Correction status:qualified
Teacher's comments:



赶进度简写了,但源码不能减,赶上就好了

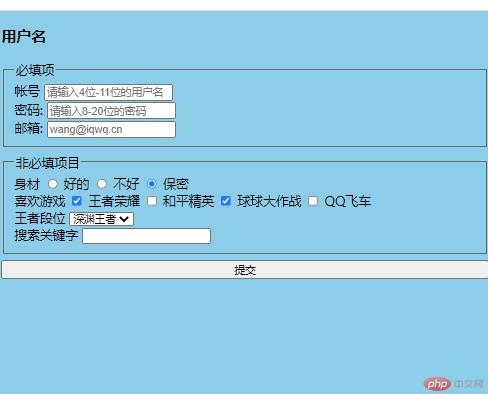
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单递交实战</title></head><!-- 设置背景颜色 --><body bgcolor="skyblue" hight="100%" width="100%"><h2>用户名</h2><!-- action是动作,递交给谁 --><!-- method是默认提交方式 --><formaction="post.php"method="GET"style="display: grid; gap: 0.5em"onsubmit="return false;"><fieldset><!-- 表单分组 --><legend>必填项</legend><div><label for="username">帐号</label><input type="text" id="username" name="name" autofocus requiredplaceholder="请输入4位-11位的用户名" minlength="4" maxlength="11"</div><!-- autofocus获取焦点 --><div><label for="password">密码:</label><inputtype="password"id="password"name="password"requiredplaceholder="请输入8-20位的密码"minlength="8"maxlength="20"/></div><div><label for="email">邮箱:</label><inputtype="email"id="email"name="email"requiredplaceholder="wang@iqwq.cn"/></div></fieldset><fieldset><!-- 表单再次分组 --><legend>非必填项目</legend><div><!-- radio是单选按钮,所有单选按钮的name值都要一致 --><label for="secret">身材</label><input type="radio" name="gender" value="yes" /><label for="">好的</label><input type="radio" name="gender" value="no" /><label for="">不好</label><inputtype="radio"name="gender"value="secret"checkedid="secret"/><label for="">保密</label></div><!-- checkbox是复选框,所有复选框的name值都要相同 --><div><label>喜欢游戏</label><input type="checkbox" name="game[]" value="wangzhe" checked /><label for="wangzhe">王者荣耀</label><input type="checkbox" name="game[]" value="heping" /><label for="heping">和平精英</label><input type="checkbox" name="game[]" value="qiuqiu" checked /><label for="qiuqiu">球球大作战</label><input type="checkbox" name="game[]" value="feiche" /><label for="feiche">QQ飞车</label></div><!-- <select></select>无论多少个值最后只会返回一个值,除非多选,selected下拉框的默认值 --><div><label for="" size="8px">王者段位</label><select name="ranking" id=""><option value="1">倔强青铜</option><option value="2">秩序白银</option><option value="3">尊贵铂金</option><option value="4">永恒钻石</option><option value="5">最强王者</option><option value="6">荣耀王者</option><option value="7" selected>深渊王者</option><option value="8">黑洞王者</option></select></div><!-- <datalist>是数据列表格式</datalist> --><!-- list是绑定的id的工具 --><div><label for="">搜索关键字</label><input type="search" name="cearch" list="keywords" /><datalist id="keywords"><option value="浅忆"></option><option value="浅忆记录"></option><option value="浅忆雅舍"></option><option value="浅忆空间"></option><option value="浅忆笔录"></option><option value="浅忆学的慢"></option></datalist></div></fieldset><button>提交</button></form></body></html>
CSS用于修饰网页
<div style="color:red"></div>
<style>bdoy{font-size:14px;}</style>
<link type="text/css" rel="stylesheet" href="css文件路径.css"/>

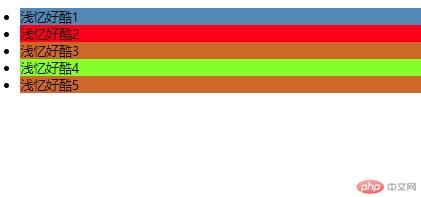
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>/* 标签选择器 */li {background-color: #4b88b8;}/* 快捷方式id选择器 */li#qy2 {background-color: #ff0000;}li[id="qy3"] {background-color: chocolate;}/* 快捷方式class选择器 */li.qy4 {background-color: chartreuse;}li[class="qy5"] {background-color: chocolate;}</style><body><ul><li>浅忆好酷1</li><li id="qy2">浅忆好酷2</li><li id="qy3">浅忆好酷3</li><li class="qy4">浅忆好酷4</li><li class="qy5">浅忆好酷5</li></ul></body></html>

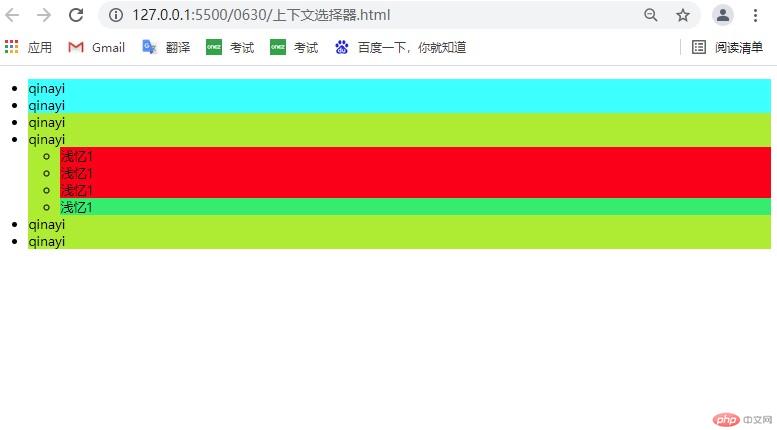
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>哪错了</title><style>ul li {background-color: red;}body > ul > li {background-color: cyan;}.tongji + li {background: rgb(26, 235, 106);}.xianglin ~ li {background: rgb(172, 235, 26);}</style></head><body><ul><li>qinayi</li><li class="xianglin">qinayi</li><li>qinayi</li><li>qinayi<ul><li>浅忆1</li><li>浅忆1</li><li class="tongji">浅忆1</li><li>浅忆1</li></ul></li><li>qinayi</li><li>qinayi</li></ul></body></html>
哪里不对请多多指教,感谢老师!!!
勇敢浅忆,不怕困难