Correction status:qualified
Teacher's comments:



作业内容:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>qq在线客服</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 90vw;height: auto;position: relative;font-size: 14px;background-color: white;overflow: auto;}.container {position: fixed;z-index: 55;right: 0;bottom: 85px;}</style></head><body><div style="height: 10000px"></div><div class="container"><img src="images/qq.png" alt="" /></div></body></html>
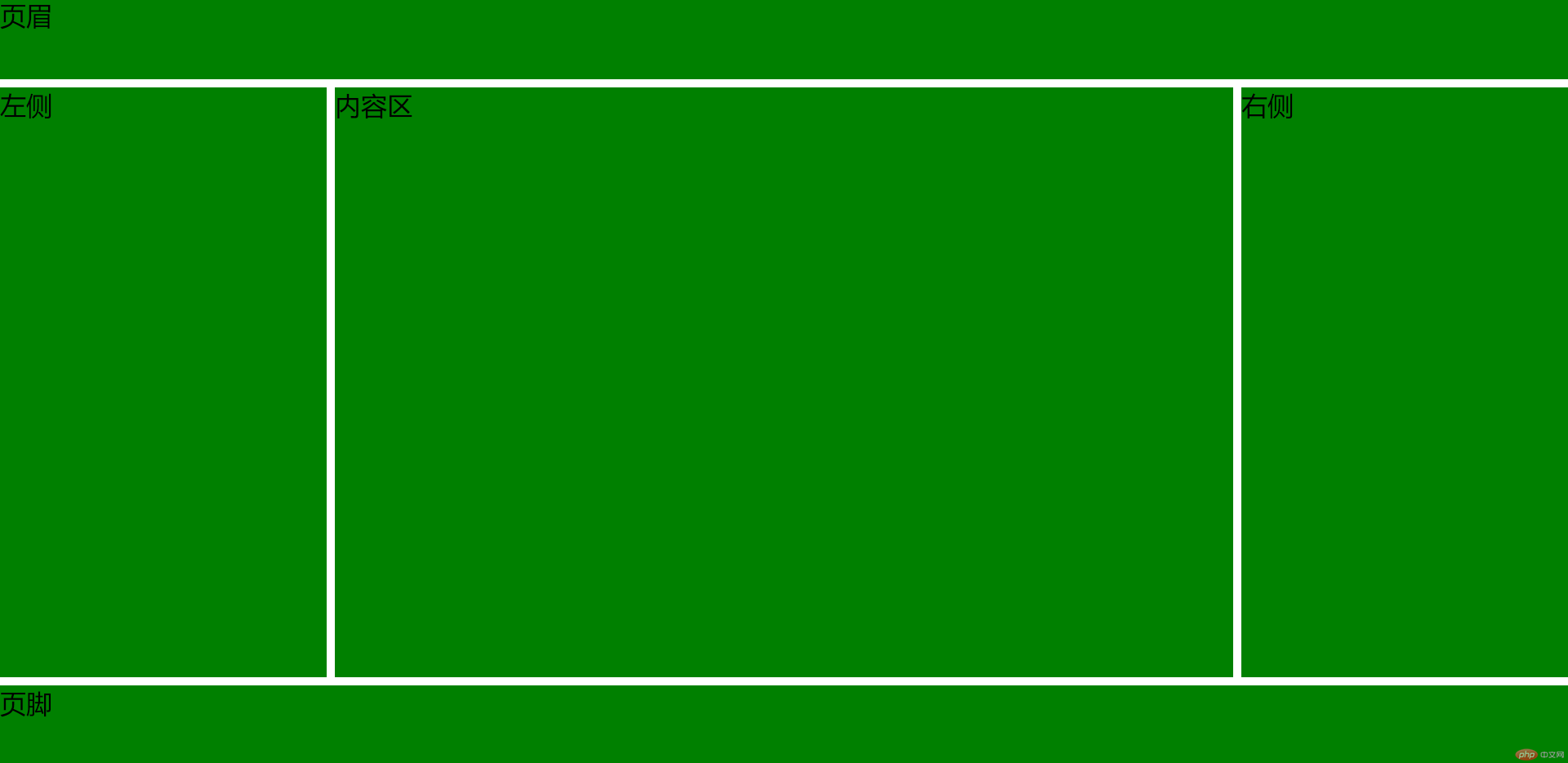
仿课堂案例写一个三行三列的定位布局, 色块或边框代表内容就可以

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>三横三竖布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}:boot {font-size: 10px;}body *:not(.container) {background-color: green;}body {font-size: 1.6rem;}.container {margin: 0.5rem 0;min-height: calc(100vh - 11rem);position: relative;}header,footer {height: 5rem;}.container aside {min-height: inherit;width: 20rem;position: absolute;}.container aside:first-of-type {left: 0;top: 0;}.container aside:last-of-type {right: 0;top: 0;}.container main {min-height: inherit;position: absolute;left: 20.5rem;right: 20.5rem;}</style></head><body><!-- 页眉 --><header>页眉</header><div class="container"><aside>左侧</aside><main>内容区</main><aside>右侧</aside></div><footer>页脚</footer></body></html>