Correction status:qualified
Teacher's comments:很直观



作业内容:实例演示flex容器与项目中常用的属性,并写出功能
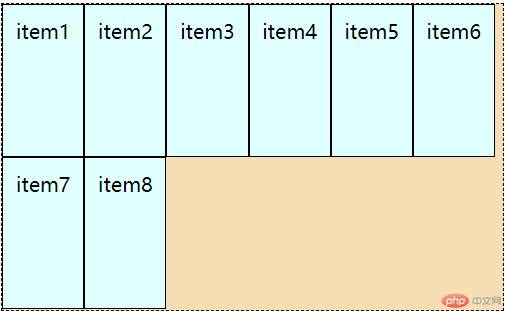
flex-flow
主轴方向是否换行

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在主轴上是如何排列的</title><style>/* flex-flow */:root {font-size: 10px;}body {font-size: 1.6rem;}.container {/* 转为flex容器,这样就可以使得flex特征进行布局了 */display: flex;border: 1px dashed;/* flex-direction:row; */width:40rem;background-color:wheat;/* flex-wrap: wrap; *//* flex-flow:主轴方向 是否换行; *//* 有换行:多行容器 *//* 多行容器中,每一行都有一根主轴 */flex-flow:row wrap;}/* flex项目必须是flex容器的直直接子元素 */.container > .item {/* 项目默认可收缩但不会放大 */padding: 1rem;height: 10rem;background-color: lightcyan;border: 1px solid;}/* 1.任何一个可视元素,添加display:flex后都可转为flex弹性容器 *//* 2.flex弹性容器内的直接子元素称之为flex项目,它是真正的布局目标对象 */</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></html>

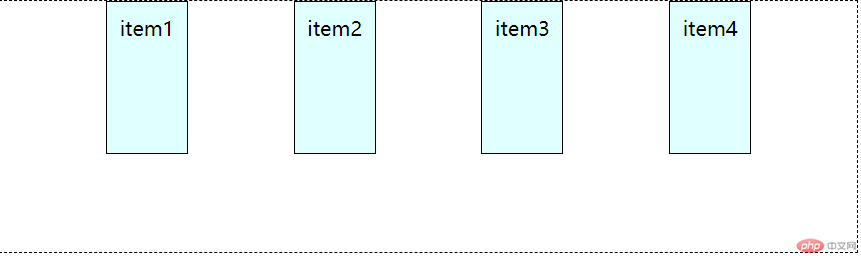
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在主轴上是如何对齐的</title><style>:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;border: 1px dashed;height: 20rem;justify-content: flex-start;justify-content: flex-end;justify-content: center;/* 两端对齐 */justify-content: space-between;/* 分散对齐 */justify-content:space-around;/* 平均对齐 */justify-content: space-evenly;}.container > .item {padding: 1rem;height: 10rem;background-color: lightcyan;border: 1px solid;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></html>

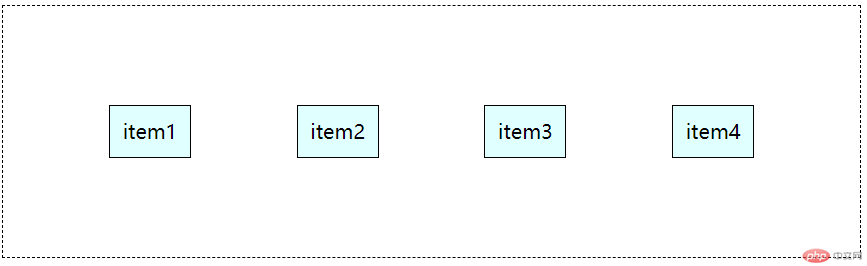
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在主轴上是如何对齐的</title><style>:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;border: 1px dashed;height: 20rem;justify-content: flex-start;justify-content: flex-end;justify-content: center;/* 两端对齐 */justify-content: space-between;/* 分散对齐 */justify-content:space-around;/* 平均对齐 */justify-content: space-evenly;/* 交叉轴对齐 *//* 拉抻 */align-items: stretch;align-items:flex-start;align-items: flex-end;align-items:center;}.container > .item {padding: 1rem;/* height: 10rem; */background-color: lightcyan;border: 1px solid;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></html>
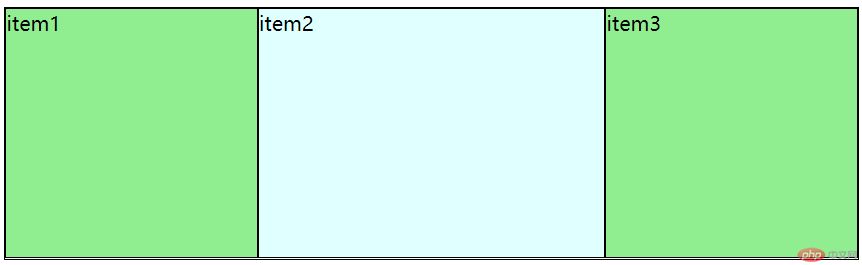
flex属性
flex 1 完全自适应

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex属性</title><style>html {font-size: 10px;}body {font-size: 1.6rem;}/* flex容器 */.container {height: 20rem;border: 1px solid;display: flex;}/* flex项目 */.container > .item {/* max-width: 20rem; */width: 20rem;background-color: lightcyan;border: 1px solid;/* 项目的计算尺寸,优先级大于width,但小于min-width*//* flex-basis: 项目在主轴的宽度; *//* flex-basis: 25rem; *//* 禁止收缩 *//* flex-shrink: 1; *//* 默认不允许放大 *//* flex-grow: 1; *//* flex:放大因子 收缩因子 计算大小 *//* flex默认:禁止放大,允许收缩,宽度自动 *//* flex: 0 1 auto; *//* 完全自适应 *//* flex:1 1 auto; *//* flex: auto; *//* 完全无弹性,用在pc端布局 *//* flex: 0 0 auto; *//* flex: none; *//* flex: 1;flex: 1 1 auto; */}.container > .item:first-of-type,.container > .item:last-of-type {background-color: lightgreen;flex: none;}.container > .item:first-of-type + .item {flex: 1;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><!-- 三列布局,左右两列固定,中间自适应 --></div></body></html>