Correction status:qualified
Teacher's comments:




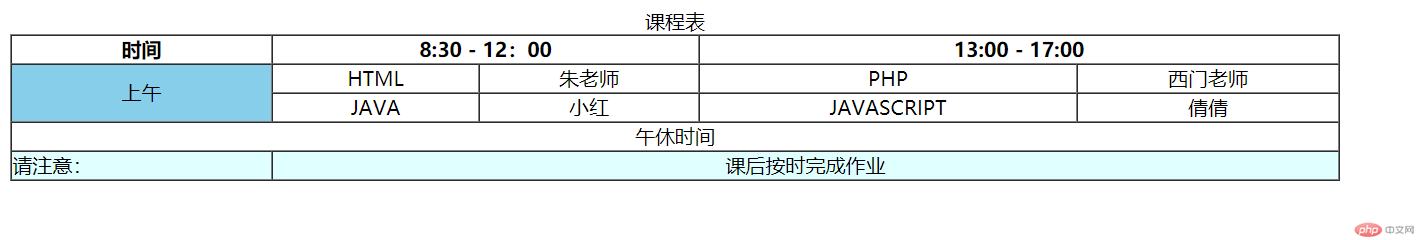
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><style></style><table border="1" width="70%" cellpadding="0" cellspacing="0"><caption>课程表</caption><thead><tr><th>时间</th><th colspan="2">8:30 - 12:00</th><th colspan="2">13:00 - 17:00</th></tr></thead><tbody><tr align="center"><td rowspan="2" bgcolor="skyblue">上午</td><td>HTML</td><td>朱老师</td><td>PHP</td><td>西门老师</td></tr><tr align="center"><td>JAVA</td><td>小红</td><td>JAVASCRIPT</td><td>倩倩</td></tr><tr align="center"><td colspan="5">午休时间</td></tr></tbody><tfooter><tr bgcolor="lightcyan"><td>请注意:</td><td colspan="4" align="center">课后按时完成作业</td></tr></tfooter></table></body></html>