Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=qq, initial-scale=1.0" /><title>qq</title><style>.box {height: 15vh;width: 40vw;background-color: skyblue;position: absolute;}</style></head><body><div class="box"><img src="q.png" alt="qq" width="190" height="60" /></div></body></html>`

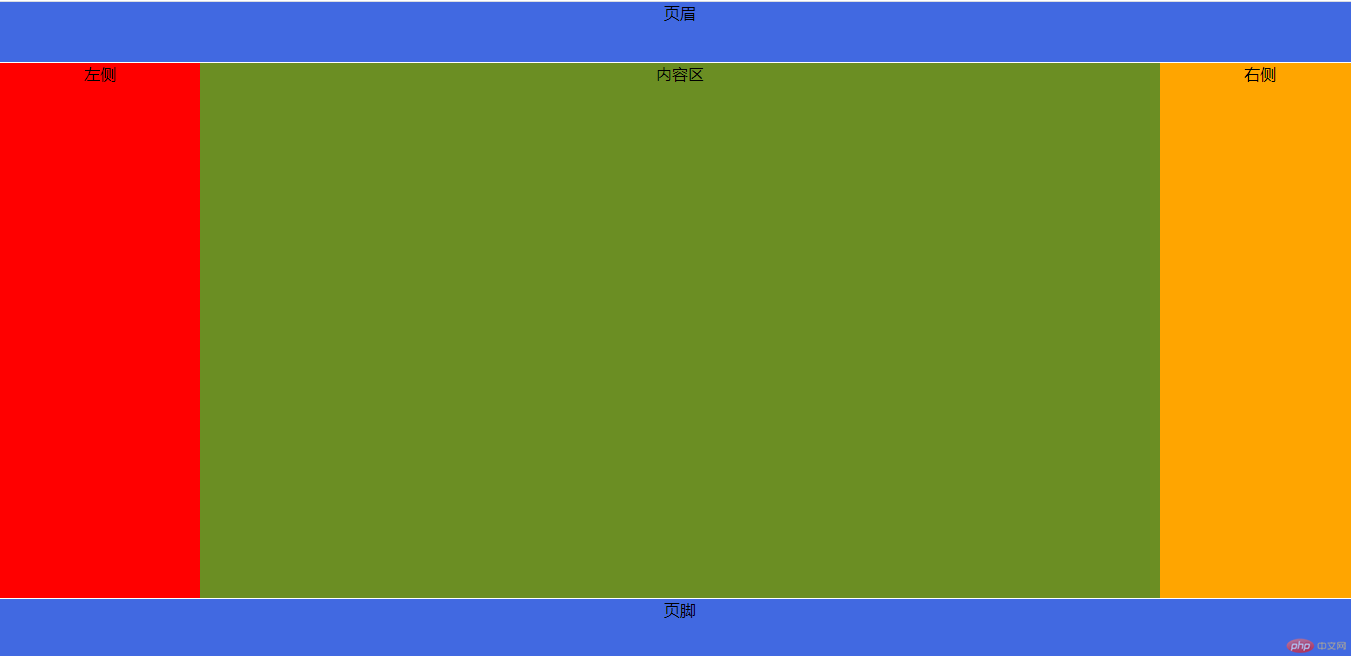
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=`, initial-scale=1.0" /><title>三行三列</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 10px;}body {font-size: 1.6rem;}header,footer {height: 6rem;background-color: royalblue;text-align: center;}.container {margin: 0.1rem 0;background-color: olivedrab;min-height: calc(100vh - 12.2rem);position: relative;text-align: center;}.container aside {width: 20rem;min-height: inherit;position: absolute;background-color: orange;}.container aside:first-of-type {left: 0;top: 0;background-color: red;}.container aside:last-of-type {right: 0;top: 0;}.container main {position: absolute;left: 20.5rem;right: 20.5rem;min-height: inherit;}</style></head><body><header>页眉</header><div class="container"><aside>左侧</aside><main>内容区</main><aside>右侧</aside></div><footer>页脚</footer></body></html>