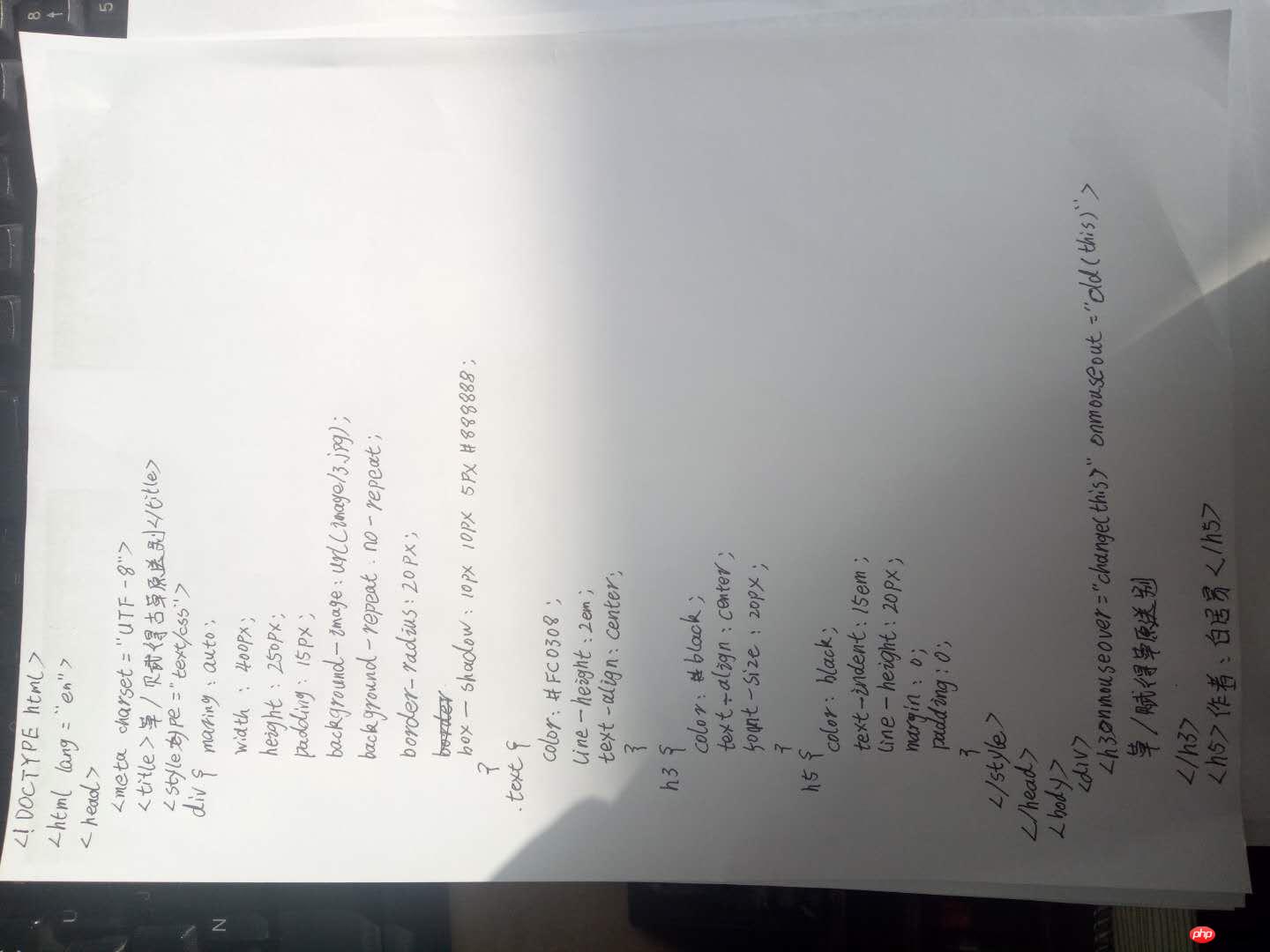
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>草 / 赋得古原草送别</title>
<style type="text/css">
div {
margin: auto; /*定义页面居中*/
width: 400px;
height: 250px;
padding: 15px;
background-image: url(image/3.jpg); /*定义背景图片*/
/*background-size: 430px 280px;*/
background-repeat: no-repeat; /*取消背景图片重复*/
border-radius: 20px; /*背景加圆角其中50%将会将会把图片设置为圆形*/
box-shadow: 10px 10px 5px #888888; /*对背景图片右下各让10px 阴影5px添加灰色*/
}
.text {
color: #FC0308; /*文字颜色*/
line-height: 2em; /*设置行高*/
text-align: center; /*文字居中*/
}
h3 {
color: black;
text-align: center;
font-size: 20px; /*设置字体大小*/
}
h5 {
color: black;
text-indent: 15em;
line-height: 20px;
margin: 0; /*用于清空h5自带外边距*/
padding: 0; /*清空h5自带内边距*/
}
</style>
</head>
<body>
<div>
<h3 onmouseover="change(this)" onmouseout="old(this)">草 / 赋得古原草送别</h3>
<h5>作者:白居易</h5>
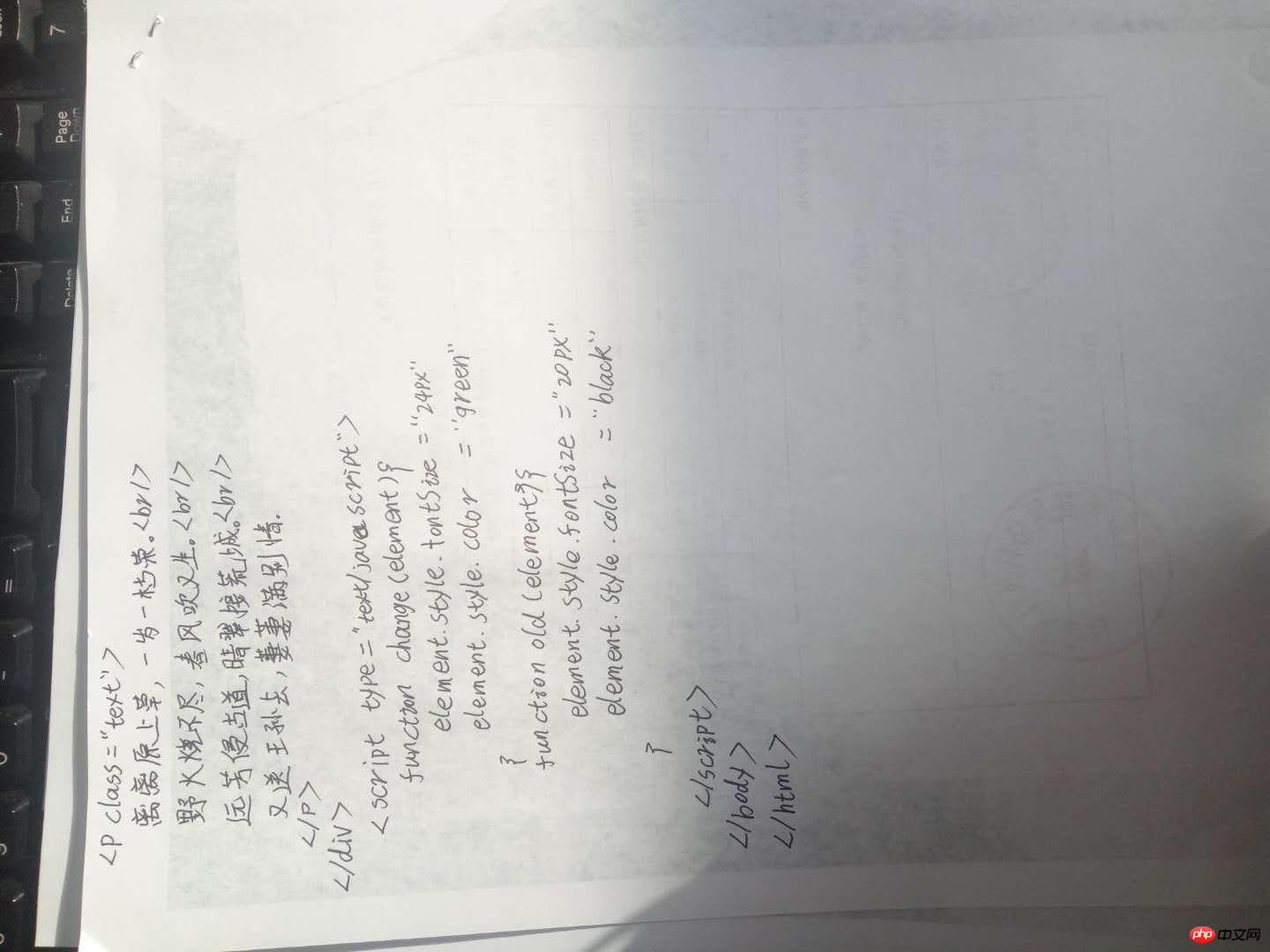
<p>离离原上草,一岁一枯荣。<br>
野火烧不尽,春风吹又生。<br>
远芳侵古道,晴翠接荒城。<br>
又送王孙去,萋萋满别情。
</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize ='24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize ='20px'
element.style.color = 'black'
}
</script>
</body>
</html>


Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!