Correction status:qualified
Teacher's comments:



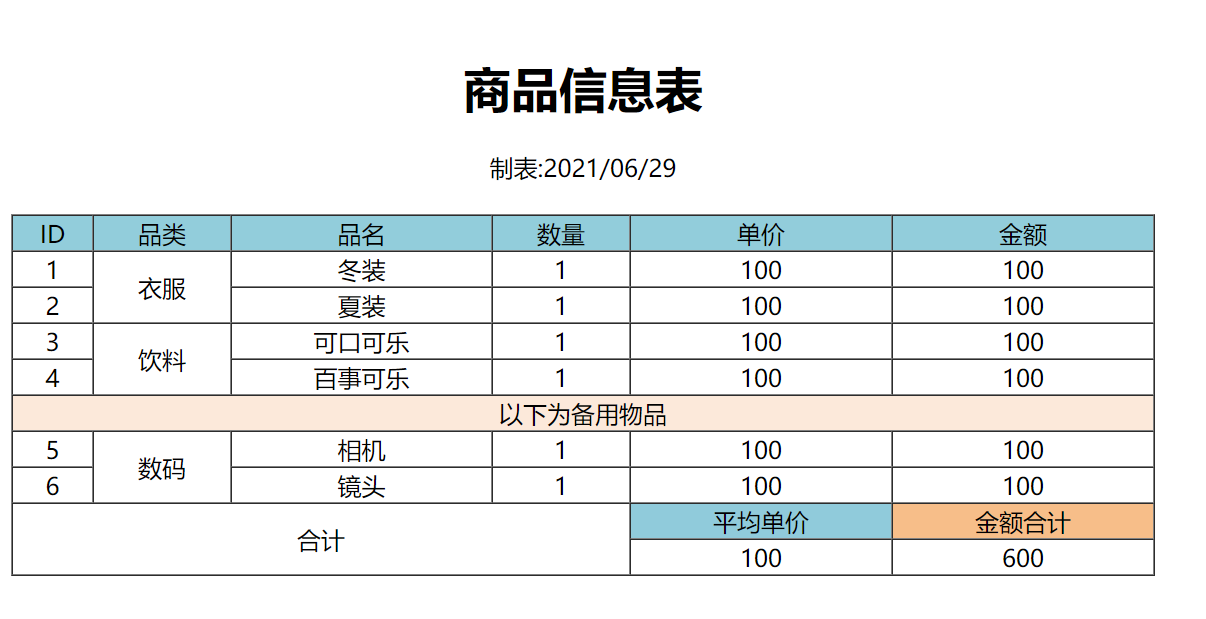
写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示,要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DAY02 | 表格绘制作业 </title></head><body><H1>1.作业要求:</H1><a>写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示,要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。</a><br><br><img src="https://haofanghui.oss-cn-shenzhen.aliyuncs.com/img/20210630133906.png" style="width: 30%;" alt=""><br><br><br><h1>2.作业内容:</h1><table border="1" width="30%" cellspacing="0"><!-- 标题 --><caption><h1>商品信息表</h1><a>制表:2021/06/29</a><br><br></caption><!-- 表头 --><tr align="center" bgcolor="#92cddb"><td>ID</td><td>品类</td><td>品名</td><td>数量</td><td>单价</td><td>金额</td></tr><!-- 表体 --><tr align="center"><td>1</td><td rowspan="2">衣服</td><td>冬装</td><td>1</td><td>100</td><td>100</td></tr><tr align="center"><td>2</td><td>夏装</td><td>1</td><td>100</td><td>100</td></tr><tr align="center"><td>3</td><td rowspan="2">饮料</td><td>可口可乐</td><td>1</td><td>100</td><td>100</td></tr><tr align="center"><td>4</td><td>百事可乐</td><td>1</td><td>100</td><td>100</td></tr><tr><td colspan="6" bgcolor="#fce9da" align="center">以下为备用物品</td></tr><tr align="center"><td>5</td><td rowspan="2">数码</td><td>相机</td><td>1</td><td>100</td><td>100</td></tr><tr align="center"><td>6</td><td>镜头</td><td>1</td><td>100</td><td>100</td></tr><!-- 表尾 --><tr><td colspan="4" rowspan="2" align="center">合计</td><td align="center" bgcolor="#90cbdb">平均单价</td><td align="center" bgcolor="#f7be89">金额合计</td></tr><tr><td align="center" >100</td><td align="center" >600</td></tr></table></body></html>