Correction status:qualified
Teacher's comments:



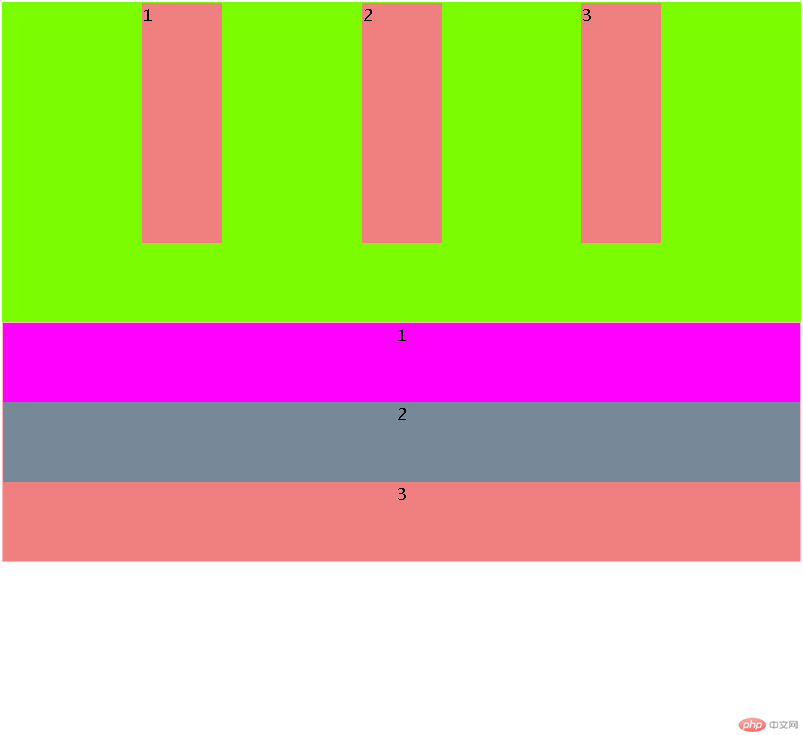
实例演示flex容器与项目中常用的属性,并写出功能
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>* {margin: 0px;padding: 1px;box-sizing: border-box;}.container{display: flex;height: 20rem;/* 居中 */justify-content: center;/* 从做往右 */justify-content: flex-start;/* 从右往左 */justify-content: flex-end;/* 若设置对齐方式 以上左右居中将无效 *//* 二端对齐 */justify-content: space-between;/* 分散对齐 相邻两个会有左右相加的距离 */justify-content: space-around;/* 平均对齐 */justify-content: space-evenly;background-color: lawngreen;}.container > .item {width: 5rem;height: 15rem;align-content: center;background-color: lightcoral;}.container1 {display: flex;background-color: lightpink;height: 15rem;flex-direction: column;}.container1 > .item {display: flex;height: 15rem;justify-content: center;background-color:lightslategray;}.container1 > .item:first-of-type{background-color:magenta;}.container1 > .item:last-of-type{background-color: lightcoral;}</style><body><!-- flex 只影响当前子元素,不仅不会影响子元素内的子元素,且flex可以嵌套 --><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div><div class="container1"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>