Correction status:qualified
Teacher's comments:




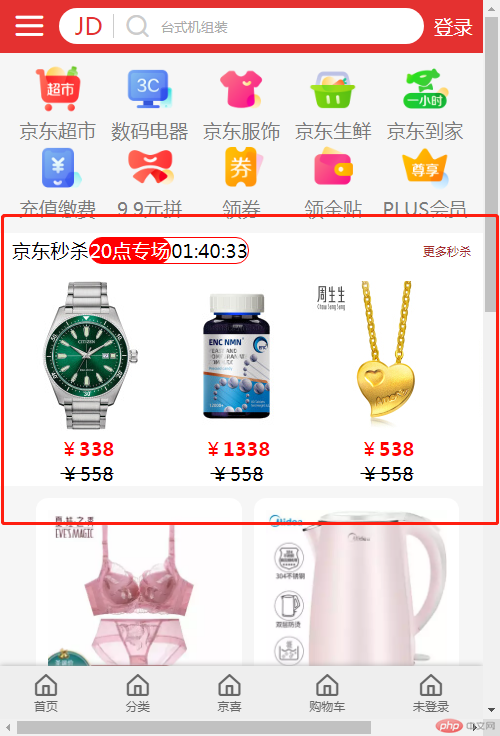
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>index4推荐商品区</title><link rel="stylesheet" href="static/css/index.css" /><link rel="stylesheet" href="static/icon-font/iconfont.css" /><link rel="stylesheet" href="static/css/header.css" /><link rel="stylesheet" href="static/css/footer.css" /><link rel="stylesheet" href="static/css/nav.css" /><link rel="stylesheet" href="static/css/tj.css" /><link rel="stylesheet" href="static/css/myms.css" /></head><body><!-- 页眉 --><div class="header"><!-- 左: 菜单按钮 --><div class="menu iconfont icon-menu"></div><!-- 中:搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" value="台式机组装" class="words" /></div><!-- 右: 登录按钮 --><a href="" class="login">登录</a></div><!-- 主体 --><div class="main"><!-- 主导航区 --><ul class="nav"><li><a href=""><img src="static/images/dh/nav-1.png" alt="" /></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt="" /></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt="" /></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt="" /></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt="" /></a><a href="">京东到家</a></li><!-- 第二组 --><li><a href=""><img src="static/images/dh/nav-6.png" alt="" /></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt="" /></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt="" /></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt="" /></a><a href="">领金贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt="" /></a><a href="">PLUS会员</a></li></ul><!-- 秒杀专区 --><div class="ms"><div class="ms-text"><div class="jdms">京东秒杀</div><div class="text-time"><div class="zc">20点专场</div><div class="tm">01:40:33</div></div><div class="gdms">更多秒杀</div></div><ul class="sp"><li class="sp-item"><img src="static/images/ms/ms-1.jpg" alt=""><div class="jiage">¥<b>338</b></div><div><s>¥558</s></div></li><li class="sp-item"><img src="static/images/ms/ms-2.jpg" alt=""><div class="jiage">¥<b>1338</b></div><div><s>¥558</s></div></li><li class="sp-item"><img src="static/images/ms/ms-3.jpg" alt=""><div class="jiage">¥<b>538</b></div><div><s>¥558</s></div></li><li class="sp-item"><img src="static/images/ms/ms-4.jpg" alt=""><div class="jiage">¥<b>2338</b></div><div><s>¥558</s></div></li></ul></div><!-- 推荐商品区 --><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div><li class="item"><a href=""><img src="static/images/sp/sp-5.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-6.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-7.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-8.webp" alt="" /></a><p>icon艾肯声卡手机直播转换器,苹果安卓通用直播转换器,苹果安卓通用</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li></li></ul></div><!-- 页脚 --><div class="footer"><div><!-- 上面放图标 --><div class="iconfont icon-home"></div><!-- 下面放文本 --><span>首页</span></div><div><div class="iconfont icon-home"></div><span>分类</span></div><div><div class="iconfont icon-home"></div><span>京喜</span></div><div><div class="iconfont icon-home"></div><span>购物车</span></div><div><div class="iconfont icon-home"></div><span>未登录</span></div></div></body></html>
.ms{background-color: #fff;}.ms .ms-text {display: flex;height: 3rem;padding: 1rem;align-items: center;justify-content: space-between;}.ms-text .text-time{display: flex;align-items: center;height: 2rem;flex: 1;}.ms-text .gdms{font-size: 1rem;color: brown;}.text-time .zc{color: #fff;background-color: rgb(255, 0, 0);border-radius:5rem ;border: 1px solid rgb(255, 0, 0);}.text-time .tm{width: 10rem;text-align:right;border-radius:5rem ;border: 1px solid rgb(255, 0, 0);margin-left: -3.5rem;}.sp {display: flex;margin: 1rem;justify-content: space-between;}.sp .sp-item div{text-align: center;}.sp .sp-item .jiage{color: rgb(255, 0, 0);}