Correction status:qualified
Teacher's comments:



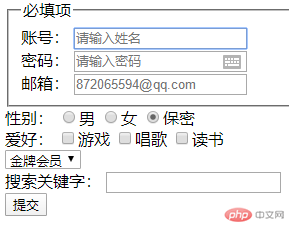
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="" method="GET"><fieldset><legend>必填项</legend><div><label for="username">账号:</label><input type="text" id="username" name="username" autofocus required placeholder="请输入姓名"></div><div><label for="psw">密码:</label><input type="password" id="psw" name="psw" required placeholder="请输入密码"><!-- <button type="button" onclick="document.querySelector('#psw').type='text'">显示密码</button>--></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="872065594@qq.com"></div></fieldset><div><label for="secret">性别:</label><input type="radio" name="gender" value="male"><label>男</label><input type="radio" name="gender" value="female"><label>女</label><input type="radio" name="gender" value="secret" checked id="secret"><label>保密</label></div><div><label>爱好:</label><input type="checkbox" name="hobby[]" id="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="sing"><label for="sing">唱歌</label><input type="checkbox" name="hobby[]" id="read"><label for="read">读书</label></div><div><select name="" id=""><option value="1">铜牌会员</option><option value="2">银牌会员</option><option value="3" selected>金牌会员</option><option value="4">钻石会员</option></select></div><div><label for="">搜索关键字:</label><input type="search" name="search" list="keyword"><datalist id="keyword"><option value="html"></option><option value="css"></option><option value="javascript"></option></datalist></div><button>提交</button></form></body></html>

对表单的编写有了更深层次的认识,了解了每个表单的属性(文本、密码、邮件)
并且通过ID属性和LABEL标签进行绑定,这是以前不了解的。还有自动获取焦点、表单默认显示的内容。这几天一直忙,没来得及写作业。会尽快补上。