


数据库结构如下:
CREATE TABLE `friend_link` ( `link_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '友链id', `link_name` varchar(255) NOT NULL COMMENT '友链名称', `link_url` varchar(255) NOT NULL COMMENT '友链URL地址', `link_img` varchar(255) DEFAULT NULL COMMENT '友链头像', `link_des` varchar(255) DEFAULT NULL COMMENT '友链描述', `link_target` varchar(25) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '是否在新页面打开', `link_visible` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT 'Y' COMMENT '是否显示', `link_updated` datetime NOT NULL DEFAULT '0000-00-00 00:00:00' COMMENT '更新时间', PRIMARY KEY (`link_id`)) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
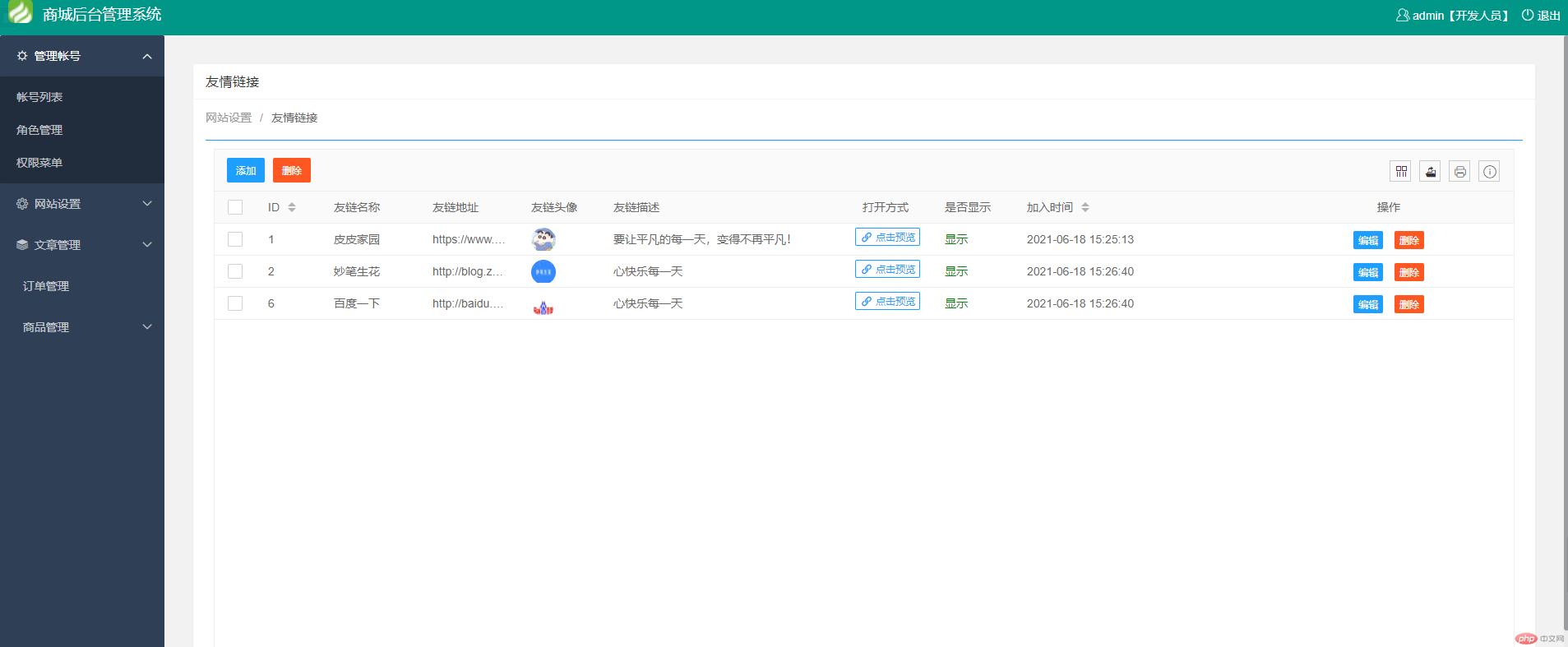
效果预览:

admin/controller/Setting.php控制器
// 友链列表 public function link(){ if(Request::isAjax()){ // 当前第几页 $page = input('get.page'); // 每页条数 $limit = input('get.limit'); // 总条数 $count = Db::table('friend_link')->count(); // 友链列表 $links = Db::table('friend_link')->page($page,$limit)->select(); if($links){ exit(json_encode(['code'=>0,'msg'=>'查询成功','count'=>$count,'data'=>$links])); } } return View::fetch('/setting/link'); }view/Settting/link.php 友链列表视图
<!DOCTYPE html><html><head> <title></title> <link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <link rel="stylesheet" type="text/css" href="/static/layui/css/public.css"> <script type="text/javascript" src="/static/layui/layui.js"></script> <style> .layui-form-item .layui-input-company {width: auto;padding-right: 10px;line-height: 38px;} </style></head><body style="padding: 20px;"> <div class="layui-card"> <div class="layui-card-header"><h3>友情链接</h3></div> <div class="layui-card-body"> <span class="layui-breadcrumb"> <a>网站设置</a> <a href="/admin/setting/basesetting"><cite>友情链接</cite></a> </span> <hr class="layui-border-blue"> <div class="layuimini-main"> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button> <button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button> </div> </script> <table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table> <script type="text/html" id="currentTableBar"> <a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">删除</a> </script> </div> </div> </div></body></html><script> layui.use(['form', 'table'], function () { var $ = layui.jquery, form = layui.form, table = layui.table; table.render({ elem: '#currentTableId', url: '/admin/setting/link', toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], cols: [[ {type: "checkbox", width: 50}, {field: 'link_id', width: 80, title: 'ID', sort: true}, {field: 'link_name', width: 120, title: '友链名称'}, {field: 'link_url', width: 120, title: '友链地址'}, {field: 'link_img', width: 100, title: '友链头像',templet:function(res){ return '<img style="width:30px;height:30px;border-radius: 50%;" src="'+res.link_img+'">'; }}, {field: 'link_des', title: '友链描述', minWidth: 130}, {field: 'link_target', width: 100, title: '打开方式',templet:function(res){ return `<a href="${res.link_url}" target="${res.link_target}"><button style="float: right;" type="button" class="layui-btn layui-btn-primary layui-border-blue layui-btn-xs"> <i class="layui-icon layui-icon-link"></i> 点击预览 </button></a>`; }}, {field: 'link_visible', width: 100, title: '是否显示',templet:function(res){ if(res.link_visible == 'Y'){ return '<span style="color:green;">显示</span>'; }else{ return '<span style="color:grey;">隐藏</span>'; } }}, {field: 'link_updated', title: '加入时间', sort: true}, {title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center"} ]], limits: [10, 15, 20, 25, 50, 100], limit: 8, page: true, skin: 'line', height: 'full-100' }); /** * toolbar监听事件 */ table.on('toolbar(currentTableFilter)', function (obj) { if (obj.event === 'add') { // 监听添加操作 var index = layer.open({ title: '添加友链', type: 2, shade: 0.5, maxmin:true, shadeClose: true, area: ['60%', '80%'], content: '/admin/setting/link_add', }); $(window).on("resize", function () { layer.full(index); }); } if (obj.event === 'delete') { // 监听删除操作 var checkStatus = table.checkStatus('currentTableId') var data = checkStatus.data; if(data==''){ layer.msg('请选择要删除的行'); }else{ layer.confirm('亲,真的删除么!', function (index) { $.post('/admin/setting/link_del',{link:data},function(res){ if(res.code>0){ return parent.layer.alert(res.msg,{icon:2}); } parent.layer.alert(res.msg, {icon:1}); setTimeout(()=>{window.location.reload();},1000); },'json'); layer.close(index); }); } } }); //监听表格复选框选择 table.on('checkbox(currentTableFilter)', function (obj) { console.log(obj) }); table.on('tool(currentTableFilter)', function (obj) { var data = obj.data; if (obj.event === 'edit') { var index = layer.open({ title: '编辑友链', type: 2, shade: 0.5, maxmin:true, shadeClose: true, area: ['60%', '80%'], content: '/admin/setting/link_edit?link_id='+obj.data.link_id, }); $(window).on("resize", function () { layer.full(index); }); return false; } else if (obj.event === 'delete') { layer.confirm('亲,真的删除么!', function (index) { $.post('/admin/setting/link_del',{link:[obj.data]},function(res){ if(res.code>0){ return parent.layer.alert(res.msg,{icon:2}); } obj.del(); parent.layer.alert(res.msg, {icon:1}); setTimeout(()=>{window.location.reload();},1000); },'json'); layer.close(index); }); } }); });</script>
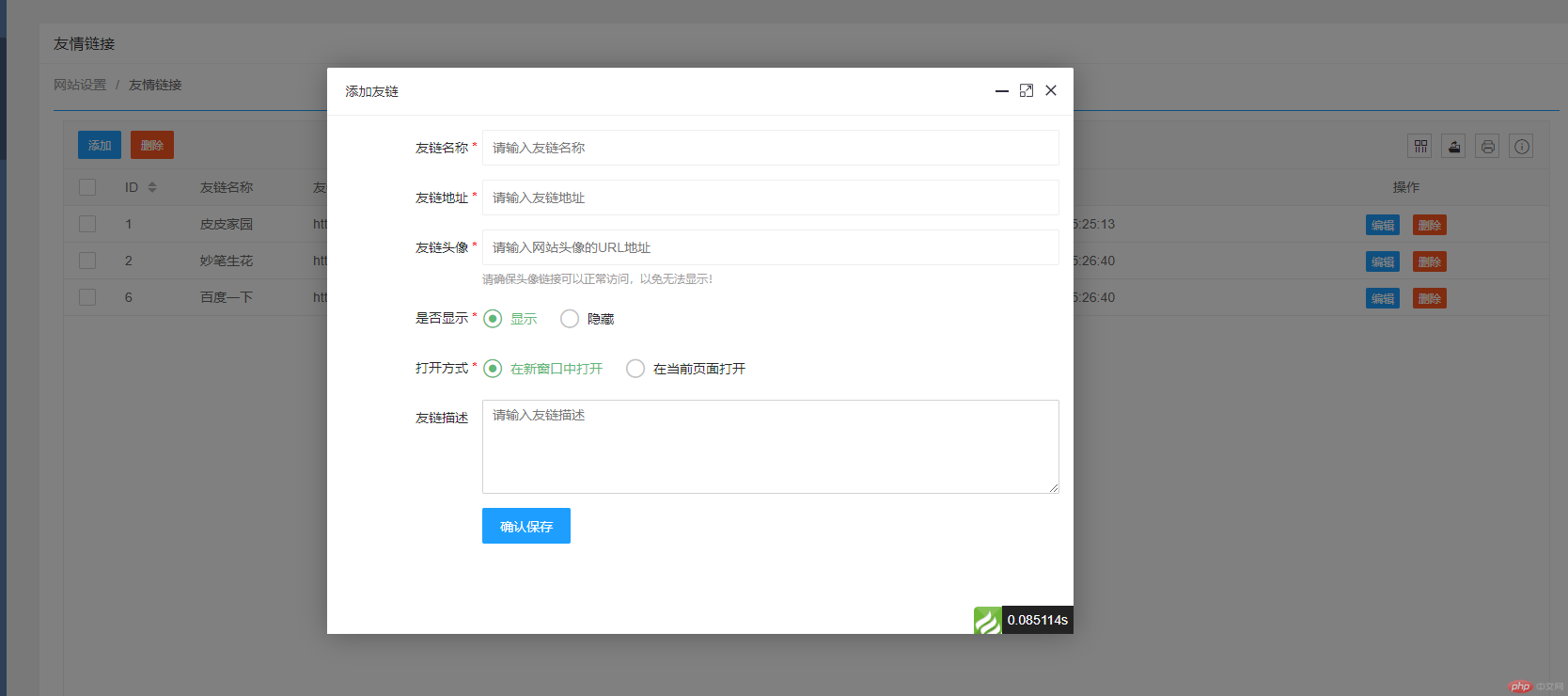
添加控制器方法
// 添加友链 public function link_add(){ if(Request::isPost()){ $data = Request::post(); Db::table('friend_link')->save($data); exit(json_encode(['code'=>0,'msg'=>'友链添加成功'])); }else{ return View::fetch('/setting/link_add'); } }添加页面视图
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <link rel="stylesheet" type="text/css" href="/static/layui/css/public.css"> <script type="text/javascript" src="/static/layui/layui.js"></script> <style> body { background-color: #ffffff; } </style></head><body><div class="layui-form layuimini-form"> <div class="layui-form-item"> <label class="layui-form-label required">友链名称</label> <div class="layui-input-block"> <input type="text" name="link_name" lay-verify="required" lay-reqtext="友链名称不能为空" placeholder="请输入友链名称" value="" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">友链地址</label> <div class="layui-input-block"> <input type="text" name="link_url" lay-verify="url" autocomplete="off" lay-reqtext="友链地址不能为空" placeholder="请输入友链地址" value="" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">友链头像</label> <div class="layui-input-block"> <input type="text" name="link_img" lay-verify="url" autocomplete="off" lay-reqtext="友链头像不能为空" placeholder="请输入网站头像的URL地址" value="" class="layui-input"> <tip>请确保头像链接可以正常访问,以免无法显示!</tip> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">是否显示</label> <div class="layui-input-block"> <input type="radio" name="link_visible" value="Y" title="显示" checked=""> <input type="radio" name="link_visible" value="N" title="隐藏"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">打开方式</label> <div class="layui-input-block"> <input type="radio" name="link_target" value="_blank" title="在新窗口中打开" checked=""> <input type="radio" name="link_target" value="_self" title="在当前页面打开"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">友链描述</label> <div class="layui-input-block"> <textarea name="link_des" class="layui-textarea" placeholder="请输入友链描述"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">确认保存</button> </div> </div></div><script> layui.use(['form'], function () { var form = layui.form, layer = layui.layer, $ = layui.$; //监听提交 form.on('submit(saveBtn)', function (data) { $.post('/admin/setting/link_add',data.field,function(res){ if(res.code>0){ return parent.layer.alert(res.msg,{icon:2}); } parent.layer.alert(res.msg, {icon:1}); setTimeout(()=>{parent.window.location.reload();},1000); },'json'); }); });</script></body></html>
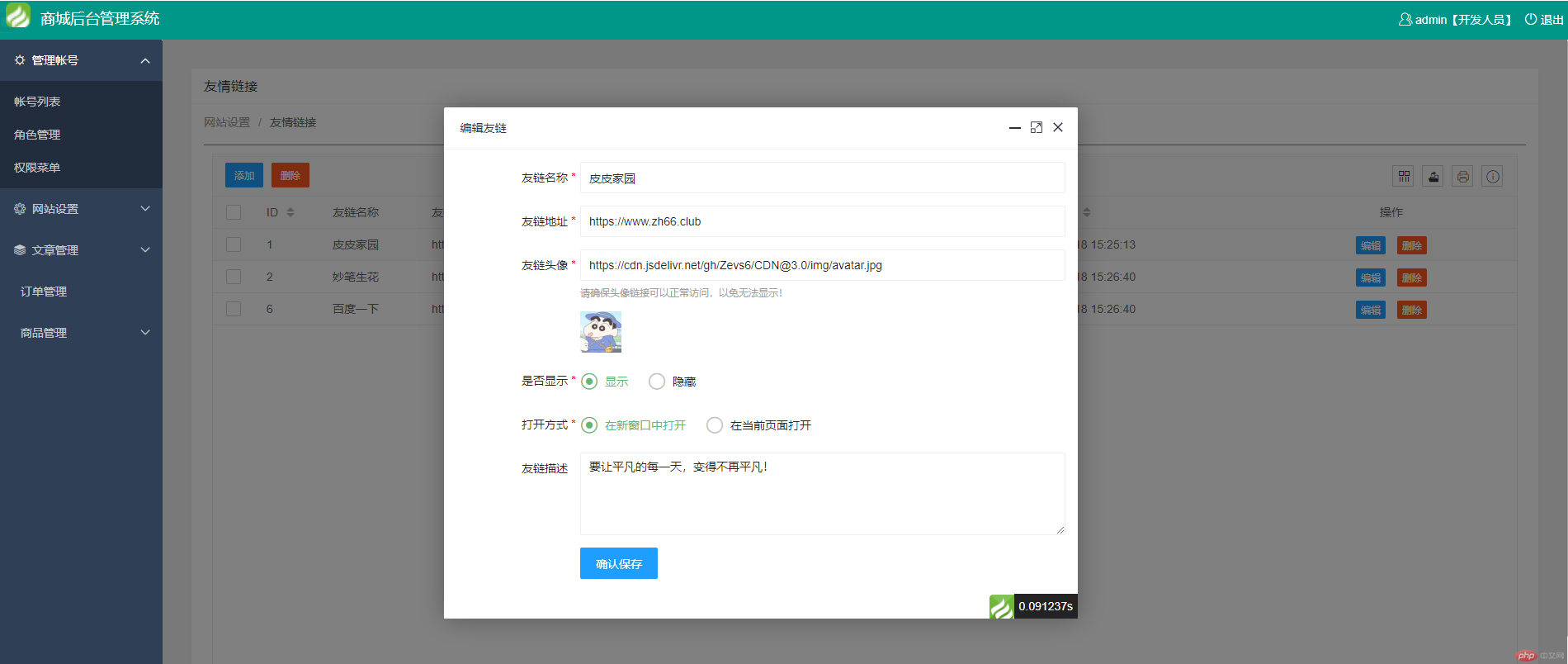
修改控制器方法
// 修改友链 public function link_edit(){ if(Request::isPost()){ $data = Request::post(); Db::table('friend_link')->save($data); exit(json_encode(['code'=>0,'msg'=>'友链修改成功'])); }else{ $link_id = input('get.link_id'); $link = Db::table('friend_link')->where('link_id',$link_id)->find(); return view('/setting/link_edit',$link); } }修改页面视图
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <link rel="stylesheet" type="text/css" href="/static/layui/css/public.css"> <script type="text/javascript" src="/static/layui/layui.js"></script> <style> body {background-color: #ffffff;} </style></head><body><div class="layui-form layuimini-form"> <input type="text" name="link_id" value="{$link_id}" hidden=""> <div class="layui-form-item"> <label class="layui-form-label required">友链名称</label> <div class="layui-input-block"> <input type="text" name="link_name" lay-verify="required" lay-reqtext="友链名称不能为空" placeholder="请输入友链名称" value="{$link_name}" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">友链地址</label> <div class="layui-input-block"> <input type="text" name="link_url" lay-verify="url" autocomplete="off" lay-reqtext="友链地址不能为空" placeholder="请输入友链地址" value="{$link_url}" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">友链头像</label> <div class="layui-input-block"> <input type="text" name="link_img" lay-verify="url" autocomplete="off" lay-reqtext="友链头像不能为空" placeholder="请输入网站头像的URL地址" value="{$link_img}" class="layui-input"> <tip>请确保头像链接可以正常访问,以免无法显示!</tip> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <img style="width:50px;" src="{$link_img}"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">是否显示</label> <div class="layui-input-block"> <input type="radio" name="link_visible" value="Y" title="显示" {if $link_visible=='Y'}checked{/if}> <input type="radio" name="link_visible" value="N" title="隐藏" {if $link_visible=='N'}checked{/if}> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">打开方式</label> <div class="layui-input-block"> <input type="radio" name="link_target" value="_blank" title="在新窗口中打开" {if $link_target=='_blank'}checked{/if}> <input type="radio" name="link_target" value="_self" title="在当前页面打开" {if $link_target=='_self'}checked{/if}> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">友链描述</label> <div class="layui-input-block"> <textarea name="link_des" class="layui-textarea" placeholder="请输入友链描述">{$link_des}</textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">确认保存</button> </div> </div></div><script> layui.use(['form'], function () { var form = layui.form, layer = layui.layer, $ = layui.$; //监听提交 form.on('submit(saveBtn)', function (data) { $.post('/admin/setting/link_edit',data.field,function(res){ if(res.code>0){ return parent.layer.alert(res.msg,{icon:2}); } parent.layer.alert(res.msg, {icon:1}); setTimeout(()=>{parent.window.location.reload();},1000); },'json'); }); });</script></body></html>
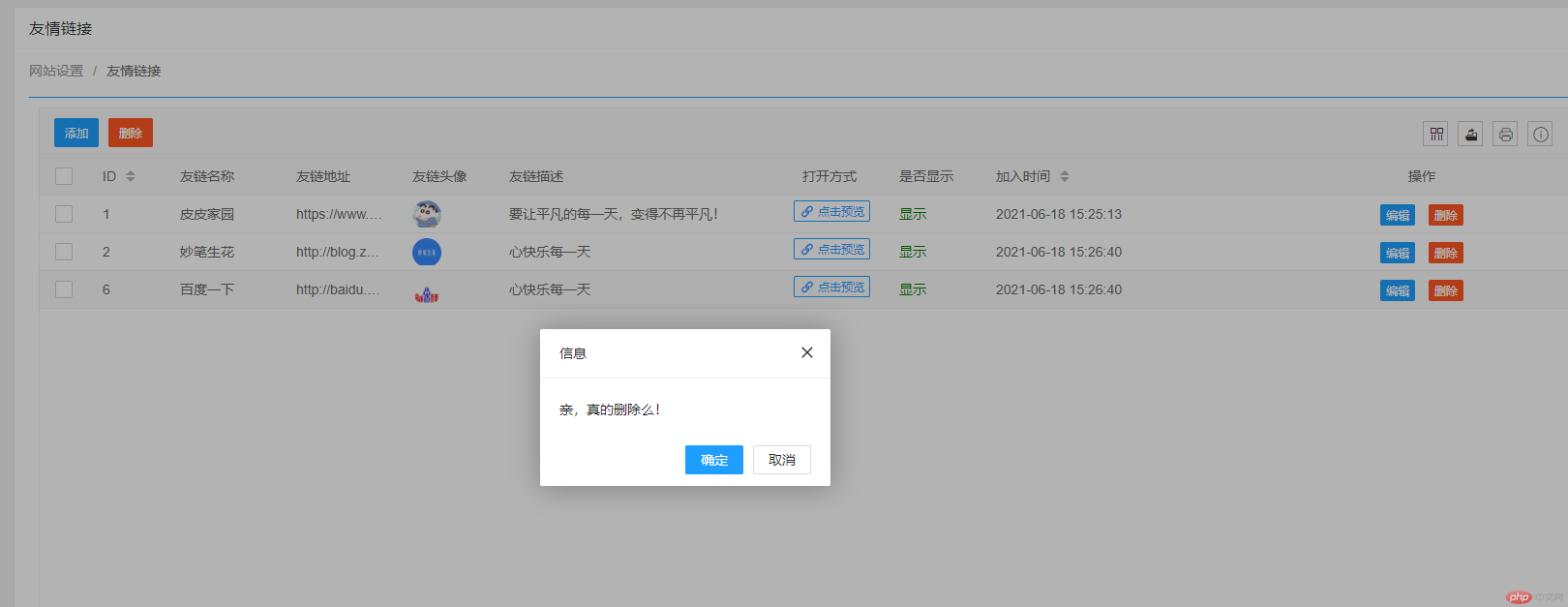
删除控制器方法
这里可以删除一个也可以同时删除多个,所以传递过来的友链id是一个数组形式的
// 删除友链 public function link_del(){ $data = Request::post(); $link_id = []; foreach ($data['link'] as $key => $value) { $link_id[] = $value['link_id']; } $res = Db::table('friend_link')->delete($link_id); if($res){ exit(json_encode(['code'=>0,'msg'=>'删除成功'])); }else{ exit(json_encode(['code'=>1,'msg'=>'删除失败,请重试……'])); } }
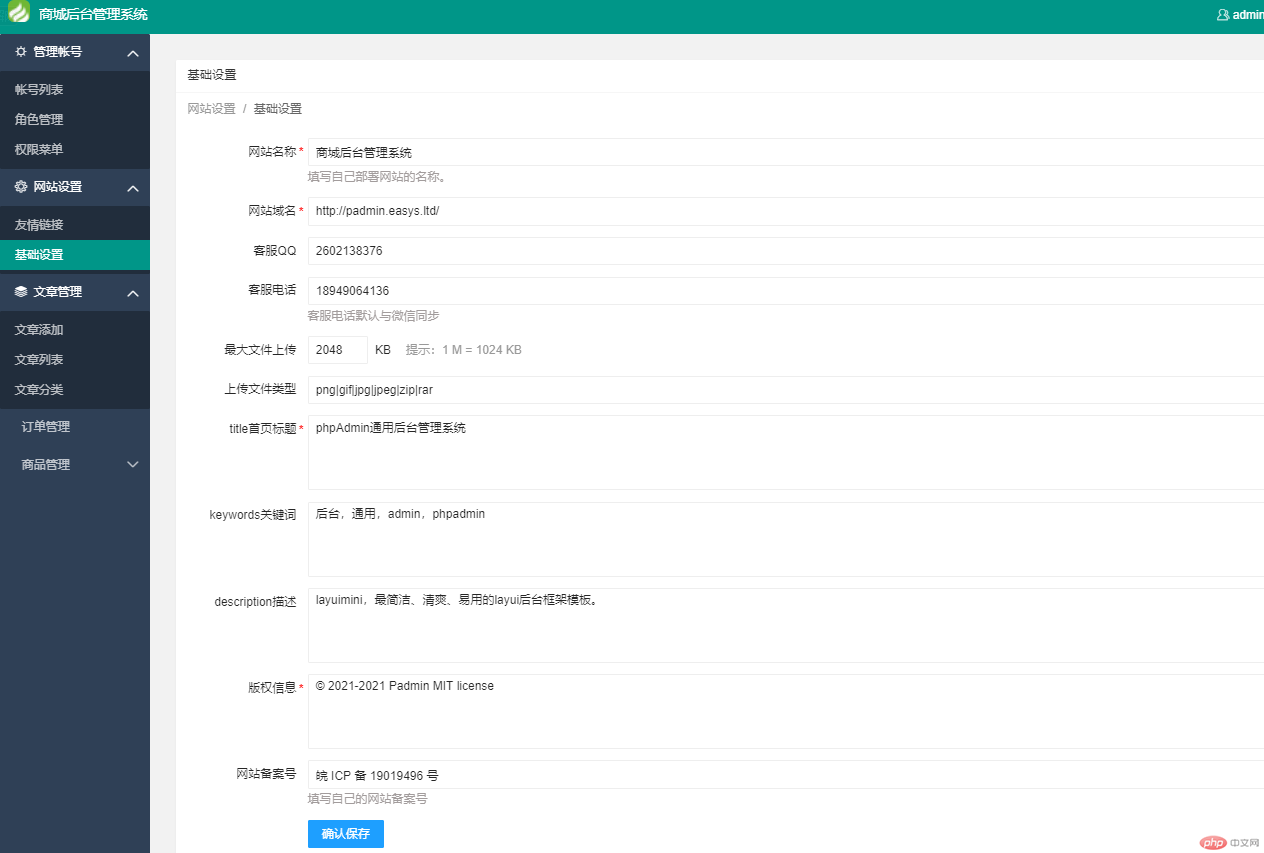
网站基础设置效果

后端采用thinkphp6.0,首先是网站基础设置,网站基础在数据库中可以建立一个单独的表,但是这个单独的表存放的信息很特殊,表里可以存商品规格,或者别的数据,因为这个网站设置就是设置网站的tdk,表字段的名称是这样的,names,values,就只有这两个字段,names的字段可以存tdk,或者商品名称,第二个values,可以存放tdk的信息,还有商品规格信息,我们将这些数据转换成json存入表中,需要的时候再json_decode取出渲染到前端页面。
这种存储方式和商品的SUK很相似,因为同一个商品,很能有很多规格,我们不可能给每个商品在创建一个对应的规格表,这里的网站设置也是,我们如果给例如网站名称关键字描述备案号创建一个表的话,那么网站的轮播图也要单独创建一个表,后续接入第三方接口有一些配置参数,我们又要新建一个表来存储,这样过于浪费,里面新建了几个字段,可能就一行记录。
我们采用JSON形式存储到记录中,将对象转换为JSON字符串存储到一条记录中,起一个name名称。对象的描述能力是很强的,我们将需要存储的信息放到对象中,然后转换为json字符串放到表中,下一次取出来json字符串在将其转换为对象。这样就可以一张表存储很多数据配置了,我们将文章设置的一些信息存储为name叫tdk,vals为对应的配置信息json字符串。
控制器Setting.php
这里我们先查询name名叫tdk的记录是否存在,如果第一次设置配置信息,不存在该条记录则插入配置信息记录,如果查询到了该条配置信息,这更新网站配置信息。注意:我们接受的是一个对象,存储数据库的时候,要将其转换为json字符串才可以,存储渲染的时候也要转回数组对象。
<?phpnamespace app\admin\controller;use app\BaseController;use think\facade\Session;use think\facade\Db;use think\facade\View;use think\facade\Cache;use think\facade\Request;/** * 后台设置 */class Setting extends BaseController{ public function basesetting(){ if(Request::isPost()){ $data = Request::post(); // 设置保存配置文件的names字段名称 $names = 'tdk'; // 查询表中names等于tdk的记录是否已存在,存在则更新配置,否则新增一条配置 $item = Db::table('setting')->where('names',$names)->find(); // 查询出来有该条记录不为空则更新配置记录 if(!empty($item)){ $res = Db::table('setting')->where('names',$names)->update(['vals'=>json_encode($data)]); }else{ // 如果第一次不存在该条配置文件,则新增一条 $res = Db::table('setting')->insert(['names'=>$names,'vals'=>json_encode($data)]); } if($res){ exit(json_encode(['code'=>0,'msg'=>'设置成功'])); }else{ exit(json_encode(['code'=>1,'msg'=>'设置失败,请重试……'])); } }else{ $data['item'] = Db::table('setting')->where('names','tdk')->find(); $data['item']['vals'] = json_decode($data['item']['vals'],true); return View::fetch('/setting/basesetting',$data); } }}展示视图 Setting/basesetting.php
<!DOCTYPE html><html><head> <title></title> <link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"> <link rel="stylesheet" type="text/css" href="/static/layui/css/public.css"> <script type="text/javascript" src="/static/layui/layui.js"></script> <style> .layui-form-item .layui-input-company {width: auto;padding-right: 10px;line-height: 38px;} </style></head><body style="padding: 20px;"> <div class="layui-card"> <div class="layui-card-header"><h3>基础设置</h3></div> <div class="layui-card-body"> <span class="layui-breadcrumb"> <a>网站设置</a> <a href="/admin/setting/basesetting"><cite>基础设置</cite></a> </span> <hr class="layui-border-blue"> <div class="layuimini-main"> <div class="layui-form layuimini-form"> <div class="layui-form-item"> <label class="layui-form-label required">网站名称</label> <div class="layui-input-block"> <input type="text" name="sitename" lay-verify="required" lay-reqtext="网站名称不能为空" placeholder="请输入网站名称" value="{$item['vals']['sitename']}" class="layui-input"> <tip>填写自己部署网站的名称。</tip> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">网站域名</label> <div class="layui-input-block"> <input type="text" name="domain" lay-verify="required" lay-reqtext="网站域名不能为空" placeholder="请输入网站域名" value="{$item['vals']['domain']}" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">客服QQ</label> <div class="layui-input-block"> <input type="text" name="qq" placeholder="请输入网站客服QQ" value="{$item['vals']['qq']}" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">客服电话</label> <div class="layui-input-block"> <input type="text" name="phone" placeholder="请输入网站客服电话" value="{$item['vals']['phone']}" class="layui-input"> <tip>客服电话默认与微信同步</tip> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">最大文件上传</label> <div class="layui-input-inline" style="width: 80px;"> <input type="text" name="cache" lay-verify="number" value="{$item['vals']['cache']}" class="layui-input"> </div> <div class="layui-input-inline layui-input-company">KB</div> <div class="layui-form-mid layui-word-aux">提示:1 M = 1024 KB</div> </div> <div class="layui-form-item"> <label class="layui-form-label">上传文件类型</label> <div class="layui-input-block"> <input type="text" name="type" value="{$item['vals']['type']}" class="layui-input"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label required">title首页标题</label> <div class="layui-input-block"> <textarea name="title" class="layui-textarea">{$item['vals']['title']}</textarea> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">keywords关键词</label> <div class="layui-input-block"> <textarea name="keywords" class="layui-textarea" placeholder="多个关键词用英文状态 , 号分割">{$item['vals']['keywords']}</textarea> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">description描述</label> <div class="layui-input-block"> <textarea name="description" class="layui-textarea">{$item['vals']['description']}</textarea> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label required">版权信息</label> <div class="layui-input-block"> <textarea name="copyright" class="layui-textarea">{$item['vals']['copyright']}</textarea> </div> </div> <div class="layui-form-item"> <label class="layui-form-label ">网站备案号</label> <div class="layui-input-block"> <input type="text" name="record" placeholder="请输入备案号" value="{$item['vals']['record']}" class="layui-input"> <tip>填写自己的网站备案号</tip> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn layui-btn-normal" lay-submit lay-filter="setting">确认保存</button> </div> </div> </div> </div> </div> </div></body></html><script> layui.use(['form'], function () { var form = layui.form var layer = layui.layer; var $ = layui.jquery; //监听提交 form.on('submit(setting)', function (data) { $.post('/admin/setting/basesetting',data.field,function(res){ if(res.code>0){ return parent.layer.alert(res.msg,{icon:2}); } parent.layer.alert(res.msg, {icon:1}); setTimeout(()=>{parent.window.location.reload();},1000); },'json'); }); });</script>1.【商城后台管理系统】基于TP6开发后台管理员登陆页面渲染部署
2.【商城后台管理系统】基于TP6开发后台管理界面渲染与无限级菜单查询
3.【商城后台管理系统】基于TP6开发登陆授权重定向拦截操作及管理员列表操作
4.【商城后台管理系统】基于TP6开发后台无限极菜单的管理显示与增删改查操作