Correction status:qualified
Teacher's comments:可以直接上传图片的



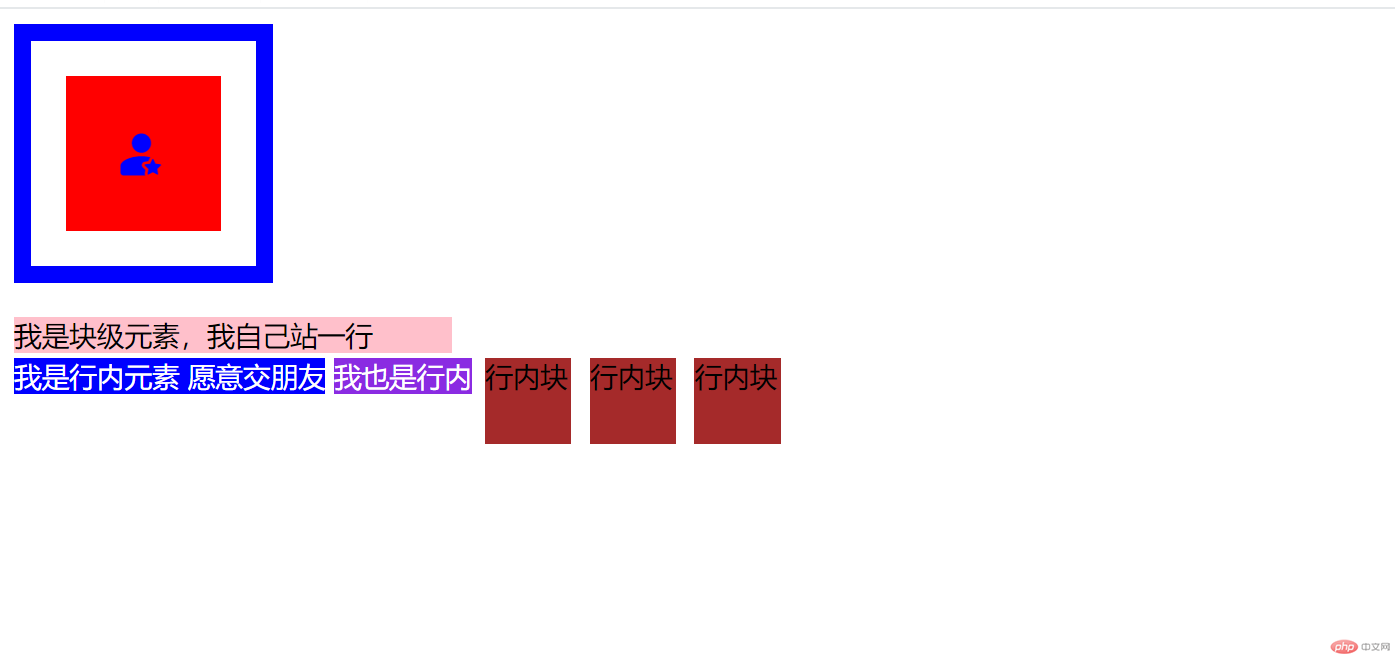
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {font-family: 'iconfont'; /* Project id 2197879 */src: url('//at.alicdn.com/t/font_2197879_ywawq1zak8.woff2?t=1625987899243') format('woff2'),url('//at.alicdn.com/t/font_2197879_ywawq1zak8.woff?t=1625987899243') format('woff'),url('//at.alicdn.com/t/font_2197879_ywawq1zak8.ttf?t=1625987899243') format('truetype');}.iconfont {font-family: "iconfont" !important;font-size: 30px;margin-left: 28px;color: blue;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}body > div:first-of-type {width: 150px;height: 150px;background-color: red;display: inline-block;border: 10px solid blue;padding: 20px;background-clip: content-box;box-sizing: border-box;}body > div:nth-child(2) {height: auto;width: 50vh;background-color: pink;margin-top: 20px;}body > div:nth-child(3) {background-color: blue;color: #fff;display: inline;}body > div:nth-child(4) {background-color: blueviolet;color: #fff;display: inline;}body > div:nth-child(1n + 5) {background-color: brown;width: 50px;height: 50px;margin: 3px;display: inline-block;}</style></head><body><div><p class="iconfont"></p></div><div>我是块级元素,我自己站一行</div><div>我是行内元素 愿意交朋友</div><div>我也是行内</div><div>行内块</div><div>行内块</div><div>行内块</div></body></html>### 请求老师 看下上面的图片然后审批一下,感谢,