Correction status:qualified
Teacher's comments:



这里以常用的
注册用户名注册密码注册邮箱注册性别兴趣爱好为例
fieldset:图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册表单</title></head><body><fieldset><legend>用户注册表单</legend><div>注册用户名</div><div>注册密码</div><div>注册邮箱</div><div>注册性别</div><div>兴趣爱好</div></fieldset></body></html>
label+input控件实现每一项的功能其中
input的type属性对输入的内容会有一些预设的值
比如注册用户名我们只需要用到默认的text文本值,而密码需要用的是password内置值,邮箱需要用到type内置值可以参考html手册
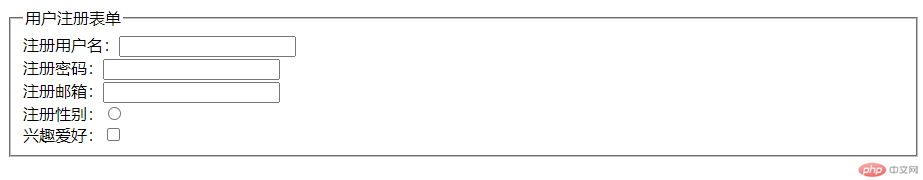
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用户注册表单</title></head><body><fieldset><legend>用户注册表单</legend><div><label for="name">注册用户名:<input type="text" /></label></div><div><label for="password">注册密码:<input type="password" /></label></div><div><label for="email">注册邮箱:<input type="email" /></label></div><div><label for="sex">注册性别:<input type="radio" /></label></div><div><label for="love">兴趣爱好:<input type="checkbox" /></label></div></fieldset></body></html>
这个样子看着是比较丑,我们在通过各种内置属性修改美化一下,大家可以参考一下html手册
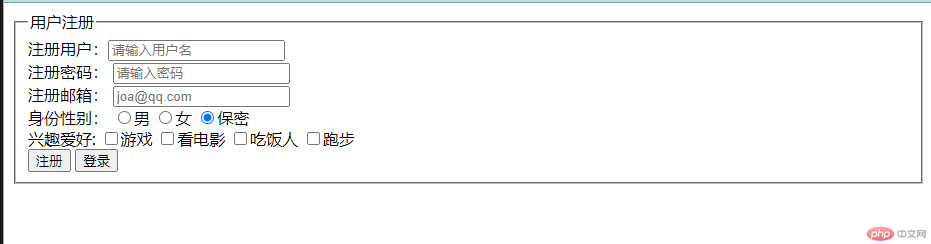
我这里修改的最终版是这样的,加了两个按钮就更像样了。
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><fieldset><legend>用户注册</legend><form action="#" method="get"><div><label for="name">注册用户:<inputtype="text"name="name"id="name"autofocusrequiredplaceholder="请输入用户名" /></label><br /><label for="password">注册密码:<inputtype="password"name="password"id="password"requiredplaceholder="请输入密码" /></label><br /><label for="email">注册邮箱:<inputtype="email"name="email"id="email"placeholder="joa@qq.com"/> </label><br /><label for="whatmen">身份性别: <input type="radio" name="xb" id="men" />男<input type="radio" name="xb" id="women" />女<input type="radio" name="xb" id="whatmen" checked />保密 </label><br /><label for="love">兴趣爱好:<input type="checkbox" name="love" id="game" checked />游戏<input type="checkbox" name="love" id="lookmov" checked />看电影<input type="checkbox" name="love" id="ganfanr" />吃饭人<input type="checkbox" name="love" id="gogogo" />跑步 </label><br /><button>注册</button><button>登录</button></div></form></fieldset></body></html>
1.标签选择器
利用标签选择器选择
li标签的内容并更改背景色
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>li {background-color: blue; /*利用标签选择器选择Li标签并添加背景色蓝色*/}</style><body><ul><div>这是未选中的div标签内容</div><li>这是选中的Li标签内容</li><li>这是选中的Li标签内容</li><li>这是选中的Li标签内容</li></ul></body></html>
2.元素选择器
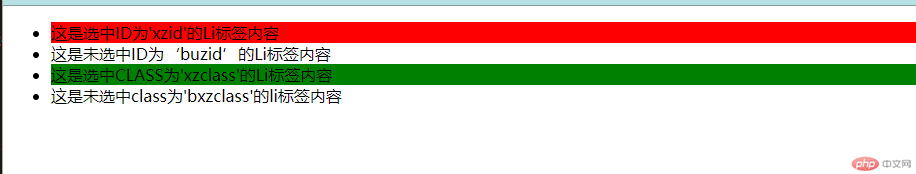
利用元素选择器选择ID为
xzid的li标签并更改背景色为红色,利用元素选择器选择class为xzclass的li标签并更改背景色为绿色
图示
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>li[id="xzid"] {background-color: red; /*利用元素选择器选择ID为`xzid`的li标签并更改背景色为红色*/}/* 或者li#xzid{background-color: red;} */li[class="xzclass"] {background-color: green; /*利用元素选择器选择class为`xzclass`的li标签并更改背景色为绿色*/}/* 或者li.class{background-color: green;}*/</style><body><ul><li id="xzid">这是选中ID为'xzid'的Li标签内容</li><li id="bxzid">这是未选中ID为‘buzid’的Li标签内容</li><li class="xzclass">这是选中CLASS为'xzclass'的Li标签内容</li><li class="bxzclass">这是未选中class为'bxzclass'的li标签内容</li></ul></body></html>
ID>class>tag1.后代选择器空格(选中所有ul标签的子孙后代)
图示:
代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>ul li {background-color: greenyellow; /*后代选择器,选择所有ul标签的后代并更改背景色为浅绿色*/}</style><body><ul><li>后代儿子</li><li>后代儿子<ul><li>后代孙子</li><li>后代孙子</li><li>后代孙子</li></ul></li><li>后代儿子</li></ul></body></html>
2,子选择器>(选中所有ul标签的儿子不选中孙子级别)
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>ul li {background-color: indianred; /*后代选择器,选择所有ul标签的后代并更改背景色为粉色*/}body > ul > li {background-color: yellow; /*子选择器,选择ul标签的子代标签并更改背景色为黄色*/}</style><body><ul><li>后代儿子</li><li>后代儿子<ul><li>后代孙子</li><li>后代孙子</li><li>后代孙子</li></ul></li><li>后代儿子</li></ul></body></html>
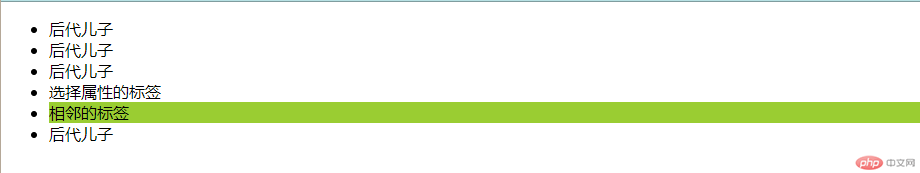
3.同级相邻选择器+(选择与class属性为class的标签相邻的一个标签)
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>.class + li {background-color: yellowgreen;}</style><body><ul><li>后代儿子</li><li>后代儿子</li><li>后代儿子</li><li class="class">选择属性的标签</li><li>相邻的标签</li><li>后代儿子</li></ul></body></html>
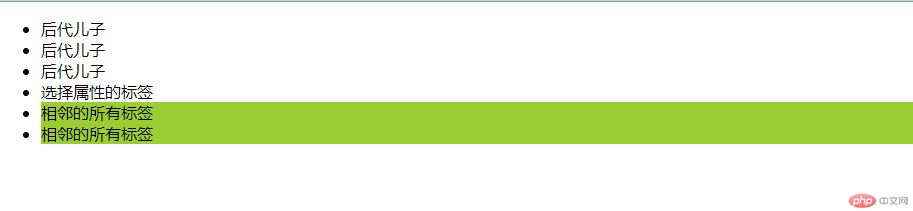
4.同级所有选择器~(选择与class属性为class的标签相邻同级的素有标签)
图示:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>.class ~ li {background-color: yellowgreen;}</style><body><ul><li>后代儿子</li><li>后代儿子</li><li>后代儿子</li><li class="class">选择属性的标签</li><li>相邻的所有标签</li><li>相邻的所有标签</li></ul></body></html>