


验证码 这个玩意,无论是开发者还是用户都十分熟悉:
注册? 请输入验证码…
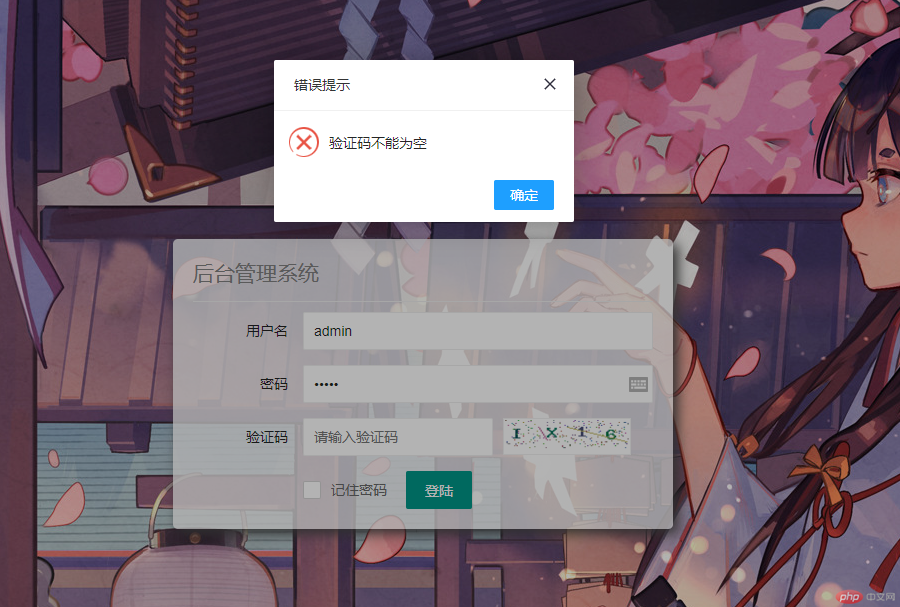
登录? 请输入验证码…
修改密码? 请输入验证码…
删除? 请输入验证码………
总之,各类敏感操作,请输入验证码!

这么多场景中用到验证码,它到底有什么用?如何去实现呢?
是一种区分用户是计算机还是人的公共全自动程序。区分用户是真人还是程序,防止程序频繁访问服务器占用过多的资源。
防止恶意破解密码、刷票、论坛灌水等;
有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
敏感操作前的提示
防止恶意注册
随机字符串验证码
算数验证码
Gif动画验证码
滑动验证码
点选验证码
短信验证码
手机语音验证码
接下来会使用纯前端方式实现其中的一些表现,如随机字符串验证码、算数验证码、滑动验证码等。
一般来讲,字符串、算数、gif、短信语音等验证码放在后端实现,但本着技术无界限的原则,前端依然是能照葫芦画瓢给实现出来的。
除了这两种常用的验证码之外,现在最经常用到的还有几种,比如滑动验证,图片验证等,这一类的验证码一般借助于第三方来处理即可。比如图形验证码:
本篇纪录两种常用验证码的第三方调用方式:滑动验证码图形验证码

人机验证服务适用于登录、注册、活动、论坛、短信等高风险业务场景。
接入平台: 阿里云
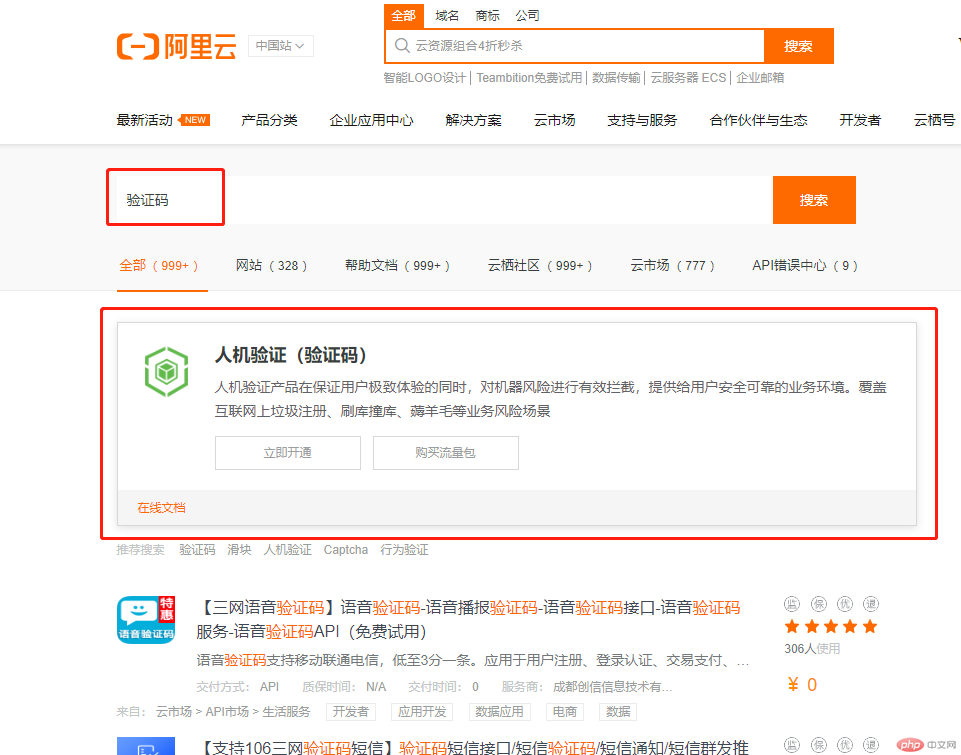
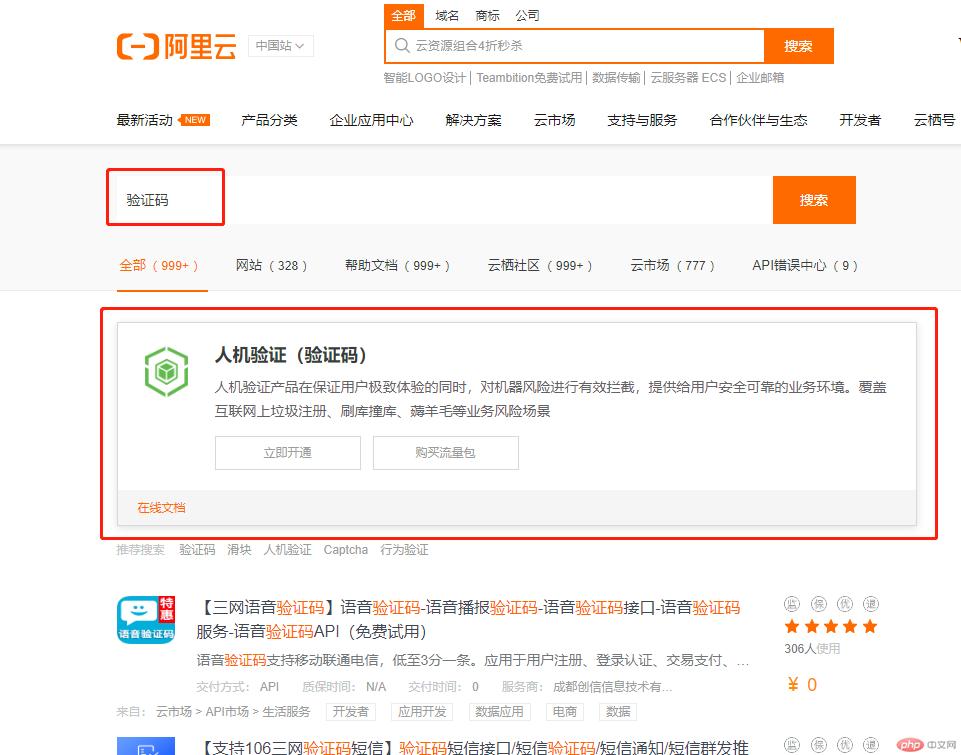
搜索引擎搜索打开阿里云官网,注册并登录。搜索栏搜索关键词:验证码
然后在结果中点击进入【人机验证(验证码)】

点立即开通,即可获取自己的专属token,记录下即可在代码配置中会用得到
点击产品文档,各种配置在里面查看配置即可;
// 首先得先引入资源如下// 配置即可var nc_token = ["[自己的key值]", (new Date()).getTime(), Math.random()].join(':');var NC_Opt = { renderTo: "#checkId", appkey: "[自己的key值]", scene: "nc_login", token: nc_token, customWidth: 300, trans:{"key1":"code0"}, elementID: ["usernameID"], is_Opt: 0, language: "cn", isEnabled: true, timeout: 3000, times:5, callback: function (data) { // 验证后续操作 window.console && console.log(nc_token) window.console && console.log(data.csessionid) window.console && console.log(data.sig) }}var nc = new noCaptcha(NC_Opt)// 在此处配置相关文案信息nc.upLang('cn', { _startTEXT: "请按住滑块,拖动到最右边", _yesTEXT: "验证通过", _error300: "哎呀,出错了,点击刷新再来一次", _errorNetwork: "网络不给力,请点击刷新",})
应用场景
注册登录
活动秒杀
点赞发帖
数据保护
为网页、App、小程序开发者打造立体、全面的人机验证,最大程度地保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下的业务安全。
接入平台: 腾讯云
搜索引擎搜索打开腾讯云官网,注册并登录。搜索栏搜索关键词:验证码
然后在结果中点击进入【验证码】

点立即选购(体验即可,无需付费)或者在线体验
点击产品文档,各种配置在里面查看配置即可;
相比之下,腾讯云的基本使用方法则比阿里云简单的多,示例如下:
// 首先得先引入资源如下// 基础使用window.callback = function (res) { // 添加自己相应配置即可 console.log(res) if (res.ret === 0) { alert(res.ticket) // 票据 }}【行为式验证码智能无感知验证滑动拼图验证点选验证网易易盾】
https://dun.163.com/product/captcha?from=baiduMo2_YZM_C191210PX75&force=true
全新人机验证方式,高效拦截机器行为,业务安全第一道防线。搭载风险感知引擎,智能切换验证难度,安全性高,极致用户体验。读屏软件深度适配,视障群体也可轻松使用,符合工信部无障碍适配要求。
极致用户体验,多维度收集环境信息,用户只需轻点即可通过验证

创新行为式验证,轻松一滑完成拼图,体验极佳,秒速通过验证

顺序点击图中文字,全新行为验证,安全性极高,保障验证安全

顺序点击图中图标,保证高安全级别的同时,完美适配海外版
![]()
感知威胁的终极验证方式,发送随机数字至指定平台方可验证成功

根据中文语义,按顺序点击图中文字,适用高安全要求场景

听一段音频,将听到的内容输入框中进行验证
