


我们都知道,前面登陆功能已经做好了,登陆成功以后通过Session将用户信息保存,实现多页面数据交互,后台首页显示有登陆者的用户名和角色名称。
但是问题来了,目前来看,如果我不登录也是照样可以访问后台首页的,且无法获取用户信息进行显示。
这个时候我们就要进行登陆拦截操作,当该页面未检测到用户的Session信息的时候,将进行拦截重定向跳转至登陆页面处理。
// 1.禁止未登录的用户进入系统------$admin = Session::get('admin');if(empty($admin)){// 通过接口请求的拦截if (Request::isAjax()) {exit(json_encode(['code'=>1,'msg'=>'您当前还未登陆!!!']));}// 显示登陆页面exit(View::fetch('/account/login'));}
但是我们不可能对每个控制器中的每一个方法都进行验证操作,这时候就可以用到BaseController类,我们中的我们的控制器都是继承这个基类的,他当中有个初始化方法,会在执行控制器方法之前执行initialize()初始化方法,可以将检测登陆信息拦截放到这个基类的初始化方法中进行。
protected function initialize(){// 1.禁止未登录的用户进入系统------$admin = Session::get('admin');if(empty($admin)){if (Request::isAjax()) {exit(json_encode(['code'=>1,'msg'=>'您当前还未登陆!!!']));}exit(View::fetch('/account/login'));}}
后续需要登陆授权拦截的页面,只需要继承这个基类即可实现拦截操作。这下在未登录的情况下,直接访问后台首页,在初始化的时候,由于没有检测到Session用户信息,直接拦截显示了后台的登陆页面,如果用户信息存在,则不会执行拦截操作。
新建控制器 Admin.php 查询出管理员的信息
<?phpnamespace app\admin\controller;use think\facade\Db;use think\facade\View;use think\facade\Request;/*** 管理员管理*/class Admin extends Base{// 账号列表public function index(){/** 方案一:分别取出所有的数据// 查询出所有管理员用户信息$data['adminList'] = Db::table('admin')->select()->toArray();// 查询出所有角色信息$groupList = Db::table('admin_group')->field(['id','title'])->select()->toArray();// 循环用户账户信息foreach ($data['adminList'] as $key => $user) {// 用于查找存储对应的角色名称默认为空$data['adminList'][$key]['group_title'] = '';// 循环角色信息foreach ($groupList as $value) {// 判断用户信息的角色gid是否和角色列表的id相等if($user['gid']==$value['id']){// 用户列表gid和角色列表id相等,则赋值角色名称$data['adminList'][$key]['group_title'] = $value['title'];break;}}}*//** 使用join连表查询 */$data['adminList'] = Db::table('admin a')->field('a.*,g.title group_title')->join(['admin_group'=>'g'],'a.gid=g.id')->order('a.id desc')->select();// 将数据传递给视图层View::assign(['data'=>$data]);// 指定视图名称return View::fetch('/admin/index');}}
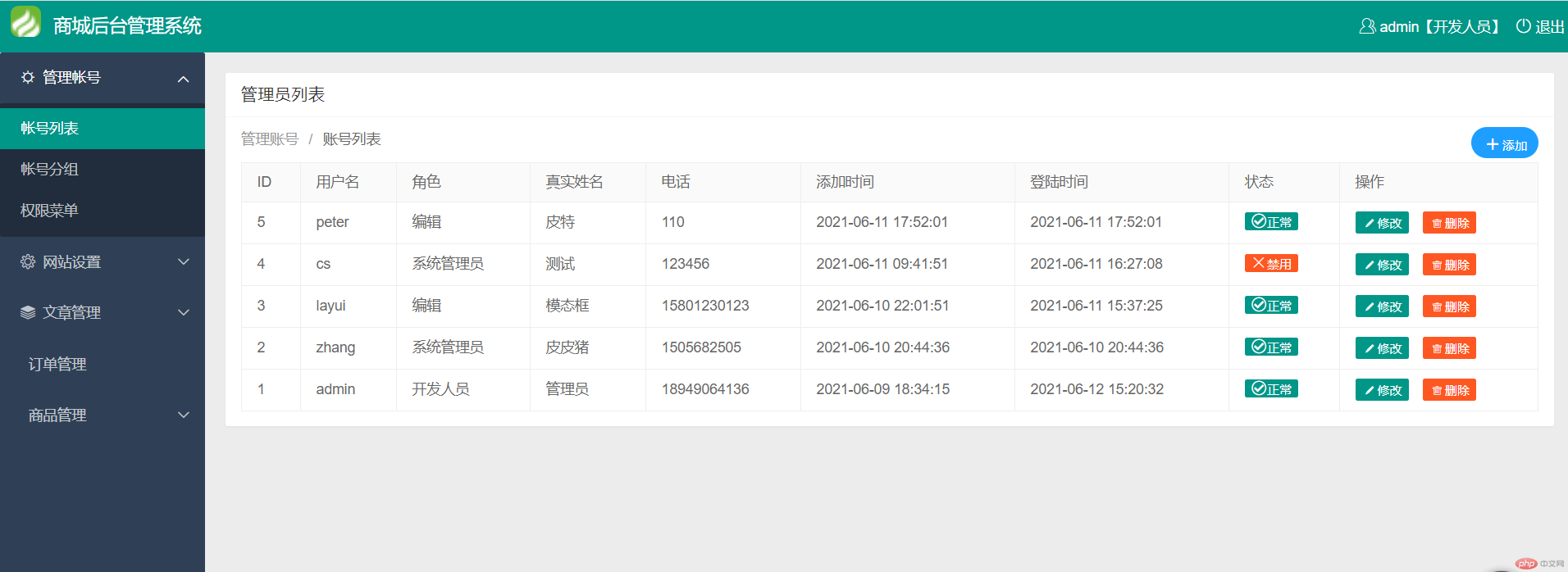
新建视图文件 Admin/index.php
<!DOCTYPE html><html><head><title></title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 20px;"><div class="layui-card"><div class="layui-card-header"><h3>管理员列表</h3></div><div class="layui-card-body"><span class="layui-breadcrumb"><a>管理账号</a><a href="/admin/admin/index"><cite>账号列表</cite></a></span><button style="float: right;" type="button" class="layui-btn layui-btn-normal layui-btn-radius layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><table class="layui-table" ><thead><tr><th>ID</th><th>用户名</th><th>角色</th><th>真实姓名</th><th>电话</th><th>添加时间</th><th>登陆时间</th><th>状态</th><th>操作</th></tr></thead><tbody>{foreach $data['adminList'] as $user}<tr><td>{$user['id']}</td><td>{$user['username']}</td><td>{$user['group_title']}</td><td>{$user['truename']}</td><td>{$user['phone']}</td><td>{$user['add_time'] | date='Y-m-d H:i:s'}</td><td>{$user['lastlogin'] | date='Y-m-d H:i:s'}</td><td>{if($user['status']==0)}<span class="layui-badge layui-bg-green"><i class="layui-icon layui-icon-ok-circle"></i>正常</span>{else if/}<span class="layui-badge layui-bg-red"><i class="layui-icon layui-icon-close"></i></i>禁用</span>{/if}</td><td><button type="button" class="layui-btn layui-btn-xs" onclick="edit({$user['id']})"><i class="layui-icon layui-icon-edit"></i>修改</button><button type="button" class="layui-btn layui-btn-xs layui-bg-red" onclick="del({$user['id']})"><i class="layui-icon layui-icon-delete"></i>删除</button></td></tr>{/foreach}</tbody></table></div></div></body></html>

Admin.php控制器方法edit
<?phpnamespace app\admin\controller;use think\facade\Db;use think\facade\View;use think\facade\Request;/*** 管理员管理*/class Admin extends Base{// 账号列表...// 修改管理员public function edit(){if(Request::isPost()){// 保存修改的用户信息$data['id'] = input('post.id');$data['username'] = input('post.username');$data['gid'] = input('post.gid');$data['gid'] = input('post.gid');$data['truename'] = input('post.truename');$data['phone'] = input('post.phone');$data['status'] = input('post.status');$password = input('post.password');// 判断是否传递了密码即修改密码if($password){// 对密码进行加密处理$data['password'] = password_hash($password,PASSWORD_DEFAULT);}// 修改数据$res = Db::table('admin')->save($data);// 修改成功if(empty($res)){exit(json_encode(array('code'=>1,'msg'=>'修改失败')));}exit(json_encode(array('code'=>0,'msg'=>'更新成功')));}else{$id = (int)input('get.id');// 查询用户信息$data['item'] = Db::table('admin')->where('id',$id)->find();// 查询角色列表$data['groupList'] = Db::table('admin_group')->field('id,title')->select();return view('/admin/edit',$data);}}}
管理员列表视图中修改按钮操作 Admin\index.php
<button type="button" class="layui-btn layui-btn-xs" onclick="edit({$user['id']})"><i class="layui-icon layui-icon-edit"></i>修改</button><script>$ = layui.jquery;function edit(id){layer.open({type: 2,title:'修改管理员信息',shadeClose: false,shade:0.8,area:['480px','450px'],content:'/admin/admin/edit?id='+id});}</script>
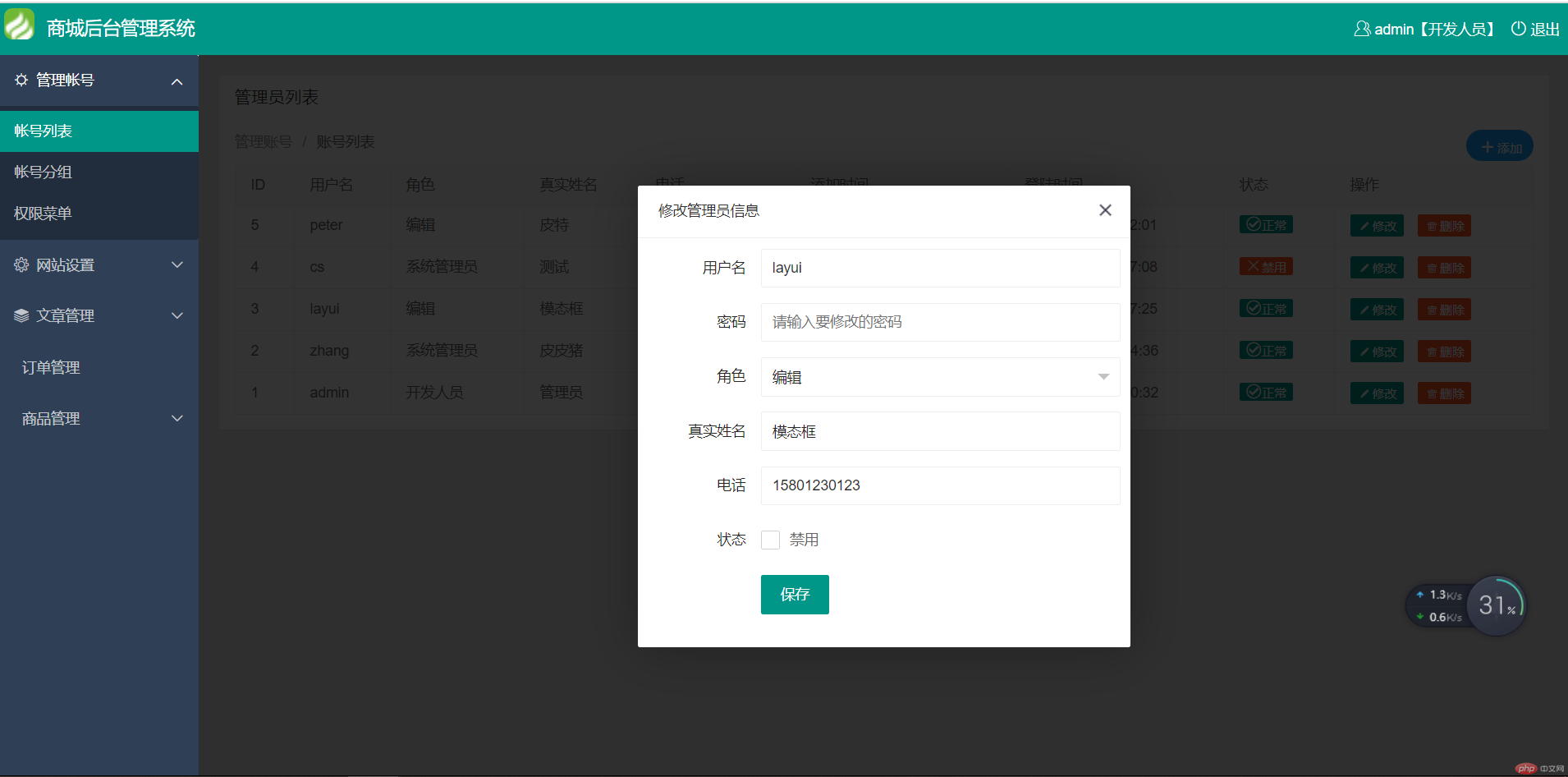
修改页面视图 Admin\edit.php
<!DOCTYPE html><html><head><title></title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body><div class="layui-form" style="padding: 10px;"><input type="hidden" name="id" value="{$item['id']}"><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" class="layui-input" name="username" value="{$item['username']}" readonly="readonly"></div></div><div class="layui-form-item"><label class="layui-form-label">密码</label><div class="layui-input-block"><input type="text" class="layui-input" name="password" autocomplete="off" placeholder="请输入要修改的密码"></div></div><div class="layui-form-item"><label class="layui-form-label">角色</label><div class="layui-input-block"><select name="gid"><option></option><?php foreach($groupList as $group){?><option value="{$group['id']}" {$item['gid']==$group['id']?'selected':''}>{$group['title']}</option><?php }?></select></div></div><div class="layui-form-item"><label class="layui-form-label">真实姓名</label><div class="layui-input-block"><input type="text" class="layui-input" name="truename" value="{$item['truename']}"></div></div><div class="layui-form-item"><label class="layui-form-label">电话</label><div class="layui-input-block"><input type="text" class="layui-input" name="phone" value="{$item['phone']}" lay-verify="required"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><input type="checkbox" {$item['status']==1?'checked':''} lay-skin="primary" name="status" title="禁用"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">$ = layui.jquery;// 回车保存$('input').keydown(function(e){if(e.keyCode == 13){save();}});// 保存修改function save(){var id = $('input[name="id"]').val();var username = $.trim($('input[name="username"]').val());var password = $.trim($('input[name="password"]').val());var gid = $('select[name="gid"]').val();var truename = $.trim($('input[name="truename"]').val());var phone = $.trim($('input[name="phone"]').val());var status = $('input[name="status"]').is(':checked')?1:0;// 提交信息var data = {id:id,username:username,password:password,gid:gid,truename:truename,phone:phone,status:status};// 提交修改$.post('/admin/admin/edit',data,function(res){// 验证返回if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.alert(res.msg,{icon:1});setTimeout(function(){parent.window.location.reload();},1000);},'json');}</script>

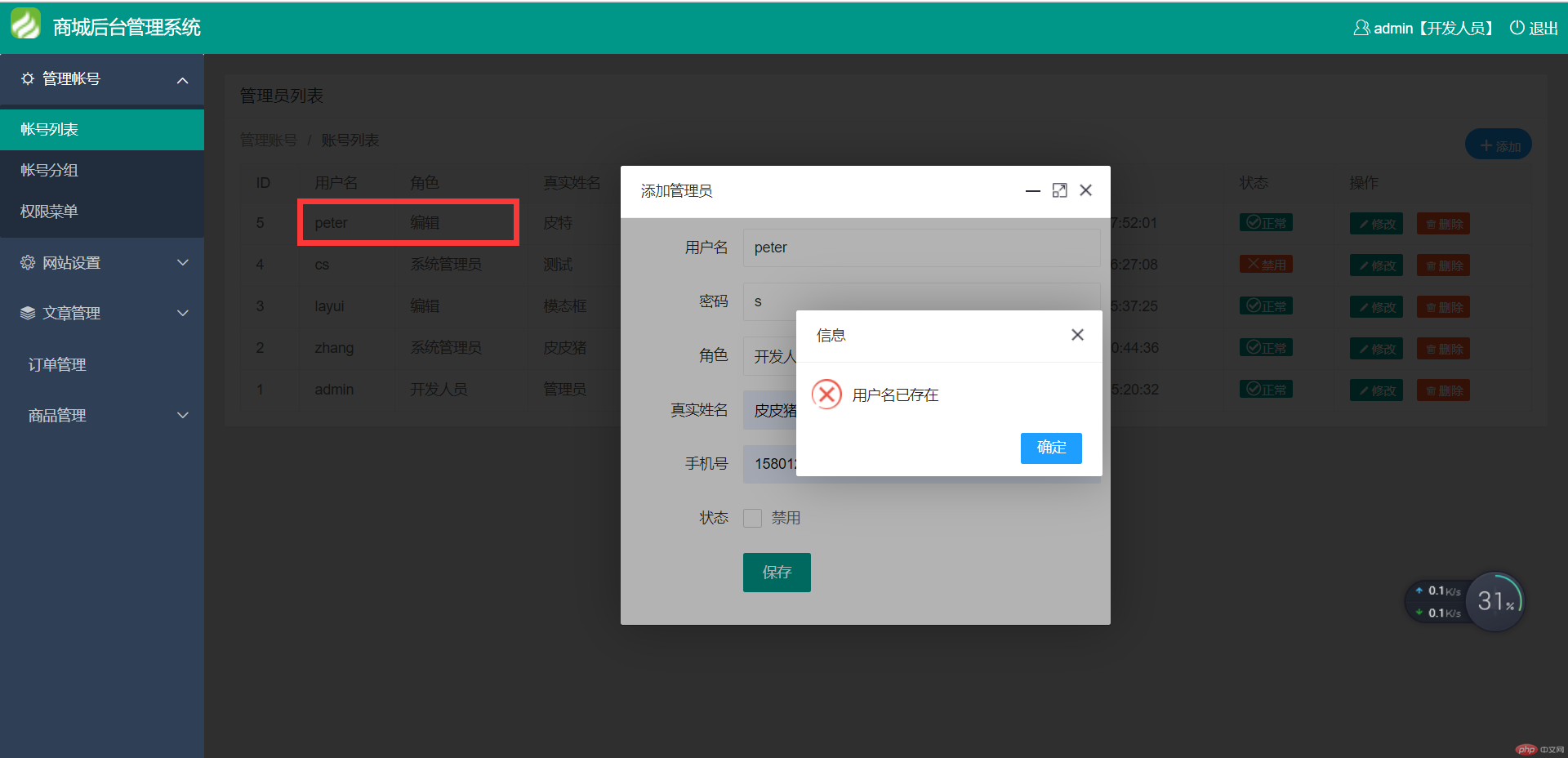
此处需要注意:返回后台的数据,用户名要进行查重处理,已存在的用户名禁止再次添加相同名称。
<?phpnamespace app\admin\controller;use think\facade\Db;use think\facade\View;use think\facade\Request;/*** 管理员管理*/class Admin extends Base{// 账号列表...// 添加管理员public function add(){if(Request::isPost()){// 保存修改的用户信息$user = Request::post();// 对密码进行加密处理$user['password'] = password_hash($user['password'],PASSWORD_DEFAULT);$user['add_time'] = time();$user['lastlogin'] = time();// 查看用户名是否已存在$username = Db::table('admin')->where('username',$user['username'])->find();if(!empty($username)){exit(json_encode(array('code'=>1,'msg'=>'用户名已存在')));}// 添加数据$res = Db::table('admin')->save($user);// 添加成功if(empty($res)){exit(json_encode(array('code'=>1,'msg'=>'添加失败')));}exit(json_encode(array('code'=>0,'msg'=>'添加成功')));}else{// 查询角色列表$data['groupList'] = Db::table('admin_group')->field('id,title')->select();return view('/admin/add',$data);}}// 修改管理员...}
添加页面视图和修改大致相同只是一开始不需要传入数据
<!DOCTYPE html><html><head><title></title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body><div class="layui-form" style="padding: 10px;"><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" class="layui-input" name="username" autocomplete="off" placeholder="请输入用户名" ></div></div><div class="layui-form-item"><label class="layui-form-label">密码</label><div class="layui-input-block"><input type="text" class="layui-input" name="password" autocomplete="off" placeholder="请输入密码"></div></div><div class="layui-form-item"><label class="layui-form-label">角色</label><div class="layui-input-block"><select name="gid"><option></option><?php foreach($groupList as $group){?><option value="{$group['id']}">{$group['title']}</option><?php }?></select></div></div><div class="layui-form-item"><label class="layui-form-label">真实姓名</label><div class="layui-input-block"><input type="text" class="layui-input" name="truename" placeholder="请输入姓名"></div></div><div class="layui-form-item"><label class="layui-form-label">手机号</label><div class="layui-input-block"><input type="text" class="layui-input" name="phone" lay-verify="required" placeholder="请输入电话号码"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><input type="checkbox" lay-skin="primary" name="status" title="禁用"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">$ = layui.jquery;// 回车保存$('input').keydown(function(e){if(e.keyCode == 13){}});// 添加用户function save(){var username = $.trim($('input[name="username"]').val());var password = $.trim($('input[name="password"]').val());var gid = $('select[name="gid"]').val();var truename = $.trim($('input[name="truename"]').val());var phone = $.trim($('input[name="phone"]').val());var status = $('input[name="status"]').is(':checked')?1:0;if(username==''){return layer.alert('用户名不能为空',{icon:2});}if(password==''){return layer.alert('密码不能为空',{icon:2});}if(gid==''){return layer.alert('请选择角色信息',{icon:2});}if(truename==''){return layer.alert('请输入姓名',{icon:2});}// 提交信息var data = {username:username,password:password,gid:gid,truename:truename,phone:phone,status:status};// 提交修改$.post('/admin/admin/add',data,function(res){// 验证返回if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.alert(res.msg,{icon:1});setTimeout(function(){parent.window.location.reload();},1000);},'json');}</script>
管理员列表页添加按钮操作
<button style="float: right;" type="button" class="layui-btn layui-btn-normal layui-btn-radius layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-add-1"></i>添加</button><script>$ = layui.jquery;function add(){layer.full(layer.open({type: 2,title:'添加管理员',shadeClose: false,maxmin: true,shade:0.8,area:['480px','450px'],content:'/admin/admin/add'}));}</script>

略……
此处不建议删除,如果不在需要该用户登陆,从后台管理员列表中修改为禁用即可,登陆时已做处理和提示信息。
附:列表页删除按钮操作代码,如需相应操作,Admin控制器中增加del方法即可,请求地址/admin/del
<button type="button" class="layui-btn layui-btn-xs layui-bg-red" onclick="del({$user['id']})"><i class="layui-icon layui-icon-delete"></i>删除</button><script>$ = layui.jquery;function del(id){layer.confirm('确定要删除吗?',{icon:3,btn: ['确定','取消']},function(){$.post('',{'id':id},function(res){if(res.code>0){layer.alert(res.msg,{icon:2});}else{layer.msg(res.msg);setTimeout(function(){window.location.reload();},1000);}},'json');});}</script>