Correction status:qualified
Teacher's comments:总结很好, 代码也很规范, 还行,加油



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标</title><link rel="stylesheet" href="./icons.css" /></head><body><span class="iconfont icon-aichegujiabeifen7"></span><span class="iconfont icon-zhuanjiadayibeifen"></span></body></html>
@import url("./carIcons/iconfont.css");.icon-aichegujiabeifen7{font-size: 2em;color: skyblue;}.icon-zhuanjiadayibeifen{font-size: 2em;color: coral;}
<link rel="stylesheet" href="./style1.css" />导入html中| 元素类型 | 默认样式 | 特点 |
|---|---|---|
| 内联元素 | display: inline | 水平排列, 一行显示不行就换行显示 |
| 块元素 | display:block | 块元素二边默认会自动添加换行, 二边不允许存在其它元素,总是独占一行 |
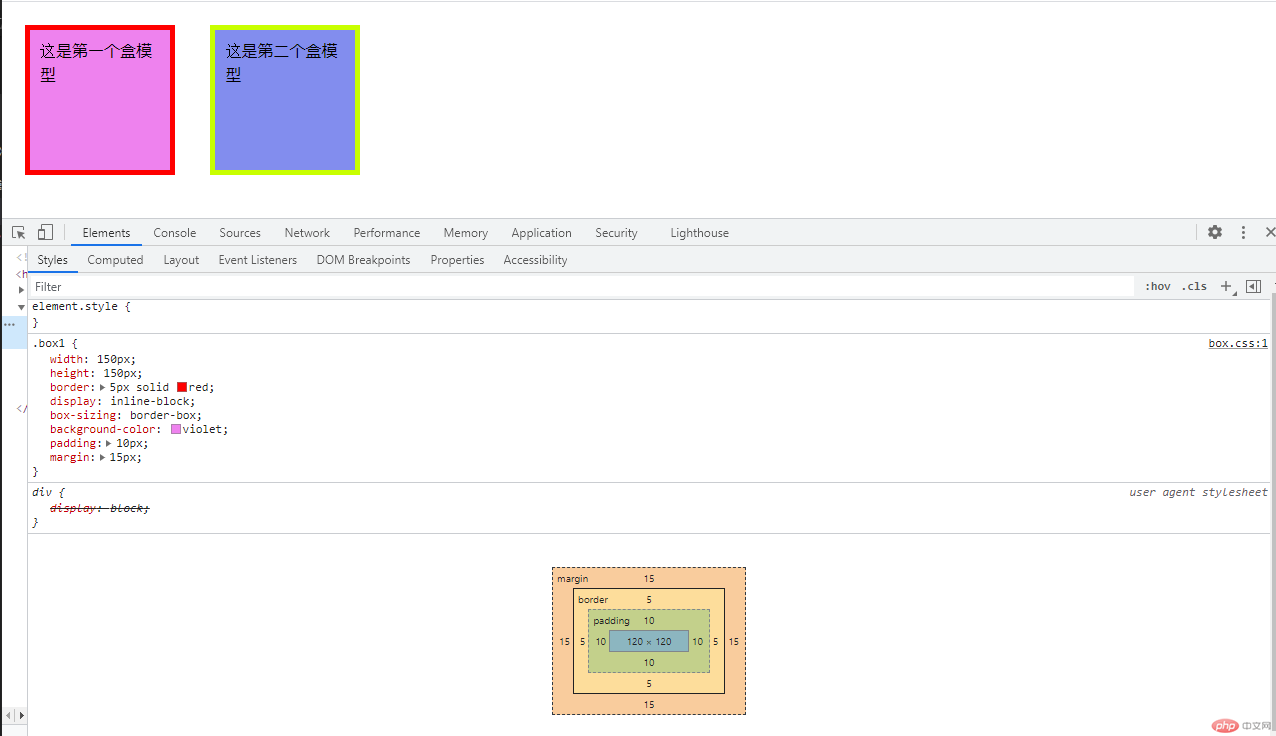
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><link rel="stylesheet" href="./box.css"></head><body><div class="box1">这是第一个盒模型</div><div class="box2">这是第二个盒模型</div></body></html>
.box1 {width: 150px;height: 150px;border: 5px solid red;background-color: violet;padding: 10px;margin: 15px;}.box2 {width: 150px;height: 150px;border: 5px solid rgb(200, 255, 0);background-color: rgb(130, 141, 238);padding: 10px;margin: 15px;}
在3.盒模型常用属性及实例的css属性中加入box-sizing: border-box;
页面显示如下
追加box-sizing属性前,设置盒子宽度为150px,此时默认box-sizing:content-box;我们设置了content为150px,但是由于还设置了border:5px,padding:10px,margin:15px,因此盒子最终大小为
border+padding+margin+content=
15 + 5 + 10 + 150 + 15 + 5 + 10 = 210px
为了简化布局,计算方便, 我们通常直观的认为盒子的width,heigth应该就是盒子最终的大小
因此加入box-sizing: border-box;后
盒子宽度变为
5 + 10 + 120 + 5 + 10 = 150px