Correction status:qualified
Teacher's comments:



操作系统根据个人实际情况以及喜好选择,目前主流操作系统有苹果操作系统、windows操作系统,以及linux操作系统。
市面上的编辑器很多,有些收费编辑器有些也有免费版或者破解版的。学习阶段应该把主要精力放在代码的学习上面,编辑器只是工具,在初始阶段能够满足基本的代码编写要求即可。选择时候应该以免费、容易获取、容易上手操作为最基本的选择标准。如果是跟班学习,应该首要考虑的是和老师的一致,这样在学习的时候不容易因为编辑器问题耽误时间,编辑器有疑问也更容易得到解决,本人使用老师推荐的vscode。
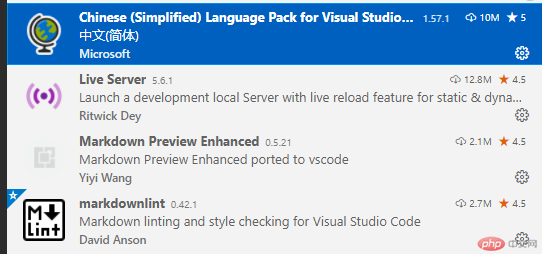
本人对vscode不熟悉,按照老师推荐的插件进行安装。主要包括语言汉化插件:Chinese (Simplified) Language Pack for Visual Studio Code,作用为把英文转为中文,降低编辑器学习成本,从而降低编程学习难度;预览效果动态更新插件:live sever,能及时更新结果界面,提升编程效率;Markdown Preview Enhanced 插件,markdown编辑效果预览,提升编程效率;markdownlint 插件,检查markdown语法,减少markdown编写出错可能,提升效率。
代码编写完之后要到浏览器上看效果,浏览器安装老师推荐的谷歌。后期可根据兼容性调试需要,再安装其他浏览器。
Http协议,解决的是用户要上网查找信息的时候,怎么把用户想要要的信息给到用户的问题。
默认用户知道自己想要查找的信息所在的网址,当用户在浏览器输入网址并回车,这个网址经过域名解析,找到对应的服务器,向服务器发送数据请求。
服务器上的系统以及软件,判断请求的内容能不能找到,是不是需要编译解析,如果能找到,并且不需要编译解析,则直接把内容发送回请求数据的客户端。如果需要解析,则找到对应的运行程序,比如php运行程序,java运行程序等,将内容解析好,再以发送回去。
客户端获取到服务器返回的数据之后,将数据在浏览器渲染之后呈现给用户。