Correction status:qualified
Teacher's comments:




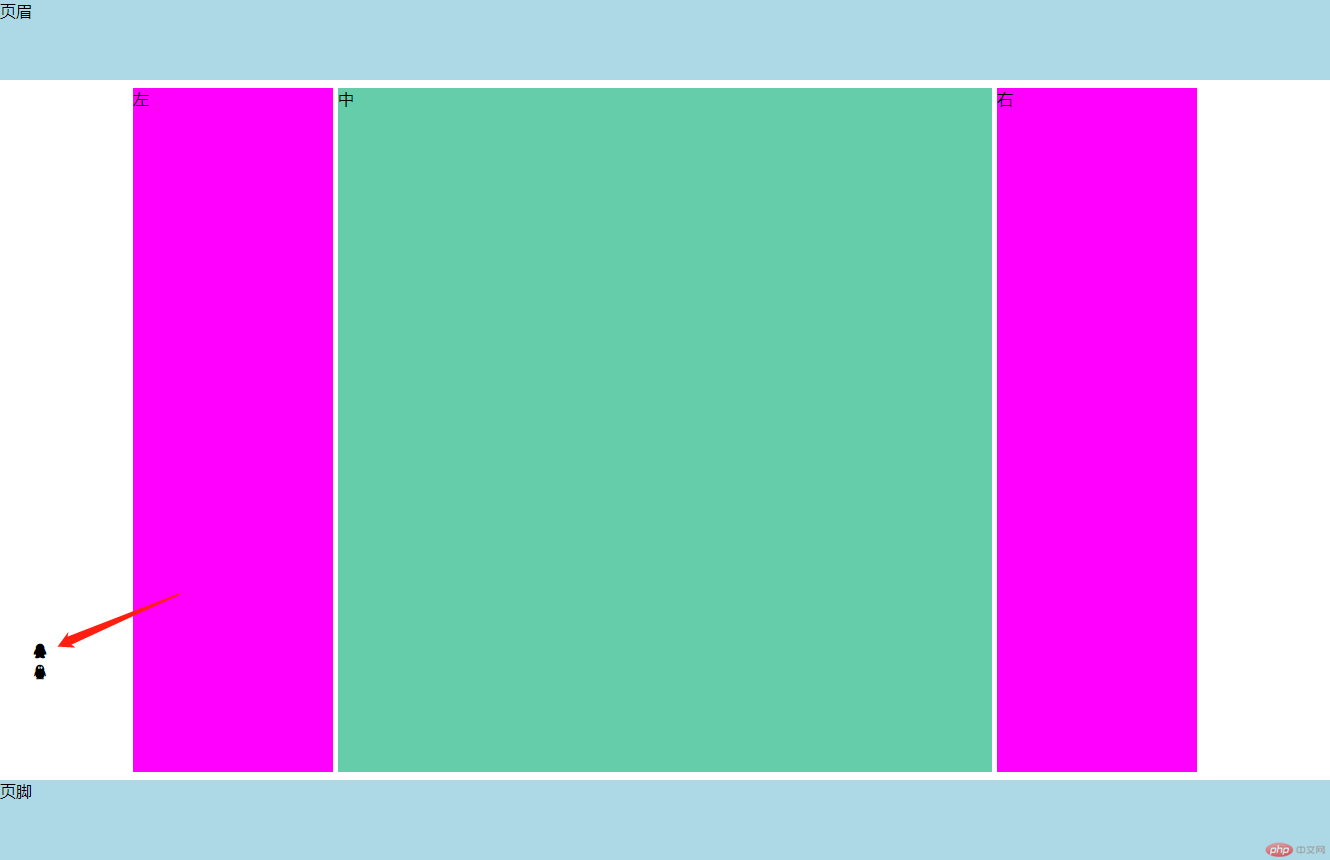
1. 制作一个在线QQ客服的固定定位(QQ客服用图片就行)2. 仿课堂案例写一个三行三列的定位布局, 色块或边框代表内容就可以;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./font_icon_qq/iconfont.css"></head><style>*{/* 初始化 */margin: 0px;padding: 0;box-sizing: border-box;}header, footer{height: 5rem;background-color: lightblue;}.container{width: 80%;position: relative;margin: 0.5em auto;min-height: calc(100vh - 11rem);}.container aside{position: absolute;width: 200px;min-height: inherit;background-color: magenta;}/* 左 */.container aside:first-of-type{left: 0;top: 0;}/* 中 */.container main{position: absolute;min-height: inherit;left: 205px;right: 205px;background-color: mediumaquamarine;}/* 右 */.container aside:last-of-type{right: 0;top: 0;}.qq{position:fixed;z-index: 999;left: 2rem;top: 40rem;}</style><body><header>页眉</header><div class="container"><aside>左</aside><main>中</main><aside>右</aside></div><div class="qq"><div><span class="iconfont icon-qq"></span></div><div><span class="iconfont icon-external_qq"></span></div></div><footer>页脚</footer></body></html>