<!DOCTYPE html>
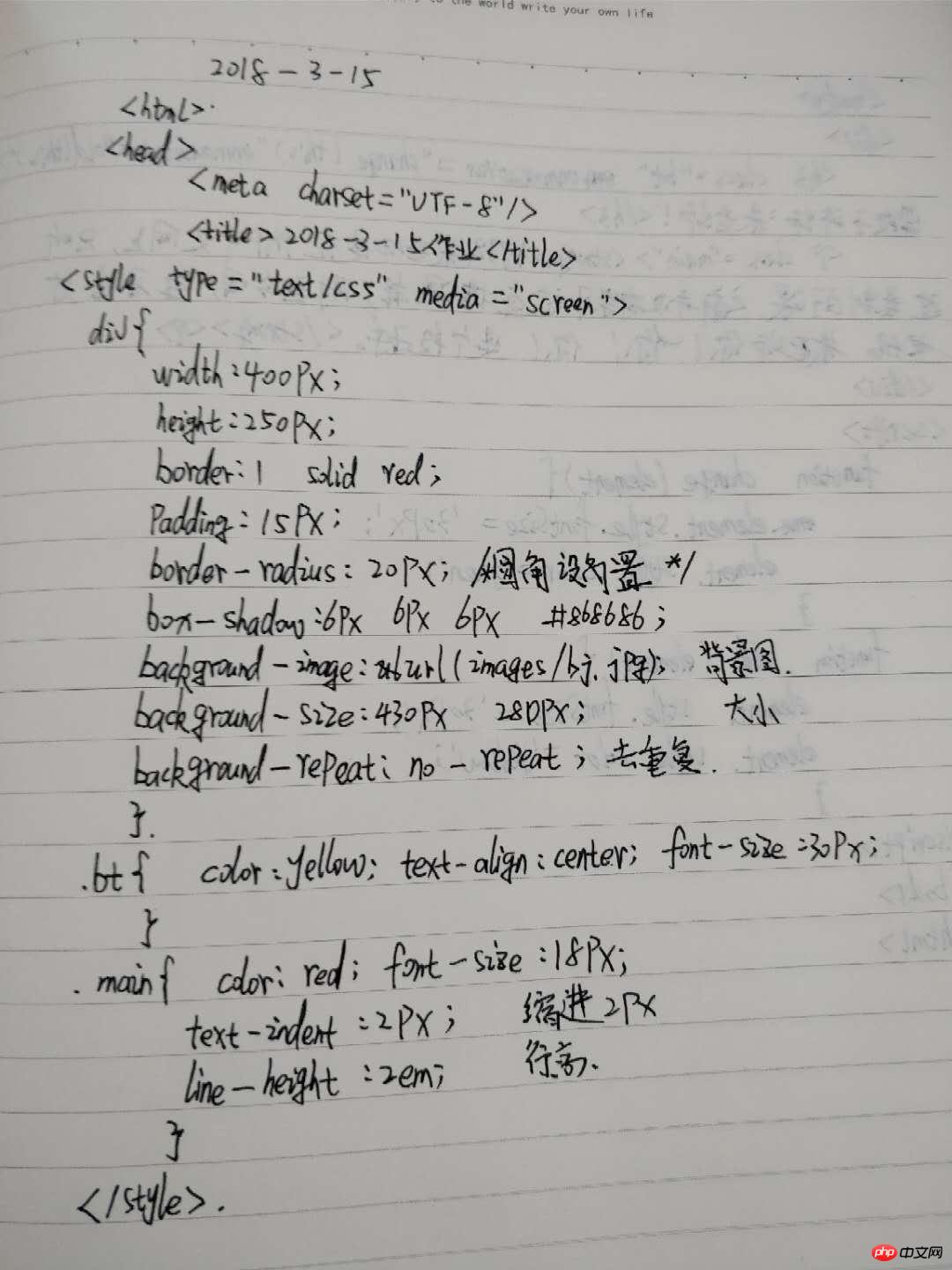
<html>
<head>
<meta charset="UTF-8" />
<title>2018-3-15学习作业</title>
<style type="text/css" media="screen">
div{
width:400px;
height:250px;
border:1 solid red;
padding: 15px;
/* 圆角设置 */
border-radius:20px;
box-shadow:6px 6px 6px #868686;
/* 背景图片 */
background-image:url(images/bj.jpg);
background-size:430px 280px;
background-repeat:no-repeat;
}
.bt{
color:yellow;text-align:center;font-size:30px;
}
.main{
color:red;font-size:18px;
text-indent:2px;
line-height:2em;
}
</style>
</head>
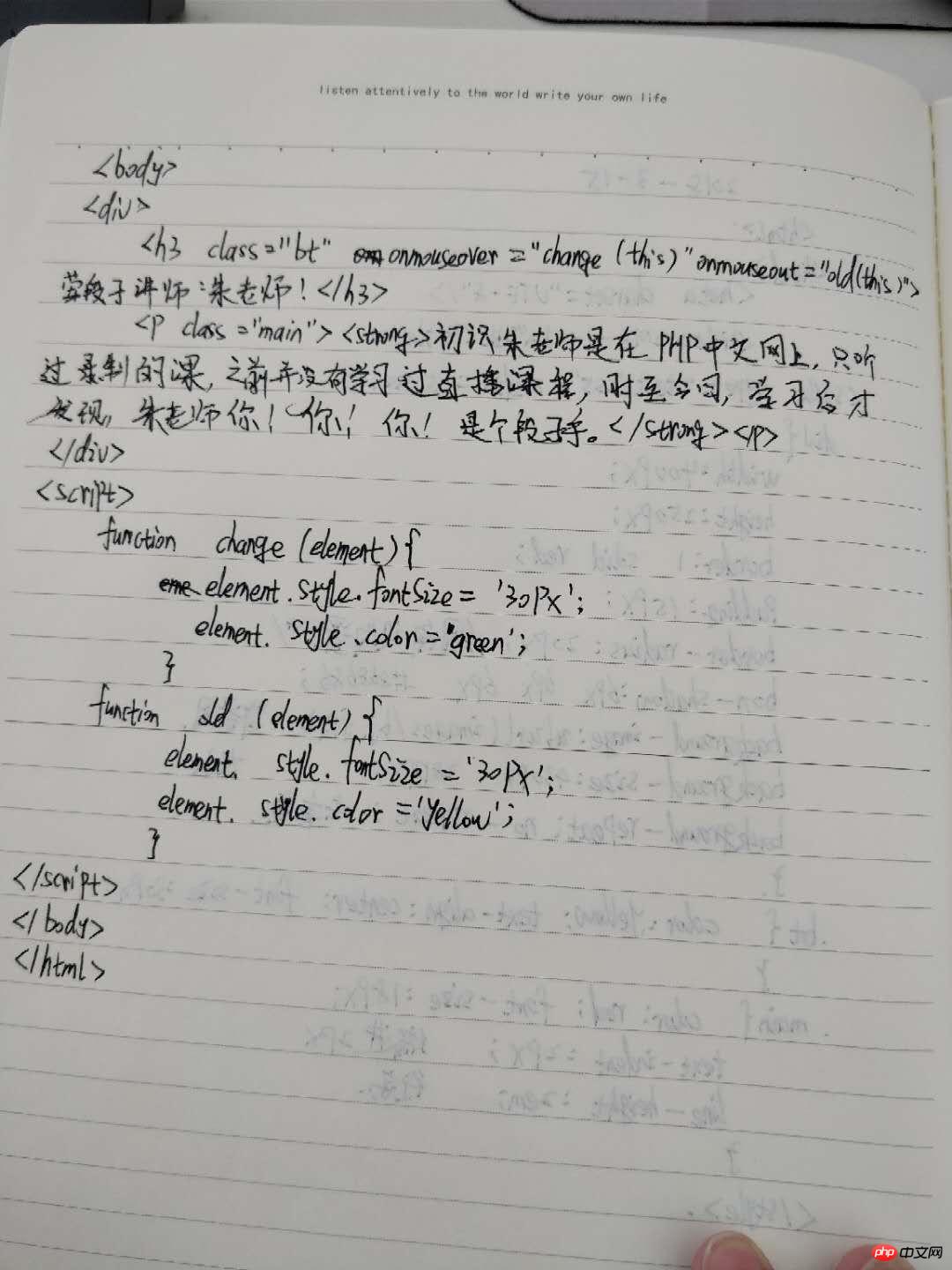
<body>
<div>
<h3 onmouseover="change(this)" onmouseout="old(this)">荤段子讲师:朱老师!</h3>
<p><strong>初识朱老师是在php中文网上,只听过录制的课,之前并没有学习过直播课程,时至今日,学习后才发现,朱老师你!你!你!是个段子手。</strong></p>
</div>
<script>
function change (element) {
element.style.fontSize='30px';
element.style.color='green';
}
function old (element) {
element.style.fontSize='30px';
element.style.color='yellow';
}
</script>
</body>
</html>


Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!


