



接收用户输入的类:Illuminate\Support\Facades\Input
Facades:“门面”的思想。门面是介于一个类的实例化与没有实例化中间的一个状态。其实是类的一个接口实现。在这个状态下可以不实例化类但是可以调用类中的方法。说白了就是静态方法。
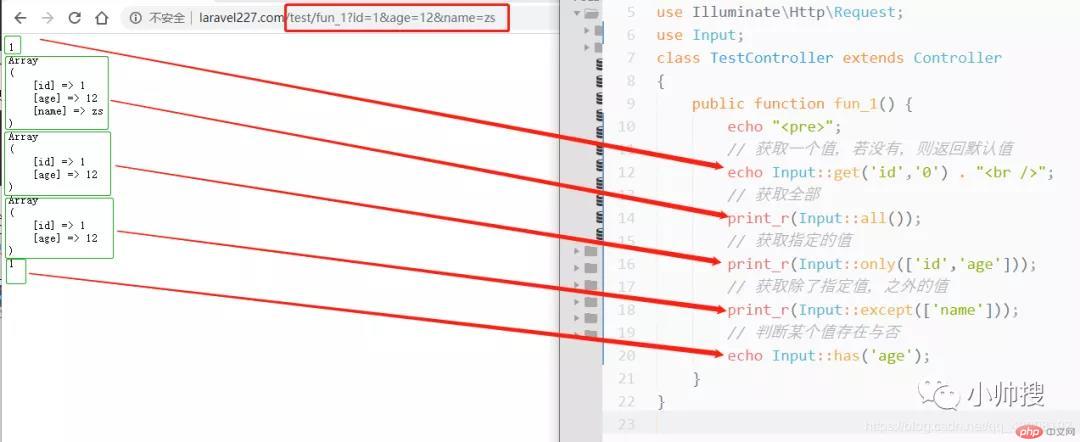
Input::get(‘参数的名字’, ‘如果参数没有被传递使用该默认值’)
Input::all(): 获取所有的用户的输入Input::get(''): 获取单个的用户的输入Input::only([ ]): 获取指定几个用户的输入Input::except([ ]): 获取指定几个用户的输入以外的所有的参数Input::has('name'):判断某个输入的参数是否存在上述方法即既可以获取get中的信息,也可以获取post中信息。
常用方法
Input::get(‘参数的名字’[, ‘如果参数没有被传递使用该默认值’])
Input::all()
获取所有的用户的输入
Input::get()
获取单个的用户的输入
Input::only([])
获取指定几个用户的输入
Input::except([ ])
获取指定几个用户的输入以外的所有的参数
Input::has()
判断某个输入的参数是否存在

注意事项
我们如果要使用这个facades,则必须引入,就像这样:
Use Illuminate\Support\Facades\Input
可这样太长了,所以我们可以定义别名,用别名的形式引入,配置别名app.php
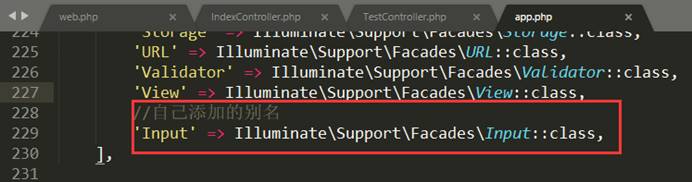
位于:config/app.php
配置别名
打开app.php
找到aliases数组
找找有没有存在的Illuminate\Support\Facades\Input,若没有,则添加
在数组的末尾,添加自己的别名
‘Input’ => Illuminate\Support\Facades\Input::class,
然后控制器中我们只需要直接
use Input;
则可以在config/app.php中定义长串的别名(在aliases数组中定义别名):

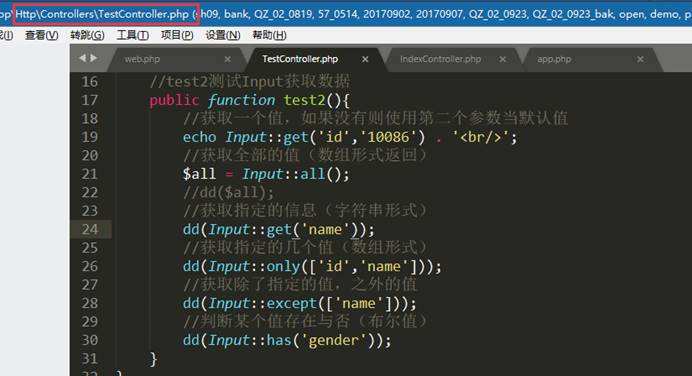
编写测试的由:

在laravel中友好输出函数:dd()
作用:dump+die,后续的代码不会执行。

提示:在laravel中不仅仅是Input门面可以获取用户的输入,Request门面也可以获取用户输入的,其语法和Input一样,也存在get、all、only等方法。
依赖注入 (这一点和tp的是一样的)
<?phpnamespace App\Http\Controllers\admin;use App\Http\Controllers\Controller;use Illuminate\Http\Request;class IndexController extends Controller{ public function index(Request $request){ // 访问;链接http://blog.com/admin?id=6&name=zhang&age=18 // 你可以使用 all 方法来获取 array 类型的全部输入数据 $input = $request->all(); print_r($input); // 获取其中一个输入数据 $name = $request->input('name'); echo $name; // 你可以在 input 方法第二个参数传入一个默认值 $name = $request->input('name', 'Sally'); // 你也可以使用无参数的 input 方法来获取全部输入的关联数组 $input = $request->input(); }}门面类
<?phpnamespace App\Http\Controllers\admin;use App\Http\Controllers\Controller;use Request;class IndexController extends Controller{ public function index(){ print_r(Request::input()); var_dump(Request::has('age')); }}input 方法可以从整个请求体中获取数据(包括查询字符串), 而 query 方法仅仅从查询字符串中获取输入值:
$input = $request->query('name');如果请求中所需要的查询字符串字段不存在,第二个参数将会被返回:
$name = $request->query('name','Helen');你也可以使用无参数的 query 方法来获取全部查询条件的关联数组:
$query = $request->query();
你也可以通过 Illuminate\Http\Request 接口实例的动态属性访问用户的输入。例如你的一个表单中包含 name 字段,则可以通过下面这种方式获取:
$name = $request->name;
当使用动态属性时,Laravel 将会先从请求体中查找参数。如果该值不存在,则从路由参数中查找。
你可以使用 has 来判断当前请求中是否含有指定的值。如果请求中存在该值则 has 方法将会返回 true:
if ($request->has('name')) { //}当给定一个数组时,has 将会判断指定的值是否全部存在:
if ($request->has(['name', 'email'])) { //}hasAny 方法将会在指定的值有一个存在的情况下返回 true:
if ($request->hasAny(['name', 'email'])) { //}如果你想要判断一个值在请求中是否存在,并且不为空,可以使用 filled 方法:
if ($request->filled('name')) { //}如果你想要判断一个值在请求中是否缺失,可以使用 missing 方法:
if ($request->missing('name')) { //}获取请求类型,返回描述类型的字符串
$request_method = $request->method();
判断请求是否为某类型,返回布尔值
//判断请求是否为ajax,$is_ajax= $request->isMethod('ajax');//判断请求是否为get$is_get= $request->isMethod('get');//判断请求是否为post$is_post= $request->isMethod('post');// $request -> isMethod('get') 依赖注入// Request::isMethod('get') 门面类public function index(Request $request){ //判断请求类型 if($request -> method() == 'POSt'){ //验证添加修改 }else{ //展示视图 return view('home/test/test13'); } if ($request->isMethod('post')) { //验证添加修改 } else if(Request::isMethod('get')){ //展示添加修改视图 }}