



Laravel 可以轻松使地保护你的应用程序免受 跨站请求伪造(CSRF)攻击。 跨站点请求伪造是一种恶意攻击,它凭借已通过身份验证的用户身份来运行未经过授权的命令。
Laravel 会自动为每个活跃的用户的会话生成一个 CSRF「令牌」。该令牌用于验证经过身份验证的用户是否是向应用程序发出请求的用户。
无论何时,当您在应用程序中定义 HTML 表单时,都应该在表单中包含一个隐藏的 CSRF 标记字段,以便 CSRF 保护中间件可以验证该请求,你可以使用 @csrf Blade 指令来生成令牌字段
CSRF是跨站请求伪造(Cross-site request forgery)的英文缩写:
Laravel框架中避免CSRF攻击很简单:Laravel自动为每个用户Session生成了一个CSRF Token,该Token可用于验证登录用户和发起请求者是否是同一人,如果不是则请求失败。【该原理和验证码的原理是一致】
Laravel提供了一个全局帮助函数csrf_token来获取该Token值,因此只需在视图提交表单中添加如下HTML代码即可在请求中带上Token:
<input type="hidden"name="_token" value="<?php echo csrf_token(); ?>">
案例:通过案例实现csrf的机制验证
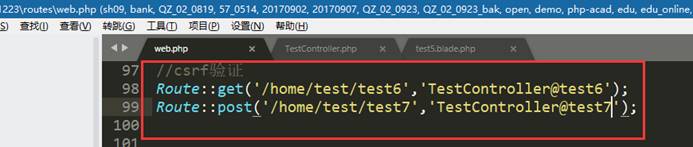
①创建两个路由,一个用于展示表单(get),另外处理请求(post)

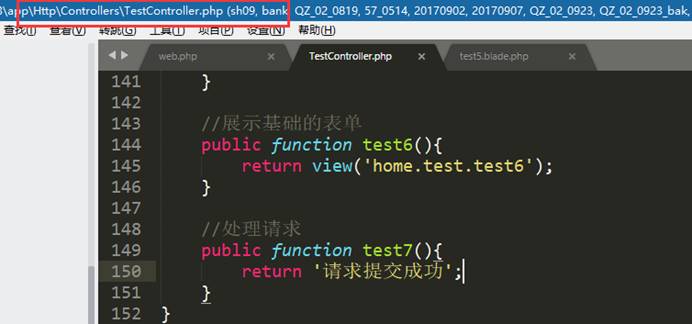
②创建需要的方法

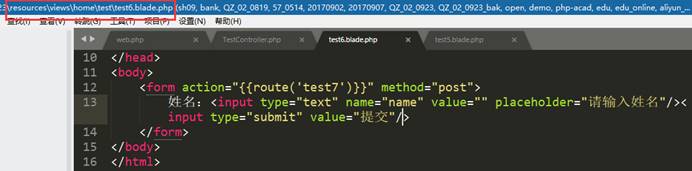
③创建需要的简易表单

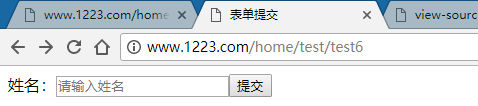
效果:

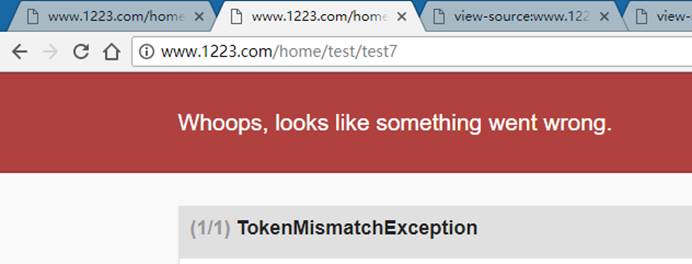
④提交效果(报错页面)

结论:通过刚才的案例,说明在laravel中csrf验证机制默认是开启的。
⑤解决报错问题(如何通过csrf验证)
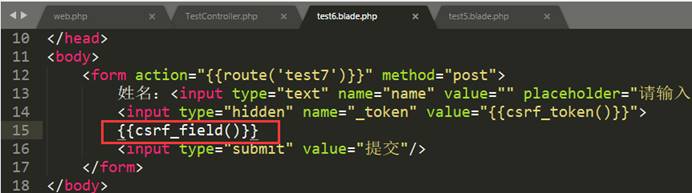
解决思路:带上csrf需要token值,随着请求传递给后续的方法

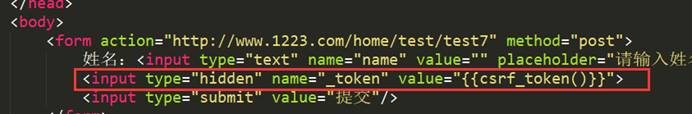
针对csrf_token方法的简化:{{csrf_field()}}

具体的表现形式:

无论何时,当您在应用程序中定义 HTML 表单时,都应该在表单中包含一个隐藏的 CSRF 标记字段,以便 CSRF 保护中间件可以验证该请求,你可以使用 @csrf Blade 指令来生成令牌字段
只要您在应用中定义了 HTML 表单,就一定要在表单中包含隐藏的 CSRF 令牌域,这样一来 CSRF 保护 中间件就能校验请求。可以使用 Blade 的 @csrf 指令生成令牌域:
<form method="POST" action="/profile"> @csrf {{csrf_field()}} <input type="hidden"name="_token" value="{{csrf_token()}}"> 以上三种都可以...</form>最终生成标签 <input type="hidden" name="_token" value="yJcryalPKOHH7y9ynmAeC6P9nfAwVweHdzqyC2TI">两者的区别:
Csrf_token只是输出token的值
Csrf_field输出了一个整个的input隐藏域
在后期使用的时候怎么选择:大部分情况下可以自己根据情况选择。但是有一个情况下开发者是没有选择权限的,必须需要使用csrf_token的,这个情况就是使用异步提交表单的方式。
当构建由 JavaScript 驱动的应用时,可以方便的让 JavaScript HTTP
函数库发起每一个请求时自动附上 CSRF 令牌。默认情况下,resources/js/bootstrap.js 文件中提供的 Axios HTTP 库会使用 cookie 中加密的 XSRF-TOKEN 的值然后在请求时自动发送 X-XSRF-TOKEN 标头。 如果不使用此库,则需要为应用程序手动配置此行为。
并不是所有请求都需要避免CSRF攻击,比如去第三方API获取数据的请求。
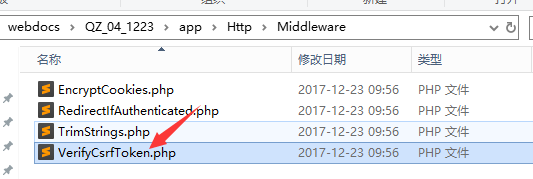
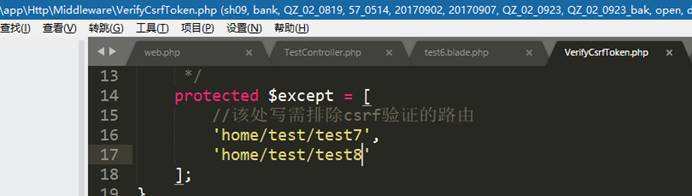
可以通过在VerifyCsrfToken(app/Http/Middleware/VerifyCsrfToken.php)中间件中将要排除的请求URL添加到$except属性数组中:

通过编写配置设置例外:
单个路由排除写法

多个元素之间通过“,”分割,遵循数组写法。
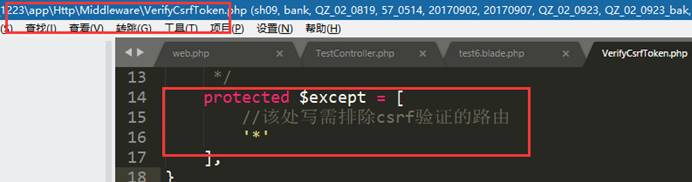
如果需要排除全部路由使用csrf的话,则可以写成:

除了检查 POST 参数中的 CSRF 令牌外, VerifyCsrfToken 中间件还会检查 X-CSRF-TOKEN 请求头。你应该将令牌保存在 HTML meta 标签中,如下:
<meta name="csrf-token" content="{{ csrf_token() }}">
然后,一旦你创建了 meta 标签,就可以指示像 jQuery 这样的库自动将令牌添加到所有请求的头信息中。还可以为基于 AJAX 的应用提供简单,方便的 CSRF 保护。如下:
$.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') }});Laravel 将当前的 CSRF 令牌存储在一个 XSRF-TOKEN cookie
中,该 cookie 包含在框架生成的每个响应中。你可以使用 cookie 值来设置 X-XSRF-TOKEN 请求头。
这个 cookie 主要是作为一种方便的方式发送的,因为一些 JavaScript 框架和库,例如 Angular 和 Axios ,会自动将它的值放入 X-XSRF-TOKEN 头中。
技巧:默认情况下,resources/js/bootstrap.js 文件包含的 Axios HTTP 库,会自动为你发送。