Correction status:qualified
Teacher's comments:



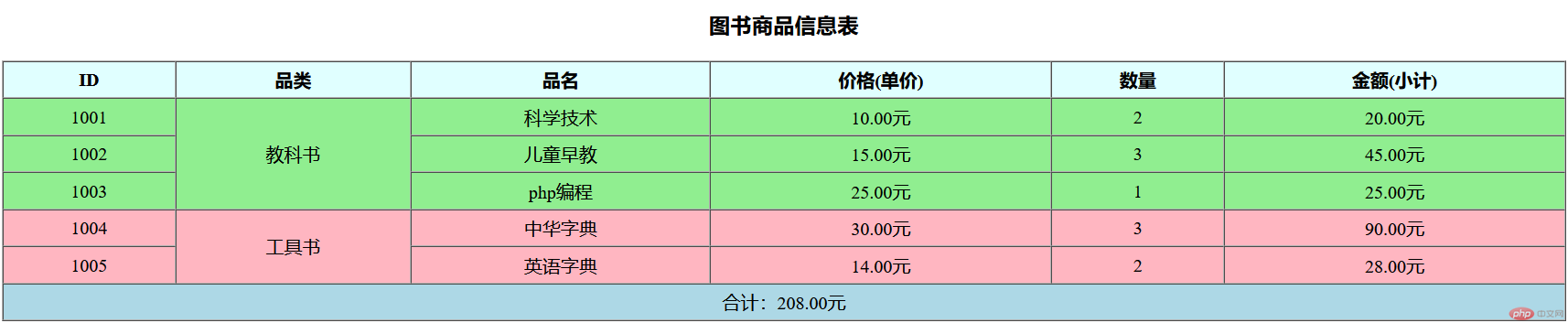
作业内容:写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示。要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图书商品信息表</title></head><body><tableborder="1"width="90%"cellspacing="0"cellpadding="5"align="center"><caption><h3>图书商品信息表</h3></caption><thead bgcolor="lightcyan"><tr><th>ID</th><th>品类</th><th>品名</th><th>价格(单价)</th><th>数量</th><th>金额(小计)</th></tr></thead><tbody align="center" bgcolor="lightgreen"><tr><td>1001</td><td rowspan="3">教科书</td><td>科学技术</td><td>10.00元</td><td>2</td><td>20.00元</td></tr><tr><td>1002</td><!-- <td>教科书</td> --><td>儿童早教</td><td>15.00元</td><td>3</td><td>45.00元</td></tr><tr><td>1003</td><!-- <td>教科书</td> --><td>php编程</td><td>25.00元</td><td>1</td><td>25.00元</td></tr></tbody><tbody align="center" bgcolor="lightpink"><tr><td>1004</td><td rowspan="2">工具书</td><td>中华字典</td><td>30.00元</td><td>3</td><td>90.00元</td></tr><tr><td>1005</td><!-- <td>教科书</td> --><td>英语字典</td><td>14.00元</td><td>2</td><td>28.00元</td></tr></tbody><tfoot align="center" bgcolor="lightblue"><tr><td colspan="6">合计:208.00元</td><!-- <td></td><td></td><td></td><td></td> --></tr></tfoot></table></body></html>