Correction status:qualified
Teacher's comments:




布局的原则是横向布局和竖向布局,默认是横向,与之相关的是内敛元素和块状元素,display:inline;display:block
盒子模型常用的属性有margin,padding;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="container"><!-- <header>头部</header> --><main>内容</main><!-- <footer>底部</footer> --></div></body><style>/* .container{width:90%;}header{height: 10%;background: yellow;}footer{height: 10%;background: red;} */main{height: 80%;background: yellow;min-height: 300px;margin: 10px;padding: 10px;}</style></html>
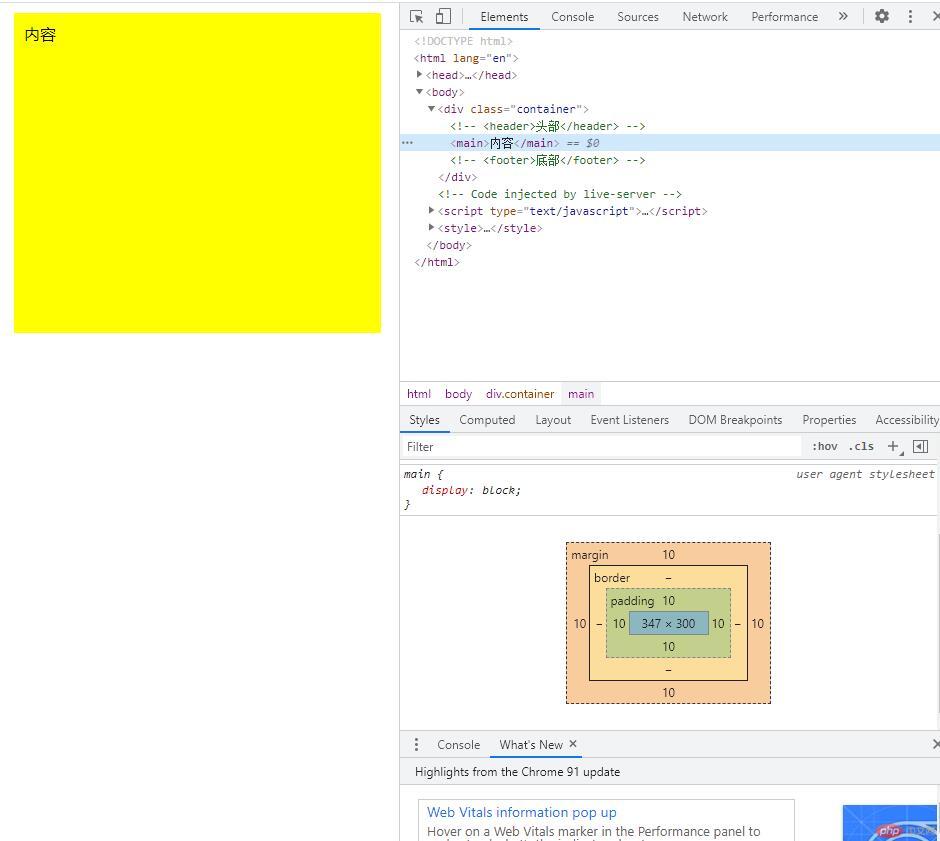
效果如下
虽然对盒子模型有一定的了解,但是在代码书写方面不够熟练。
box-sizing ,在上课的最后老师提示了一下这个,这个能让盒子模型的长宽固定而不会改变,比如一个元素的长宽是400px,那么margin,padding怎么变,而盒子实际的长宽不受改变,如果没用box-sizing,可能盒子的长宽会受到padding,margin的影响变长或者短。