Correction status:qualified
Teacher's comments:



效果
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;}img {position: fixed;right: 0;top: 20em;}</style></head><body bgcolor="#2c3e50"><img src="./img/QQ截图20210705155538.png" alt="" /></body></html>
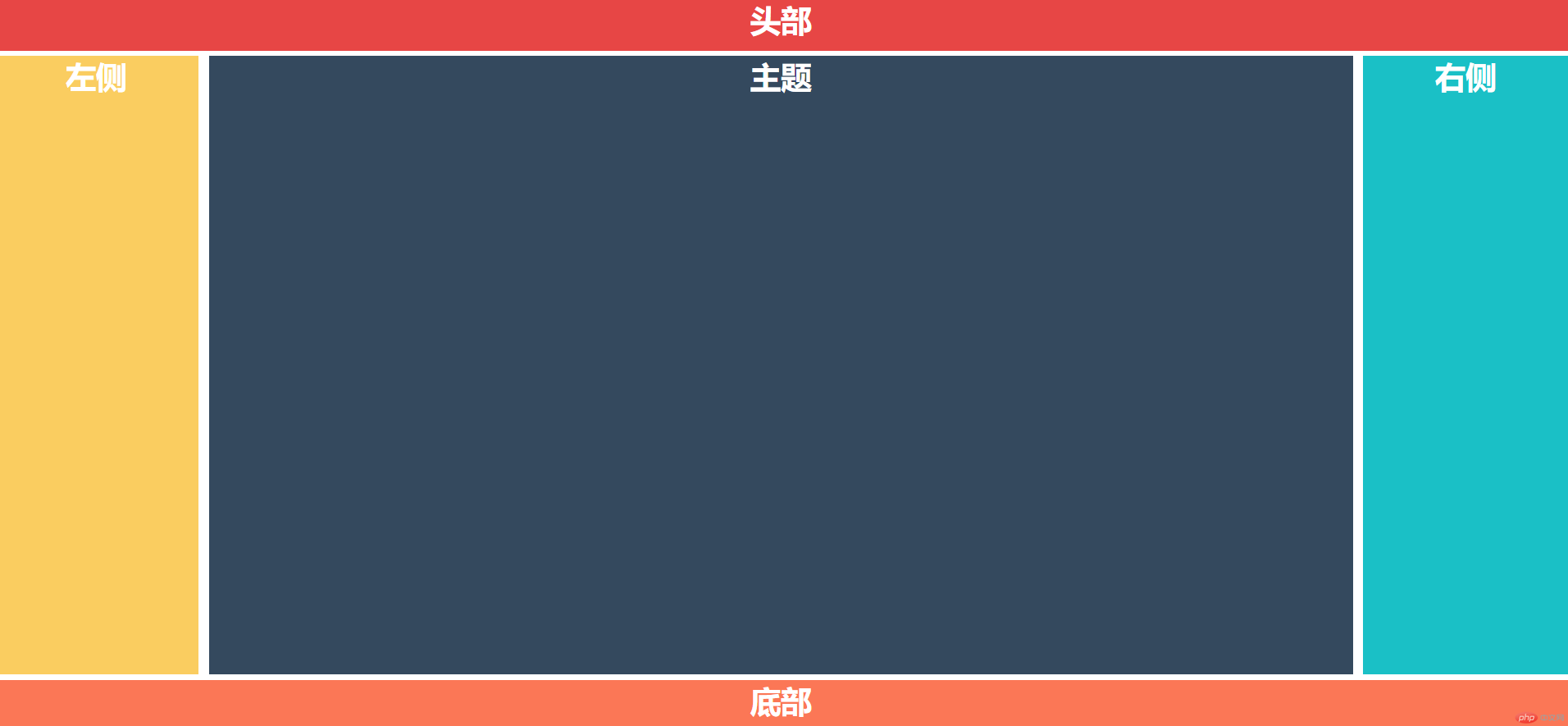
效果
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;text-align: center;color: white;font-size: 30px;font-weight: bold;}html {font-size: 10px;}body {font-size: 1.6rem;}header {height: 5rem;background-color: #e74645;}footer {height: 5rem;background-color: #fb7756;}main {margin: 0.5rem 0;min-height: calc(100vh - 11rem);position: relative;}aside {width: 20rem;min-height: inherit;position: absolute;}aside:first-of-type {background-color: #facd60;left: 0;top: 0;}aside:last-of-type {background-color: #1ac0c6;right: 0;top: 0;}.main {position: absolute;min-height: inherit;background-color: #34495e;left: 21rem;right: 21rem;}</style></head><body><header>头部</header><main><aside>左侧</aside><div class="main">主题</div><aside>右侧</aside></main><footer>底部</footer><script></script></body></html>