<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个文件</title>
</head>
<style>
.box{width:650px;height:433px;background: url('images/8.jpg');background-repeat:no-repeat;background-size:100% 100%;padding:15px;border-radius: 20px;box-shadow: 10px 10px 6px #666}
h2{text-align: center;color: blue;font-size: 24px}
p{text-indent: 2em;font-size: 18px;color:#444;}
</style>
<body>
<div>
<h2 onmousemove="changeto(this)" onmouseout="changeback(this)"><!--脚本中可以用document.getElementById("")选取元素再定义属性-->
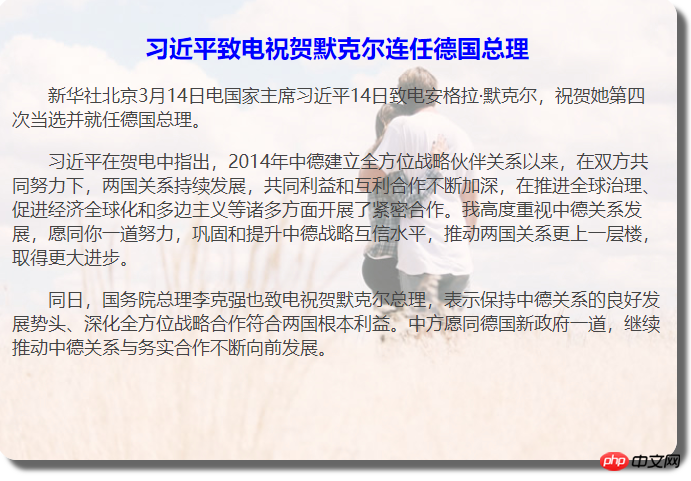
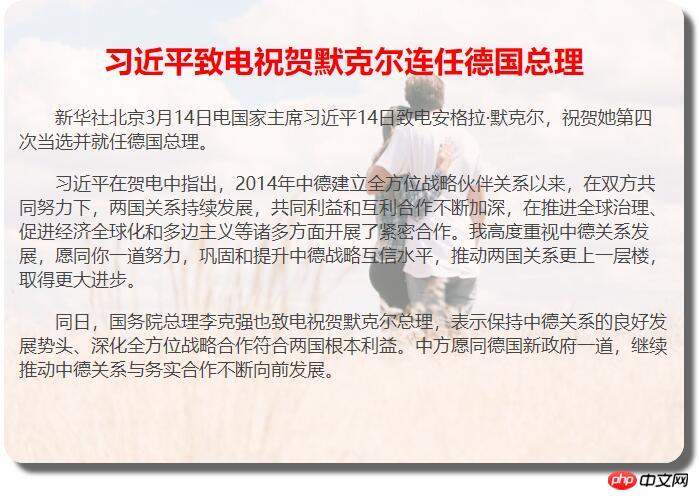
习近平致电祝贺默克尔连任德国总理
</h2>
<p>
新华社北京3月14日电国家主席习近平14日致电安格拉·默克尔,祝贺她第四次当选并就任德国总理。
</p>
<p>
习近平在贺电中指出,2014年中德建立全方位战略伙伴关系以来,在双方共同努力下,两国关系持续发展,共同利益和互利合作不断加深,在推进全球治理、促进经济全球化和多边主义等诸多方面开展了紧密合作。我高度重视中德关系发展,愿同你一道努力,巩固和提升中德战略互信水平,推动两国关系更上一层楼,取得更大进步。
</p>
<p>
同日,国务院总理李克强也致电祝贺默克尔总理,表示保持中德关系的良好发展势头、深化全方位战略合作符合两国根本利益。中方愿同德国新政府一道,继续推动中德关系与务实合作不断向前发展。
</p>
</div>
<script>
function changeto(element){
element.style.color="red"
element.style.fontSize="30px"/*样式随意改,如改变背景background,带“-”的样式属性需不能带“-”,“-”后的单词应大写首字母*/
}
function changeback(element){
element.style.color="blue"
element.style.fontSize="24px"
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

很久没有写字了,提笔手发抖,写得有点丑。
写js脚本时,行结束处可打分号也可以不打分号,很宽容嘛,暂时不清楚严格规范写法是否需要分号;
脚本改变样式的时候字体大小写为fontSize,而不是像css的font-size写法,也不能忽略大小写写成fontsize(带“-”的样式属性需不能带“-”,“-”后的单词应大写首字母)。
效果如下: