克",gender: "男",age: 40},{name: "灭绝师太",gender: "女",age: 18},{name: "西门大官人",gender: "男",age: 28},]},tapName(event) {this.setData({str: "我被修改了",});console.log(event);},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {},/*** 当前是 tab 页时,点击 tab 时触发*/onTabItemTap(item) {console.log(item.index)console.log(item.pagePath)console.log(item.text)},// Event handler.viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callback})},customData: {hi: 'MINA'}})
data 是页面第一次渲染使用的初始数据data 将会以 JSON 字符串的形式由逻辑层传至渲染层WXML 对数据进行绑定
Page({data: {str: "PHP中文网",boole: true,number: 2021,array: {0: "HTMl",1: "CSS",2: "JavaScript",3: "PHP",4: "微信小程序",5: "ThinkPHP",},object: [{name: "欧阳克",gender: "男",age: 40,},{name: "灭绝师太",gender: "女",age: 18,},{name: "西门大官人",gender: "男",age: 28,},],},onLoad: function () {},});
WXML 通过 {{ 变量名 }} 语法可以使得 WXML 拥有动态渲染的能力,除此外还可以在 {{ }} 内进行简单的逻辑运算
<view>字符串:{{ str }}</view><view>布尔值:{{ boole }}</view><view>数字:{{ number }}</view><view>运算:{{ number + 100 }}</view><view>数字运算:{{ 20 + 20 }}</view><view>字符串运算:{{ '欧阳克' + ' ' + '朱老师' }}</view>
js 获取 data 数据this 调用本文件的方法和参数
onLoad: function () {console.log(data.str); // 会报错console.log(this.data.str);},
js 修改 data 数据
onLoad: function () {this.data.str = '这里是php中文网';console.log(this.data.str);},onShow: function () {console.log(this.data.str);}
onLoad: function () {this.setData({str : "这里是php中文网"})console.log(this.data.str);},
在 WXML 中,普通的属性的绑定是单向的。例如:
<input value="{{value}}" />
如果使用 this.setData({ value: 'leaf' }) 来更新 value ,this.data.value 和输入框的中显示的值都会被更新为 leaf ;但如果用户修改了输入框里的值,却不会同时改变 this.data.value 。
如果需要在用户输入的同时改变 this.data.value ,需要借助简易双向绑定机制。此时,可以在对应项目之前加入 model: 前缀:
<input model:value="{{value}}" />
这样,如果输入框的值被改变了, this.data.value 也会同时改变。同时, WXML 中所有绑定了 value 的位置也会被一同更新, 数据监听器 也会被正常触发。
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
<view>{{ msg }}</view><button bindtap="clickMe">点击我</button>
点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
Page({clickMe: function(event) {this.setData({ msg: "Hello World" });console.log(event);}})
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
Page({tapName: function(event) {console.log(event)}})
{"type":"tap","timeStamp":895,"target": {"id": "tapTest","dataset": {"hi":"Weixin"}},"currentTarget": {"id": "tapTest","dataset": {"hi":"Weixin"}},"detail": {"x":53,"y":14},"touches":[{"identifier":0,"pageX":53,"pageY":14,"clientX":53,"clientY":14}],"changedTouches":[{"identifier":0,"pageX":53,"pageY":14,"clientX":53,"clientY":14}]}
WXML的冒泡事件列表:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 |
事件详解:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
<view>姓名:{{ array.name=='欧阳克' ? '欧阳克' : '朱老师' }}</view><view wx:if="{{ array.age < 20 }}">青年</view><view wx:elif="{{ array.age < 30 }}">中年</view><view wx:else>老年</view>
<view wx:for="{{ object }}">{{index}} --- 姓名:{{ item.name }} --- 性别:{{ item.age }}</view><view wx:for="{{ object }}" wx:for-item="v" wx:for-index="k">{{k}} --- 姓名:{{ v.name }} --- 性别:{{ v.age }}</view>
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"><view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"><view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view></view></view>