Correction status:qualified
Teacher's comments:



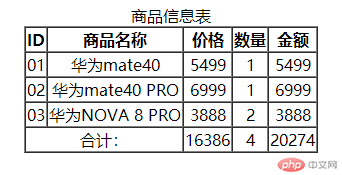
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{text-align: center;}</style></head><body><table border="1px" cellspacing="0" align="center"><caption>商品信息表</caption><thead><tr><th>ID</th><th>商品名称</th><th>价格</th><th>数量</th><th>金额</th></tr></thead><tbody><tr><td>01</td><td>华为mate40</td><td>5499</td><td>1</td><td>5499</td></tr><tr><td>02</td><td>华为mate40 PRO</td><td>6999</td><td>1</td><td>6999</td></tr><tr><td>03</td><td>华为NOVA 8 PRO</td><td>3888</td><td>2</td><td>3888</td></tr><tr><td colspan="2">合计:</td><td>16386</td><td>4</td><td>20274</td></tr></tbody></table></body></html>