Correction status:qualified
Teacher's comments:



一、标签分类
二、作业:作业内容:写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示,要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。
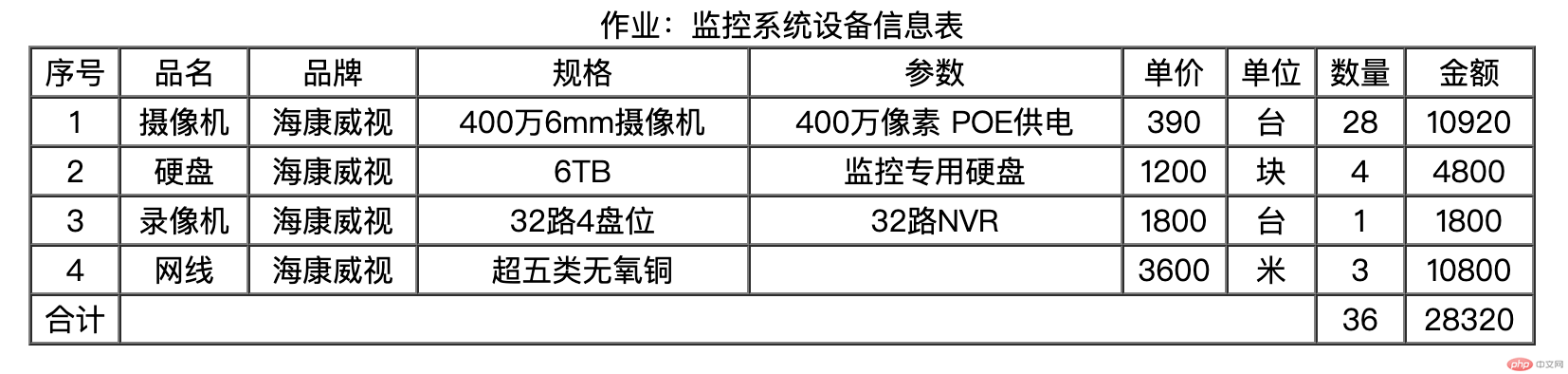
浏览器显示效果:
<!DOCTYPE html><html lang="zh-ch"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>day2表格创建</title></head><body><table border="1px" cellspacing='0' width="90%" align="center"><caption>作业:监控系统设备信息表</caption><!-- 表体 --><tbody><tr align="center"><td>序号</td><td>品名</td><td>品牌</td><td>规格</td><td>参数</td><td>单价</td><td>单位</td><td>数量</td><td>金额</td></tr><tr align="center"><td>1</td><td>摄像机</td><td>海康威视</td><td>400万6mm摄像机</td><td>400万像素 POE供电</td><td>390</td><td>台</td><td>28</td><td>10920</td></tr><tr align="center"><td>2</td><td>硬盘</td><td>海康威视</td><td>6TB</td><td>监控专用硬盘</td><td>1200</td><td>块</td><td>4</td><td>4800</td></tr><tr align="center"><td>3</td><td>录像机</td><td>海康威视</td><td>32路4盘位</td><td>32路NVR</td><td>1800</td><td>台</td><td>1</td><td>1800</td></tr><tr align="center"><td>4</td><td>网线</td><td>海康威视</td><td>超五类无氧铜</td><td></td><td>3600</td><td>米</td><td>3</td><td>10800</td></tr><tr align="center"><td>合计</td><td colspan="6"></td><td>36</td><td>28320</td></tr></tbody></table></body></html>